React Native, изменение стиля заголовка навигации React
Я ввожу Реагировать Навигации В моем родном приложении React, и я хочу изменить цвет фона и переднего плана заголовка. У меня есть следующее:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import { StackNavigator } from 'react-navigation';
export default class ReactNativePlayground extends Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Double tap R on your keyboard to reload,{'n'}
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
const SimpleApp = StackNavigator({
Home: { screen: ReactNativePlayground }
});
AppRegistry.registerComponent('ReactNativePlayground', () => SimpleApp);
по умолчанию цвет фона заголовка-белый, с черным передним планом. Я также просмотрел документацию для навигации React, но я не могу найти, где она показывает, как установить стиль. Любой помочь?
5 ответов
в новых версиях React Navigation у вас есть более плоский объект настроек, как показано ниже:
static navigationOptions = {
title: 'Chat',
headerStyle: { backgroundColor: 'red' },
headerTitleStyle: { color: 'green' },
}
устаревший ответ:
в документах,здесь, изменить объект navigationOptions. Попробуйте что-то вроде:
static navigationOptions = {
title: 'Welcome',
header: {
style: {{ backgroundColor: 'red' }},
titleStyle: {{ color: 'green' }},
}
}
пожалуйста, не на самом деле в конечном итоге использовать эти цвета, хотя!
согласно документации, вы можете использовать стиль "navigationOptions", как это.
static navigationOptions = {
title: 'Chat',
headerStyle:{ backgroundColor: '#FFF'},
headerTitleStyle:{ color: 'green'},
}
для получения дополнительной информации о navigationOptions вы также можете прочитать из документов: -
https://reactnavigation.org/docs/navigators/stack#Screen-Navigation-Options
попробуйте этот код:
static navigationOptions = {
headerTitle: 'SignIn',
headerTintColor: '#F44336'
};
удачи!
обратите внимание! navigationOptions - Это различия между Stack Navigation и Drawer Navigation
Навигация Стека Решена.
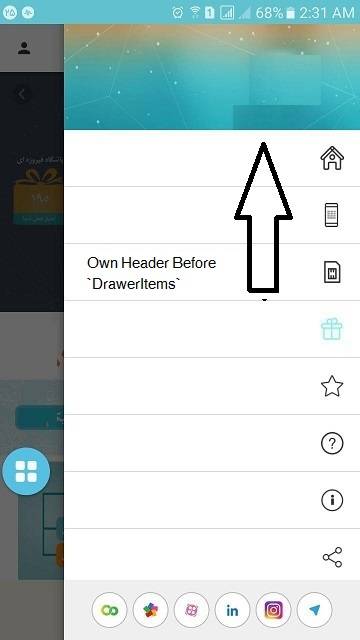
Но для навигации по ящикам вы можете добавить свой собственный заголовок и сделать свои стили с помощью contentComponent Config:
Первый import { DrawerItems, DrawerNavigation } from 'react-navigation' затем
До DrawerItems:
contentComponent: props => <ScrollView><Text>Your Own Header Area Before</Text><DrawerItems {...props} /></ScrollView> .
Нижний Колонтитул После DrawerItems:
contentComponent: props => <ScrollView><DrawerItems {...props} /><Text>Your Own Footer Area After</Text></ScrollView> .
попробуйте этот код
static navigationOptions = {
title: 'Home',
headerTintColor: '#ffffff',
headerStyle: {
backgroundColor: '#2F95D6',
borderBottomColor: '#ffffff',
borderBottomWidth: 3,
},
headerTitleStyle: {
fontSize: 18,
},
};