Рисование стрелки с XAML
Я не знаю, как нарисовать стрелку с помощью XAML. У меня сейчас нет кода.
кто-то может помочь мне сделать этот рисунок с кодом XAML ?
Спасибо за помощь.
2 ответов
можно использовать TextBlock (http://xahlee.info/comp/unicode_arrows.html)
<TextBlock Text="➔" />
или Path (https://msdn.microsoft.com/en-us/library/system.windows.shapes.path%28v=vs.110%29.aspx)
<Path Stroke="Black" Data="M 0 4 L 16 4 L 10 0 M 16 4 L 10 8" />
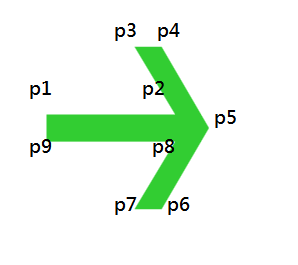
Я просто нарисовать один через точку установки вручную и настроить точку глазами:
<Path Stretch="Fill" Fill="LimeGreen"
Data="M
0,115 95,115 //p1, p2 (when really use remove these comments)
65,90 85,90 //p3, p4
120,120 //p5
85,150 65,150 //p6, p7
95,125 0,125 //p8, p9
Z"
HorizontalAlignment="Center" Width="60" Height="60" />
вы можете настроить ширину / высоту, в основном p1,p2,p3,p4 и p6,p7,p8,p9 симметричны, и Data можно опустить описание и запятую следующим образом:
Data="M 0 115 95 115 65 90 85 90 120 120 85 150 65 150 95 125 0 125 Z"
результат:
кроме того, вот способ повернуть стрелку, пример ниже повернуть другую стрелку вправо на 180 градусов, став стрелкой влево:
<Path Stretch="Fill" Fill="LimeGreen"
Data="M 0,110 70,110 45,90 75,90 120,120 75,150 45,150 70,130 0,130 Z"
HorizontalAlignment="Right" Width="30" Height="24" Margin="0,0,2,0"
RenderTransformOrigin=".5,.5">
<Path.RenderTransform>
<RotateTransform Angle="180" />
</Path.RenderTransform>
</Path>