Режим совместимости IE: "X-UA-совместимый" тег "Edge"
у меня это в <head>:
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
это заставит последний режим рендеринга для IE,но режим совместимости считается последним?
Я имею в виду, например: используя этот код с IE8, он заставит его использовать режим совместимости IE8 или IE8?
4 ответов
этот тег попытается заставить браузер использовать последний режим рендеринга, поддерживаемый браузером. Это не вызовет режим совместимости.
обратите внимание, что тег должен быть первым тегом в голове или он не будет работать. Этот факт способствует использованию заголовков HTTP, если это возможно, поскольку порядок в заголовках HTTP не имеет значения.
Если браузер все еще находится в режиме совместимости, когда вы используете заголовок или метатег, одна из этих вещей, вероятно, причина:
- вам не хватает нормального doctype
- браузер был установлен на всегда использовать режим совместимости
- сайт размещается на "сайте интрасети", и по умолчанию для сайтов интрасети устанавливается
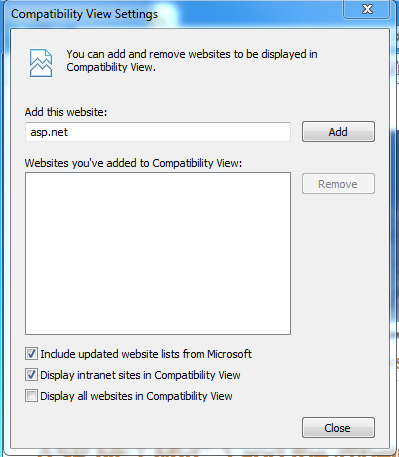
изменение настроек просмотра совместимости браузеров
Microsoft рассматривает по крайней мере 192.168.X. x находиться на"интранет-сайте". По умолчанию для сайтов интрасети в IE8 / IE9 используется режим совместимости. Это огромная проблема для многих бизнес-приложений, поскольку программист не может переопределить эту опцию даже с этим метатегом. ("Отображать сайты интрасети в режиме совместимости" не переопределяется метатегом или заголовком http - браузер в этом случае полностью контролирует режим совместимости)

всегда добавить этот мета-тег или HTTP-заголовок?
еще одна хорошая вещь об использовании этого мета-тега заключается в том, что значок "compatibilty view" удален из адресной строки браузера. По крайней мере, ваши пользователи не могут выбрать режим рендеринга с помощью этой кнопки.
даже если вы сняли флажок "Отображать сайты интрасети в режиме совместимости" и имеете X-UA-Совместимость в заголовках ответов, есть еще одна причина, по которой ваш браузер может по умолчанию использовать "просмотр совместимости" - ваша групповая политика. Посмотрите на консоль следующее сообщение:
HTML1203: xxx.xxx настроен для работы в режиме совместимости с помощью групповой политики.
где xxx.xxx-это домен для вашего сайта (т. е. test.com). Если вы видите это, то групповая политика для вашего домена устанавливается так, чтобы любой сайт заканчивался test.com будет автоматически отображаться в режиме совместимости независимо от doctype, заголовков и т. д.
для получения дополнительной информации см. следующую ссылку (объясняет html-коды):http://msdn.microsoft.com/en-us/library/ie/hh180764 (v=против 85).aspx
Я не специалист, но методом проб и ошибок:
<meta http-equiv="X-UA-Compatible" content="IE=8, IE=9, IE=edge"/>
решил проблему для меня. Я использовал это на веб-сайтах и веб-приложениях, и это остановило IE8 от перехода в режим совместимости и отображалось как "стандарт" в IE10 и IE11.
в чем смысл использования сайта? Я имею в виду, если вы хотите, чтобы IE использовал самый последний движок рендеринга, просто удалите весь мета-тег.
в противном случае он должен выглядеть примерно так (что заставит IE8 вести себя как IE7 и IE9 и более новые будут работать как обычно):
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7, IE=Edge" />
