Режим браузера IE8 против режима документа
может кто-нибудь объяснить разницу между IE8 режим браузера и режим документа в простых терминах?
- что вызывает изменение режима браузера?
Что вызывает изменение режима документа?
если пользователь изменяет режим(ы) с помощью инструментов разработчика, остается ли изменение, даже если страница обновляется?
Я спрашиваю это, потому что мы делаем некоторые IE8 тестирование здесь, и у разных людей разные комбинации режимов, и я хочу попытаться выяснить, как это происходит.
4 ответов
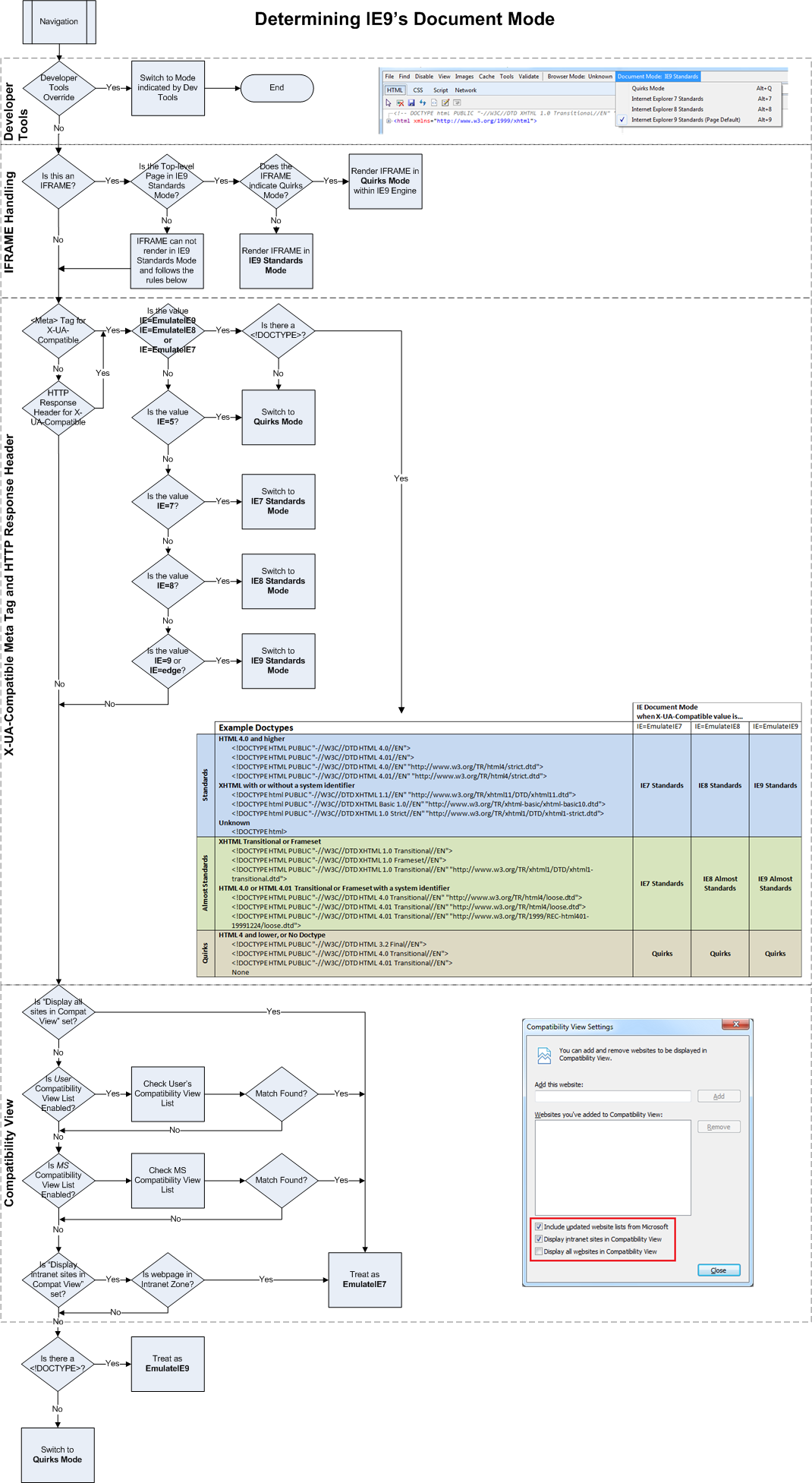
с в этой статье в блоге IE8 под названием как IE8 определяет режим документа
- настройки инструментов разработчика переопределяют все режимы документов для страниц, отображаемых на вкладке.
