Самый простой способ создать объект jQuery с
да, то, как я делал это
A.add(B).add(C).add(D).show()
в то время как A,B,C,D являются объектами jQuery. Интересно,есть ли такой простой способ сделать это там? Я пробовал следующие подходы, но никаких результатов:
$(A,B,C,D).show()
A.add(B,C,D).show()
все предложения приветствуются!
дополнение для уточнения вопроса:
часть ".show () " только для демонстрации. Я просто хотел знать, как я могу создать набор объектов JQuery, таких как $('p'), создать набор p метка.
в моем реальном случае я использовал
$([A,B,C,D]).each(fn)
вместо .show () (и мне интересно, почему это сработало?) Это очевидно, что
$([A,B,C,D]).each(fn)
$('p').each(fn)
оба работают. Но!--6-->
$([A,B,C,D]).show() //--doesn't work
$('p').show() //--works
работает только вторая строка. Кто-нибудь знает разницу между ними ? (Я просто подумал, что они одинаковые, а затем немного запутался в моем вопросе)
4 ответов
$.each([A,B,C,D], function(){
$(this).css('background','red');
})
вместо использования селектора это решение использует метод jQuery с именем $.каждый который принимает массив и перебирает его. Массив-это набор объектов jQuery. $(this) ссылается на объекты jQuery, которые повторяются каждый раз.
демо: http://jsfiddle.net/SCjMc/1/
и другие факты о том, как $() работает:
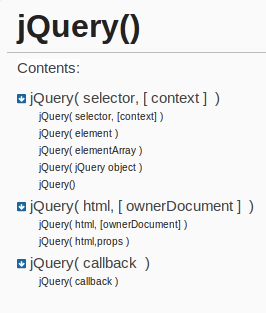
$(element) является ярлыком для jQuery(element). The jQuery() способ принимает другой набор параметров:

описание для каждого типа параметра можно найти в этой ссылке.
одним из типов параметров является "elementArray". Описание для этого:
elementArray массив, содержащий набор элементов DOM для обертывания в объект jQuery.
уловка заключается в том, что при использовании jQuery для выбора элемента это возвращает объект jQuery, а не элемент DOM напрямую. Поэтому это будет не возврат каких-либо элементов:
var element1 = $("selector1");
var element2 = $("selector2");
$([element1,element2]) // will not return any elements
чтобы вернуть элемент DOM вместо объекта jQuery, вы должны получить доступ к свойству в позиции 0 объекта jQuery. Следующим образом: $("element")[0]. И вот почему это будет работы:
var element1 = $("selector1")[0]; //accessing dom element
var element2 = $("selector2")[0]; //from jQuery object
$([element1,element2])
вот самая короткая версия, которую я мог придумать:
A.add([B[0], C[0], D[0]]).show();
это проходит в массиве элементов, а не объектов jQuery. Работает только если B, C и D несколько одноэлементных массивов.
предполагая, что у вас есть необработанные элементы DOM (не объекты jQuery, такие как $('#abc') или $('.abc')), нет необходимости использовать add:
$([A,B,C,D]).show();
см. документацию $(...)
чтобы получить набор, полученный в результате объединения нескольких объектов jQuery (которые являются" просто " массивами), вы можете использовать $.merge:
var union = $.merge( $.merge(A,B), $.merge(C,D) );
$.merge работает только на паре массивов, поэтому использование этого на большом количестве объектов jQuery будет очень утомительным... в этом случае, вы можете использовать $().get() для получения "сырого" массива и concat их вместе:
var union = $([].concat(A.get(), B.get(), C.get(), ...));
// Assuming A, B, C... are jQuery objects
