Рисование заполненного круга или прямоугольника внутри DataGridViewCell в C# Winforms
Я хочу нарисовать небольшой заполненный круг в центре DataGridViewCell. Прямоугольник также может сделать трюк. Я предполагаю, что я должен сделать это в событии CellPainting.
Я попытался это:
if (e.RowIndex >= 0 && e.ColumnIndex >= 0)
{
if (dgv_Cuotas.Columns[e.ColumnIndex].Name == "Seleccionar" && Convert.ToBoolean(dgv_Cuotas.Rows[e.RowIndex].Cells["pagada"].Value) == true)
{
e.CellStyle.BackColor = Color.LightGray; ;
e.PaintBackground(e.ClipBounds, true);
e.Handled = true;
}
}

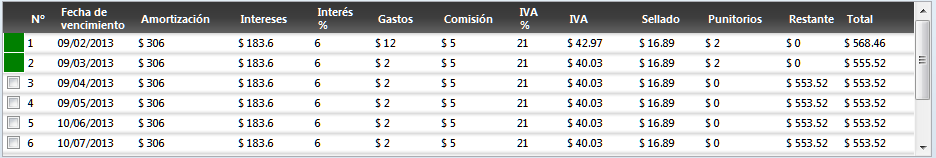
его картина всей ячейки, и я просто хочу небольшой круг или прямоугольник, как я покажу вам на следующем рисунке:

как я могу добиться этого? использование DataGridViewImageCell не является вариантом, потому что Im ошибка форматирования. Я просто могу изменить этот DataGridViewCheckBoxCell на DataGridViewTextboxCell.
EDIT: Я могу изменить его на DataGridViewImageCell!! Не знаю, что произошло раньше, но я все еще не могу загрузить изображение там. У меня просто белый квадрат с красным крестом (нет иконки). Вот мой код:
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"] = new DataGridViewImageCell();
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"].Value = Properties.Resources.punto_verde;
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"].Style.ForeColor = Color.White;
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"].Style.SelectionForeColor = Color.White;
3 ответов
Спасибо за ваш вопрос и ответ @Andres .
пожалуйста, смотрите мой ответ : (например) у меня есть datagridview с 2 столбцами. В столбце сначала я хочу отобразить цветовой круг, цвет которого является write (color name) в столбце 2. для этого мой код :
for (int i = 1; i <= 5; i++)
Dgv.Rows.Add();
Dgv[1, 0].Value = "Red";
Dgv[1, 1].Value = "Blue";
Dgv[1, 2].Value = "Yellow";
Dgv[1, 3].Value = "Green";
Dgv[1, 4].Value = "Black";
для создания круга я пишу этот код:
public static class GraphicsExtensions
{
public static void FillCircle(this Graphics g, Brush brush, float centerX, float centerY, float radius)
{
g.FillEllipse(brush, centerX - radius, centerY - radius, radius + radius, radius + radius);
}
}
в событии CellPainting моего datagridview напишите этот код:
private void Dgv_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if (e.ColumnIndex == 0 && e.RowIndex > -1)
{
Brush Brs= new SolidBrush(Color.FromName(Dgv[1, e.RowIndex].Value.ToString()));
GraphicsExtensions.FillCircle(e.Graphics, Brs, e.CellBounds.Location.X + 5, e.CellBounds.Location.Y + 10, 5);
e.Handled = true;
}
}
результат datagridview с 2 столбцами :
столбец 1: 6 круг с 6 определенным цветом
столбец 2: 6 название цвета
спасибо.
Я, наконец, решил это. Я нарисовал заполненный прямоугольник того же размера, что и флажок, и в том же месте.
Я сделал следующее:
во-первых, я меняю DataGridViewCheckBoxCell на DataGridViewTextBoxCell, чтобы скрыть флажок.
DataGridViewTextBoxCell blank_cell = new DataGridViewTextBoxCell();
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"] = blank_cell;
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"].Style.ForeColor = Color.Transparent;
dgv_Cuotas.Rows[row.Index].Cells["Seleccionar"].Style.SelectionForeColor = Color.Transparent;
обязательно выберите прозрачный forecolor, чтобы не видеть "False" в ячейке.
после этого я просто нарисовал прямоугольник в ячейке, используя cellpainting событие:
if (dgv_Cuotas.Columns[e.ColumnIndex].Name == "Seleccionar" && Convert.ToDecimal(dgv_Cuotas.Rows[e.RowIndex].Cells["Restante"].Value) == 0)
{
Color c1 = Color.FromArgb(255, 113, 255, 0);
Color c2 = Color.FromArgb(255, 2, 143, 17);
LinearGradientBrush br = new LinearGradientBrush(e.CellBounds, c1, c2, 90, true);
ColorBlend cb = new ColorBlend();
cb.Positions = new[] { 0, (float)1 };
cb.Colors = new[] { c1, c2 };
br.InterpolationColors = cb;
Rectangle rect = new Rectangle(e.CellBounds.Location.X + 4, e.CellBounds.Location.Y + 4, 13, 13);
e.Graphics.FillRectangle(br, rect);
e.PaintContent(rect);
e.Handled = true;
}
вы можете получить нужное местоположение, изменив местоположение.X и местоположение.Y ценит, как и я.
 Надеюсь, это кому-то поможет!
Надеюсь, это кому-то поможет!
Проверьте шаблоны DataGridView, чтобы настроить столбцы таким образом. Это даст вам больший контроль.
Это может помочь: http://csharp.net-informations.com/datagridview/csharp-datagridview-template.htm
