Размыто элемента в XAML в WPF
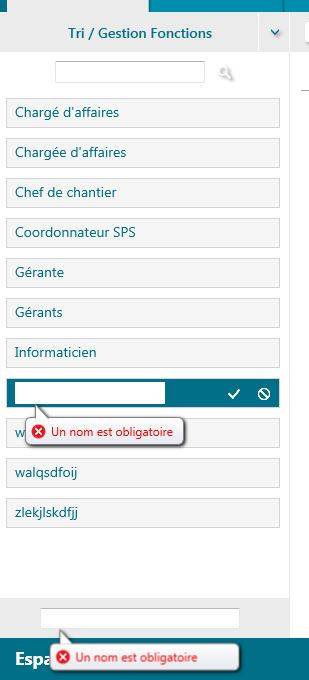
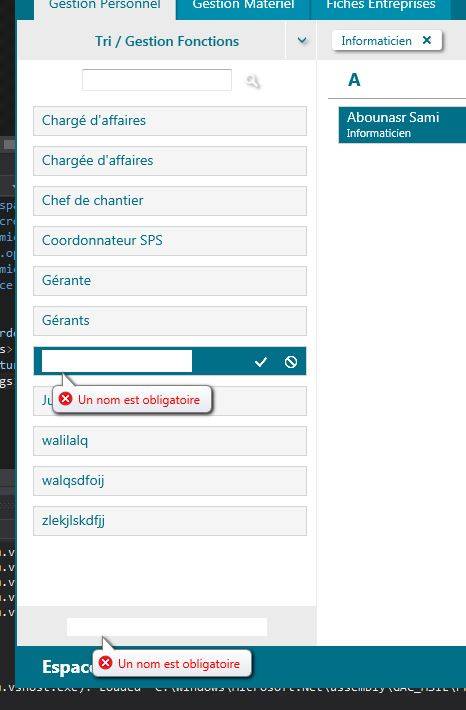
Я не могу для жизни меня понять это, используя тот же шаблон управления, я получаю размытый Adorner на одном элементе в моей панели:
Шаблон:
<ControlTemplate x:Key="validationErrorTemplateBubble" >
<DockPanel >
<Grid DockPanel.Dock="Bottom" Margin="10,0,0,0" >
<Grid.Effect>
<DropShadowEffect ShadowDepth="2" Direction="315" />
</Grid.Effect>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Grid.Row="1" BorderBrush="Gray" BorderThickness="1" CornerRadius="5" Margin="0,-1.6,0,0">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFE7E8F1" Offset="1"/>
<GradientStop Color="White"/>
<GradientStop Color="#FFF3F4F6" Offset="0.472"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<WrapPanel VerticalAlignment="Center" Margin="5,5,10,5">
<Image Source="/Sesam;component/Modules/Images/wrongsmall.png" Height="15" Width="15" />
<TextBlock Foreground="Red" FontSize="12" Margin="5,0,0,0" Text="{Binding ElementName=ErrorAdorner, Path=AdornedElement.(Validation.Errors).CurrentItem.ErrorContent}" />
</WrapPanel>
<ContentPresenter Margin="5" Grid.Column="1" Grid.Row="1"/>
</Grid>
</Border>
<Path Data="M306.375,133.125L306.375,100.875L335.75,133.25" Stroke="Gray" Height="15" Fill="White" StrokeThickness="1" Stretch="Uniform" Margin="10,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Center"/>
</Grid>
<AdornedElementPlaceholder x:Name="ErrorAdorner" />
</DockPanel>
Non-Blury Код Текстового Поля:
<TextBox BorderThickness="0" VerticalAlignment="Center" Width="150" Padding="3" Margin="8,0,0,0" Foreground="{StaticResource myDarkBlue}" Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListView}}, Path=DataContext.encTypeValidation, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}" Validation.ErrorTemplate="{StaticResource validationErrorTemplateBubble}" HorizontalAlignment="Left" >
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Visibility" Value="Collapsed" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListViewItem}}, Path=IsSelected}" Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListView}}, Path=DataContext.editClicked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Visibility" Value="Visible" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
Размытый Код Текстового Поля:
<Grid>
<WrapPanel>
<TextBox x:Name="tbox" Text="{Binding encTypeValidation, Mode=OneWayToSource, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}" Foreground="{StaticResource myTextBoxColor}" Validation.ErrorTemplate="{StaticResource validationErrorTemplateBubble}" PreviewMouseDown="tbox_PreviewMouseDown" Width="200" >
<TextBox.InputBindings>
<MouseBinding Gesture="LeftClick" Command="{Binding addBoxClicked}" />
</TextBox.InputBindings>
</TextBox>
</WrapPanel>
</Grid>
что-то о том, как он отображает, первый (не blury) находится в шаблоне управления "ListViewItem", другой-это элемент управления UserControl..
какие идеи?
основные
исправлено путем добавления UseLayoutRounding= "True" в родительский элемент управления ie: ContentControl!
спасибо Aybe!
<Grid Grid.Row="2" Background="{StaticResource myLightGrey}" >
<Border BorderBrush="{StaticResource myLightGrey}" BorderThickness="0,1,1,0">
<ContentControl x:Name="AddPanel" VerticalAlignment="Center" HorizontalAlignment="Center" UseLayoutRounding="True"/>
</Border>
</Grid>
1 ответов
добавление UseLayoutRounding= "True" в родительский элемент управления контейнером решает проблему рендеринга.