Рисование заполненного прямоугольника с границей в Android
есть ли способ в Android, чтобы нарисовать заполненный прямоугольник с черной рамкой. Моя проблема в том, что холст.draw () принимает один объект paint, и, насколько мне известно, объект paint не может иметь другой цвет для заливки и Штриха. Есть ли способ обойти это?
3 ответов
вы рисуете прямоугольник с цветом границы и размером прямоугольника плюс граница, вы меняете цвет краски и снова рисуете прямоугольник с нормальным размером.
попробуйте paint.метод setstyle(краска.Стиль.заполнить) и краски.метод setstyle(краска.Стиль.инсульт).
Paint paint = new Paint();
Rect r = new Rect(10, 10, 200, 100);
@Override
public void onDraw(Canvas canvas) {
// fill
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.MAGENTA);
canvas.drawRect(r, paint);
// border
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLACK);
canvas.drawRect(r, paint);
}
Если вы рисуете несколько видов, вы также можете использовать две краски: одну для Штриха и одну для заливки. Таким образом, вы не должны продолжать сбрасывать их.
Paint fillPaint = new Paint();
Paint strokePaint = new Paint();
RectF r = new RectF(30, 30, 1000, 500);
void initPaints() {
// fill
fillPaint.setStyle(Paint.Style.FILL);
fillPaint.setColor(Color.YELLOW);
// stroke
strokePaint.setStyle(Paint.Style.STROKE);
strokePaint.setColor(Color.BLACK);
strokePaint.setStrokeWidth(10);
}
@Override
protected void onDraw(Canvas canvas) {
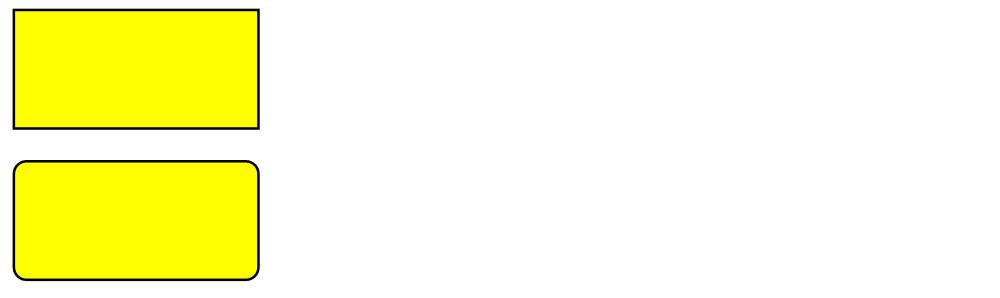
// First rectangle
canvas.drawRect(r, fillPaint); // fill
canvas.drawRect(r, strokePaint); // stroke
canvas.translate(0, 600);
// Second rectangle
int cornerRadius = 50;
canvas.drawRoundRect(r, cornerRadius, cornerRadius, fillPaint); // fill
canvas.drawRoundRect(r, cornerRadius, cornerRadius, strokePaint); // stroke
}