Размещение UIView Для Покрытия TabBar & NavBar
Я пытаюсь сделать всплывающее окно (UIView) С прозрачным фоном (другой UIView). Все работает нормально для " popup UIView - но я не мог выяснить, как вернуть прозрачный фон UIView' (над NavigationBar и TabBar).
сначала я создал UIView в раскадровке и подключил розетку:
popupView.center = CGPointMake(CGRectGetMidX(self.view.bounds), tableView.center.y);
self.view.addSubview(popupView)
popupView.clipsToBounds = true
popupView.alpha = 0
потом, при отображении popupView Я создаю прозрачный фон UIView:
func clicked() {
self.popupView.alpha = 1
let screenSize: CGRect = UIScreen.mainScreen().bounds
let opaqueView = UIView()
opaqueView.frame.size = CGSize(width: screenSize.width, height: screenSize.height)
opaqueView.backgroundColor = UIColor.blackColor()
opaqueView.alpha = 0.5
self.view.addSubview(opaqueView)
}
однако, фоновое представление не переходит через NavigationBar или TabBar. Я пробовал это, но ничего не меняется:
myTabBar.view.bringSubviewToFront(opaqueView)
чего я хочу достичь, так это иметь popup UIView на самом фронте, имея opaque UIView над всем, включая NavBar и TabBar, но позади popup UIView
обновление:
что касается ответа @Alex, с этим куском я достиг отображения opaqueView над TabBar & NavBar; но теперь он также идет выше popupView.
func display() {
popupView.center = CGPointMake(CGRectGetMidX(self.view.bounds), tableView.center.y);
self.view.addSubview(popupView)
popupView.clipsToBounds = true
let opaqueView = UIView()
let screenSize: CGRect = UIScreen.mainScreen().bounds
opaqueView.frame.size = CGSize(width: screenSize.width, height: screenSize.height)
UIApplication.sharedApplication().keyWindow!.insertSubview(opaqueView, belowSubview: popupView)
}
как я могу разместить opaqueView ниже popupView, пока opaqueView превыше всего?
4 ответов
func addButtonTapped(){
if self.transparentBackground == nil{
self.transparentBackground = UIView(frame: UIScreen.main.bounds)
