Разница между статическим и относительным позиционированием
в CSS, в чем разница между статическим (по умолчанию) и относительное позиционирование?
7 ответов
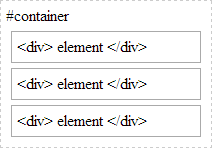
статическое позиционирование является моделью позиционирования по умолчанию для элементов. Они отображаются на странице, где они отображаются как часть обычного потока HTML. Статически расположенные элементы не подчиняются left, top, right и bottom правила:

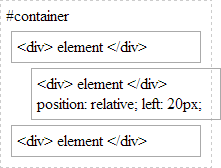
относительное позиционирование позволяет указать смещение (left, top etc), который относительно нормального положения элемента в потоке HTML. Поэтому, если у меня есть текстовое поле внутри div Я могу примените относительное расположение на текстовом поле, чтобы оно отображалось в определенном месте относительно того, где оно обычно помещается в div:

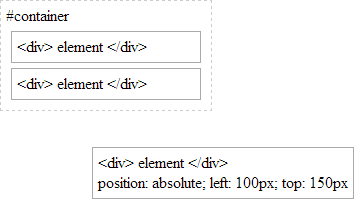
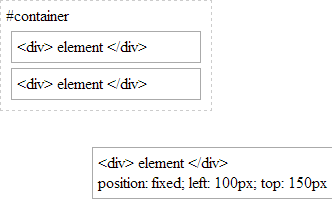
существует также абсолютное позиционирование, когда вы указать точное местоположение элемента относительно всего документа, или относительно позиционированного элемента в дереве элементов:

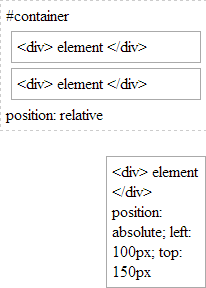
и когда position: relative применяется к родителю элемент в иерархии:

обратите внимание, как наш элемент абсолютной позиции связан относительно расположенным элементом.
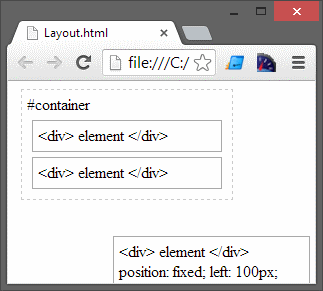
и, наконец, исправлена. Фиксированное позиционирование ограничивает элемент определенным положением в окне просмотра, которое остается на месте во время прокрутки:

вы также можете наблюдать поведение, которое фиксированные элементы не вызывают прокрутки, потому что они не считаются связан просмотра:

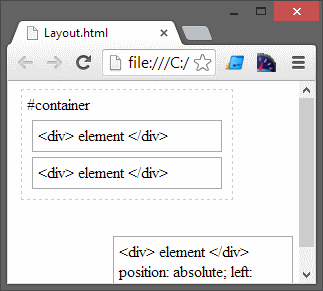
в то время как абсолютно позиционированные элементы по-прежнему связаны видовым окном и вызовут прокрутку:

..если, конечно, ваш родительский элемент не использует overflow: ? определить поведение прокрутки (если таковые имеются).
при абсолютном позиционировании и фиксированном позиционировании элементы выводятся из потока HTML.
вы можете увидеть простой обзор здесь: W3School
кроме того, если я правильно помню, при объявлении элемента относительным, он по умолчанию останется на том же месте, что и в противном случае, но вы получите возможность абсолютно позиционировать элементы внутри него относительно этого элемента, который я нашел очень полезным в прошлом.
Position relative позволяет использовать верхний/нижний/левый/правый для позиционирования. Static не позволит вам сделать это, если вы не используете параметры маржи. Есть разница между Top и margin-top.
вам не нужно будет использовать static, так как это по умолчанию
в ответ на "Почему CSS по-прежнему будет реализовывать position: static;" в одном scenerio, используя position:relative для родителя и position:absolute для ребенка ограничивает ширину масштабирования ребенка. В горизонтальной системе меню, где у вас могут быть "столбцы" ссылок, использование "width: auto" не работает с относительными родителями. В этом случае изменение его на "статический" позволит ширине быть переменной, зависящей от содержимого внутри.
Я провел несколько часов, задаваясь вопросом, почему я не удалось настроить мой контейнер на основе количества содержимого внутри него. Надеюсь, это поможет!
относительное положение относительно нормального потока. Относительное положение этого элемента (с смещениями) относительно положения, в котором этот элемент был бы нормально, если бы не перемещен.
Мэтью Эббот очень хороший ответ.
абсолютные и относительные расположить элементы подчиняются top, left, right и bottom команды (смещения), где статические позиционированные элементы не делают.
относительно расположенные элементы перемещают смещения от того места, где они обычно находятся в html.
абсолютные позиционированные элементы перемещают смещения из документа или следующего относительно позиционированного элемента вверх по дереву DOM.
Static: статический позиционируемый элемент-это то, что мы получаем по умолчанию (нормальное позиционирование объектов).
родственник : относительно его текущей позиции, но может быть перемещен. Или относительный расположенный элемент расположен относительно себя.
