Разница между консолью.log () и консоль.debug ()?
Google не был полезен для меня, так как поиск " консоли.debug " просто вызывает кучу страниц, на которых есть слова "console" и "debug".
мне интересно, в чем разница между console.log() и console.debug(). Есть ли способ использовать кучу console.debug() операторы, а затем просто переверните переключатель, чтобы легко отключить все операторы отладки от отправки на консоль (например, после запуска сайта)?
5 ответов
по крайней мере для IE, Firefox и Chrome консолей,.debug () - это просто псевдоним.log () добавлен для улучшения совместимости
https://developer.mozilla.org/en-US/docs/Web/API/console
https://developers.google.com/chrome-developer-tools/docs/console-api#consoledebugobject_object
https://msdn.microsoft.com/en-us/library/ie/hh772183 (v=против 85).aspx
технически console.log console.debug и console.info идентичны
Однако способ отображения данных немного отличается
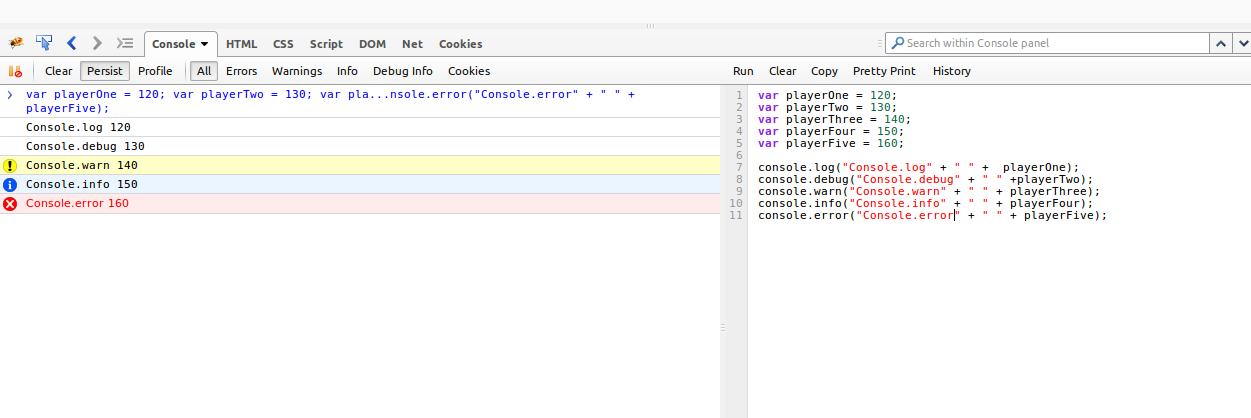
console.log текст черного цвета без значка
console.info синий цвет текста значок
console.debug чистый черный цвет текста
console.warn желтый цвет текста значок
console.error красный цвет текста со значком
var playerOne = 120;
var playerTwo = 130;
var playerThree = 140;
var playerFour = 150;
var playerFive = 160;
console.log("Console.log" + " " + playerOne);
console.debug("Console.debug" + " " +playerTwo);
console.warn("Console.warn" + " " + playerThree);
console.info("Console.info" + " " + playerFour);
console.error("Console.error" + " " + playerFive);
они идентичны, за исключением 1 вещи-сообщения отладки скрыты по умолчанию в последних версиях Chrome (вы должны установить уровень журнала в Verbose поверх консоли, чтобы увидеть сообщения отладки; вы видите сообщения журнала по умолчанию).
console.info ,console.debug методы идентичны console.log.
-
console.logпечать заявления -
console.infoтекст черного цвета со значком " i " в синем цвете -
console.debugсиний цвет текста
документы:
из документации браузеров,log,debugи info методы идентичны в реализации, но различаются по цвету и значку