- X-UA-совместимый мета-тег, а затем Параметры просмотра совместимости переопределения заголовка и doctype, если X-UA-совместимое значение EmulateIE7 или EmulateIE8.
- параметры представления совместимости пользователя переопределяют Microsoft Список Просмотра Совместимости.
- если ни одно из вышеуказанных правил не применяется, doctype определяет, отображает ли веб-страница в стандартах IE8, IE8 почти стандарты или режим причуд.
таким образом, мы получаем следующие ответы на ваши вопросы:
вопрос: в чем разница между режимом браузера и режимом документа в простых терминах?
А. режим браузера установлен в инструментах разработчика для эмуляции различных IE поведение версии браузера во время режима документа определяется на веб-странице, чтобы сообщить IE для отображения сайта по-разному в целях совместимости.
вопрос: что вызывает изменение режима браузера?
А. пользователь изменяет режим браузера в инструментах разработки.
вопрос: что вызывает изменение режима документа?
А. Doctype и X-UA-совместимый мета-тег и набор заголовков веб-разработчика.
вопрос: если пользователь изменяет режим(ы) с помощью инструментов разработчика, остается ли изменение, даже если страница обновляется?
А. режим браузера останется, но если вы измените Doctype и X-UA-Compatible, они вернутся к тому, что определено на странице.
обновление: как указывает Адриен ниже, IE9 + добавляет возможность изменения режима документа в инструментах разработки с помощью настройки, которая сохранится при обновлении.
см. ваш ответ в на этой странице.
на documentMode свойство возвращает режим, используемую браузером для отображения текущего документа.
IE8 может отображать страницу в разных режимах, в зависимости от !DOCTYPE или наличие определенных элементов HTML.
это свойство возвращает одно из следующих значений:
5 - The page is displayed in IE5 mode
7 - The page is displayed in IE7 mode
8 - The page is displayed in IE8 mode
9 - The page is displayed in IE9 mode
Примечание:, если не !DOCTYPE указано, IE8 отображает страницу в IE5 режим!
Режим Браузера - указывает пользовательский агент отправлено браузером на веб-сервер. Различия в отрисовке могут возникать, если JavaScript или внутренний код отрисовываются по-разному на основе строки агента пользователя. Например, вы можете увидеть JavaScript, который проверяет navigator.userAgent. (Mozilla / 5.0 (совместимый; MSIE 8.0...) Это значение также используется для обработки условные комментарии ([если lte IE 9], [если gt IE 8] и т. д.). Инструмент эмуляции в IE 11 не имеет режим браузера. Он имеет выпадающее агента пользователя вместо.
Режим Документа: указывает механизм отрисовки, используемый для обработки разметки. Обычно здесь мы видим проблемы рендеринга и несовместимости браузера. Первоначальная цель (к лучшему или худшему) заключалась в том, что владельцы веб-сайтов могли выбрать режим документа для своего сайта через мета-тег. В IE 11, инструменты эмуляции менее запутанной.
тестирование: Если ваша цель-эмулировать старый браузер IE8, вы должны изменить и режим браузера и режим документов. Эмуляция не идеальна, поэтому более тщательный вариант -скачать бесплатно тестовые VMs от Microsoft где вы можете протестировать с * реальной " версией IE 8, 9 и т. д.
что заставляет эти значения меняться?
режим браузера не изменится. (Если вы не измените его в dev tools.) Он устанавливается перед выполнением запроса на веб-сервер.
режим документа может изменяться на основе ответа веб-сервера. Его можно изменить через X-UA-совместимый заголовок HTTP-ответа, тип doc, мета-теги, сайты интрасети, проблемы разметки и т. д.
есть маленькая кнопка в левом верхнем углу, в IE dev tools - > emulation (tab), которая говорит "сохранить настройки эмуляции"
посмотреть этой :
"сохранение параметров и перезагрузка В средство эмуляции добавляется значок параметры эмуляции Persist. Это сохранит текущие настройки эмуляции до тех пор, пока они не будут отключены, что позволит вам работать, закрыть браузер и вернуться с настройками эмуляции нетронутыми. Справа-эмуляция сброса значок настроек, который быстро сбрасывает инструмент обратно к значениям по умолчанию."