разрешены ли атрибуты без значения в HTML4?
интересно, позволяет ли HTML 4 атрибуты без значения, как эквивалентные атрибутам с пустым значением. Например:
<h2 section>foobar</h2>
вместо:<h2 section="">foobar</h2>
являются ли два фрагмента одинаково действительными? Если нет, то действительны ли они в HTML версии 5?
спасибо!
3 ответов
логические атрибуты, да они полностью справедливы.
от W3C: (на SGML & HTML)
некоторые атрибуты играют роль булевых переменных (например, некоторые атрибут для
OPTIONэлемент). Их появление в тег элемента означает, что значение атрибута равно "true". Их отсутствие подразумевает значение "false".логические атрибуты могут юридически принимать один значение: имя сам атрибут (например,
selected="selected").
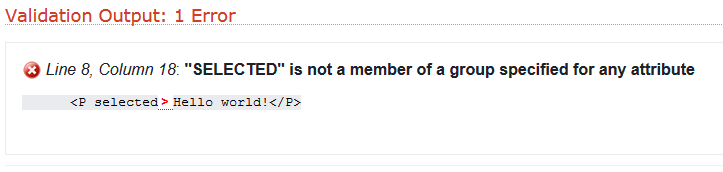
это говорит о том, что логические атрибуты действительны и в HTML4, но если вы используете что-то вроде, будет недопустимым.. потому что это логическое принадлежит option - тег.. Спасибо @Ronni Skansing для разъяснения сомнений..
<p selected>Hello</p>

в HTML5 документы :
от W3C :
Пустой Синтаксис Атрибута
некоторые атрибуты могут быть указаны путем предоставления только атрибута имя, без значения.
от W3C: (HTML 5.1 Nightly)
ряд атрибутов являются логическими атрибутами. Наличие логический атрибут элемента представляет значение true значение и отсутствие атрибута представляет значение false.
но
sectiondata- префикс, например,sectiondata-section, таким образом, ваш атрибут будет считаться действительный.
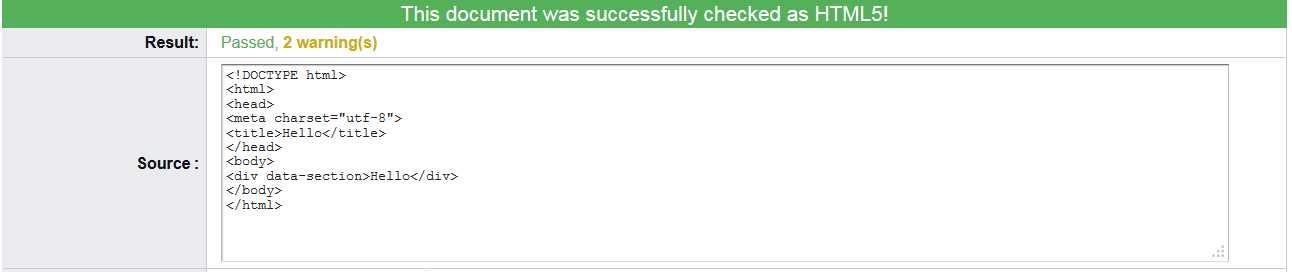
если вы стесняетесь сделать это, у нас всегда есть валидатор для проверки - служба проверки разметки W3C

^ подтверждено как HTML5
Примечание: хотя я предоставил
data-применимо для HTML5, используя таможню атрибуты в HTML4 недопустимы, даже если вы определяетеdata-перед именем атрибута, но, boolean атрибутами являются действительными в HTML4 также.
как формально определено, HTML 4 не разрешает атрибуты без значения. Что обычно рассматривается как атрибут без значения, как в <input checked>, формально является значением атрибута без имени атрибута (и знака равенства). Хотя ошибочно охарактеризованы как "булевы атрибуты" со специальными правилами минимизации в спецификациях HTML 4, эти спецификации обычно ссылаются на стандарт SGML.
по стандарту SGML, всякий раз, когда атрибут объявляется путем перечисления ключевых слов, которые являются только допустимые значения, спецификация атрибута может при определенных условиях быть сведена к минимуму до значения. Это означает, что в HTML 4, тег <input checkbox> действителен; атрибут свернутом виде type=checkbox. Ни один браузер не поддерживает это (они анализируют checkbox как имя атрибута), но в валидаторах конструкция проходит.
на практике часть правил минимизации атрибутов, поддерживаемых браузерами, состоит только из особых случаев, когда атрибут объявляется как разрешающий только одно ключевое слово, например checked атрибут, который официально объявлен с
<!ATTLIST INPUT checked (checked) #IMPLIED>
поэтому это зависит от того, как атрибут объявлен в спецификации HTML 4.
но это означает, что свернутый атрибут checked означает checked=checked. Значение не пустое, а ключевое слово checked. С другой стороны, браузеры рассматривают такие атрибуты как "атрибуты присутствия": важно, имеет ли элемент этот атрибут или нет, а не его значение.
In HTML5, сериализованный как XHTML (т. е. как XML), все просто: каждая спецификация атрибута должна иметь форму name="value" или name= "value", поэтому требуется знак равенства, а также кавычки; логически, значение всегда есть, хотя это может быть пустая строка, как в alt="".
в HTML5, сериализованном как HTML, некоторые атрибуты определены так, что значение атрибута (и знак равенства) не требуется. Довольно запутанно, они являются атрибутами, объявленными как "логические атрибуты "(это сбивает с толку, например, потому, что значения true и false are не разрешено, но имя частично отражает принцип, что соответствующее свойство DOM или "атрибут IDL", как они его называют, имеет значения истинности true и false как единственные разрешенные значения). Для таких атрибутов, по определению, значение даже нематериально; имеет значение только наличие атрибута. Например, для checked атрибут, значение не используется, но если значение учитывая, это должна быть либо пустая строка (checked="") или идентично с именем атрибута, регистр нечувствительно (например,checked=Checked). Любое другое значение не соответствует, но требуется для работы с тем же значением (например, checked=false означает то же, что checked).
Что касается конкретного примера, он недопустим в любой версии HTML, так как нет атрибута section объявлена.
оба фрагмента синтаксически допустимы в html4 и html5. Первый не является допустимым xhtml, потому что в xhtml требуется значение атрибута.
с другой стороны, раздел не является определенным attibute, но это допустимый тег в html5. Поэтому ваш код недействителен.