self.transparentBackground.backgroundColor = UIColor(white: 0.0, alpha: 0.54)
UIApplication.shared.keyWindow!.addSubview(self.transparentBackground)
self.opaqueView = self.setupOpaqueView()
self.transparentBackground.addSubview(opaqueView)
UIApplication.shared.keyWindow!.bringSubview(toFront: self.transparentBackground)
self.view.bringSubview(toFront: transparentBackground)
}
}
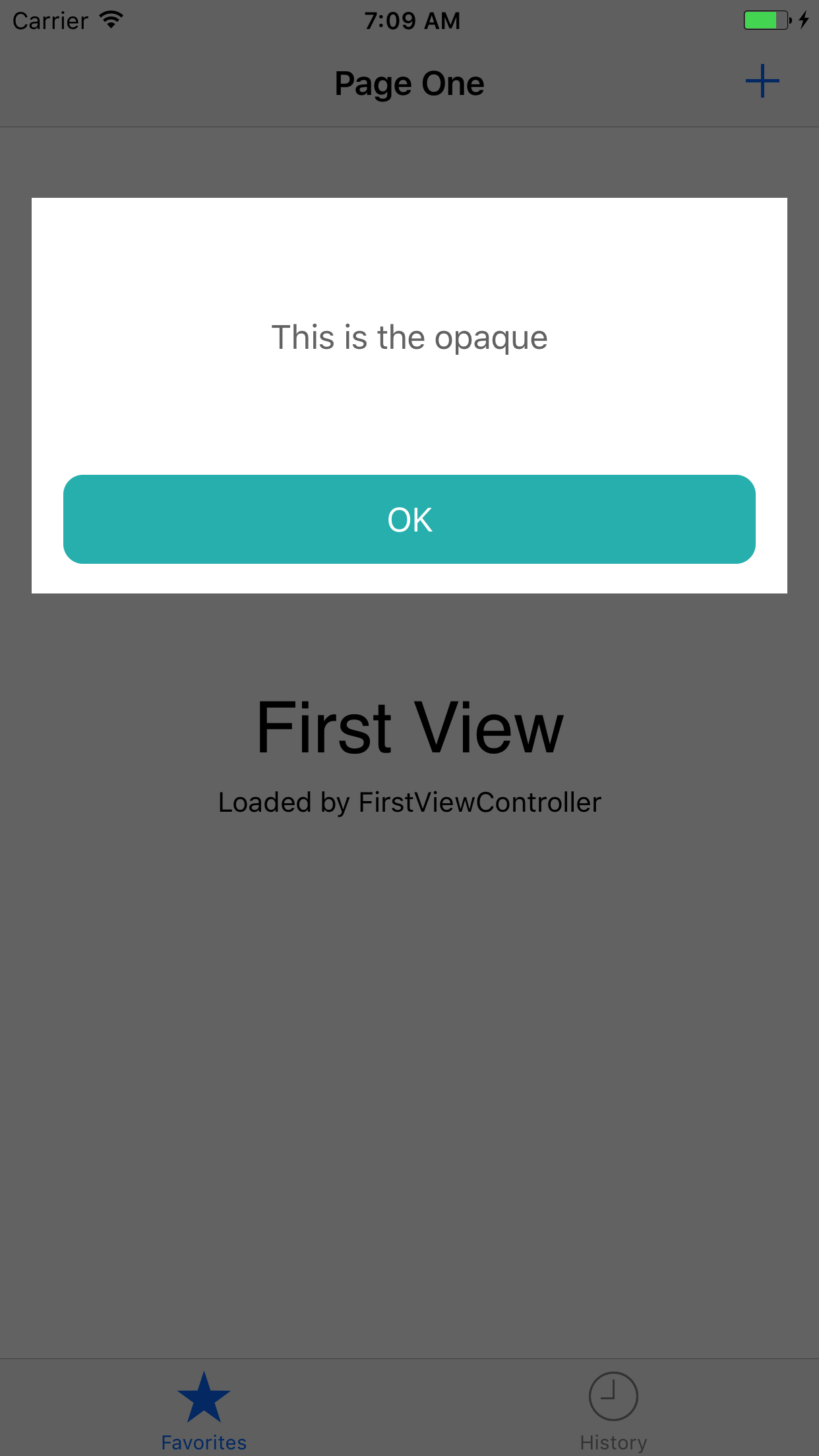
func setupOpaqueView() -> UIView{
let mainView = UIView(frame: CGRect(x: 16, y: 100, width: Int(UIScreen.main.bounds.width-32), height: 200))
mainView.backgroundColor = UIColor.white
let titleLabel = UILabel(frame: CGRect(x: 16, y: 20, width: Int(mainView.frame.width-32), height: 100))
titleLabel.text = "This is the opaque"
titleLabel.textAlignment = .center
titleLabel.font = font
titleLabel.textColor = UIColor(white: 0.0, alpha: 0.54)
mainView.addSubview(titleLabel)
let OKbutton = UIButton(frame: CGRect(x: 16, y: Int(mainView.frame.height-60), width: Int(mainView.frame.width-32), height: 45))
OKbutton.backgroundColor = UIColor(red: 40.0 / 255.0, green: 187.0 / 255.0, blue: 187.0 / 255.0, alpha: 1)
OKbutton.layer.cornerRadius = 10
mainView.addSubview(OKbutton)
OKbutton.setTitle("OK", for: .normal)
OKbutton.setTitleColor(UIColor.white, for: .normal)
OKbutton.titleLabel?.font = font
OKbutton.addTarget(self, action: #selector(FirstViewController.handleOKButtonTapped(_:)), for: .touchUpInside)
return mainView
}
func handleOKButtonTapped(_ sender: UIButton){
UIView.animate(withDuration: 0.3, animations: {
self.transparentBackground.alpha = 0
}) { done in
self.transparentBackground.removeFromSuperview()
self.transparentBackground = nil
}
}
(swift 3+) это сделает ваш вид поверх панели вкладок и панели навигации
UIApplication.shared.keyWindow!.addSubview(yourView)
UIApplication.shared.keyWindow!.bringSubview(toFront: yourView)
вид, который вы хотите сделать прозрачным, использовать этот
yourView.backgroundColor = UIColor.черный.withAlphaComponent (0.7)