react bootstrap только для чтения в formcontrol
Я использую react bootstrap, и эта структура предоставляет некоторые хорошие FormControls.
но я хотел бы сделать поле ввода, которое генерируется в FormControls, чтобы иметь опору readonly="readonly". Таким образом, это поле выглядит так же, как и другие мои FormControls, но не дает ввода с клавиатуры на IOS.
в моем случае вход будет предоставлен сборщиком календаря, который будет инициирован popover.
кто-нибудь знает, как дать FormControl параметр readonly= "readonly", так что сгенерированное поле ввода в браузере будет иметь prop readonly="readonly"?
многие thnx для ответов!
1 ответов
это не похоже на проблему с react-bootstrap, а скорее с самим react. React не переносит "readonly" prop на сгенерированный (реальный) элемент DOM:
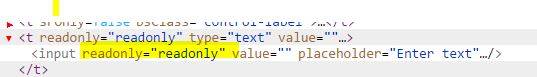
React-bootstrap создайте следующий вход виртуального dom react:

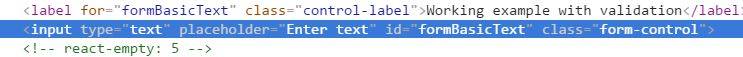
тем не менее, react сгенерировал следующий реальный элемент DOM, опуская атрибут readonly:

возможно, использование 'disabled' может помочь в вашем дело:
<FormControl
disabled
type="text"
placeholder="Enter text"
onChange={this.handleChange}
/>
для различий между readonly & disbabled см. здесь: https://stackoverflow.com/a/7730719/1415921
Я создал проблему в репозитории GitHub React:#6783
обновление
после получения ответа по данному вопросу. Вы должны написать его с camelcase: только для чтения.
так и должно быть:
<FormControl
readOnly
type="text"
placeholder="Enter text"
onChange={this.handleChange}
/>
