SCSS / SASS для CSS в специальной папке с PhpStorm 7 file watcher
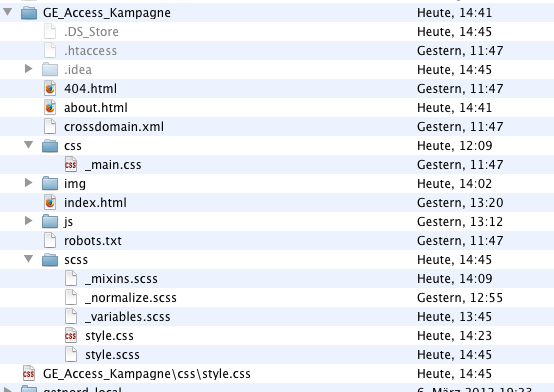
я использовал PHPstorm 6, и мои SCSS-файлы были скомпилированы в CSS-папку, поэтому у меня есть:
css
-- main.css
img
js
scss
-- main.scss
-- _variables.scss ...
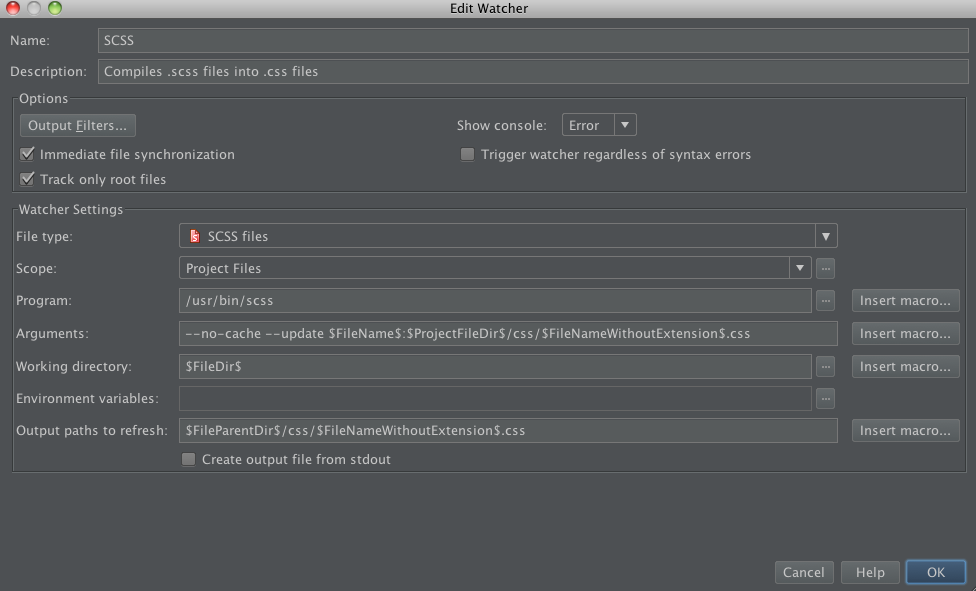
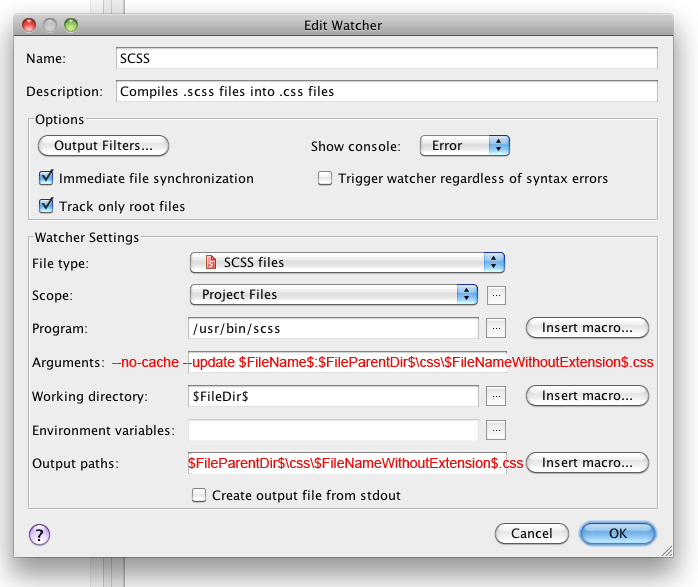
Hier мои определения на SCSS File Watcher

Everthing работал нормально, но вчера я обновил свой PHPstorm с версии 6 до 7, и теперь мой SCSS compile / file watcher больше не работает. Наблюдатель файлов компилирует CSS-файл в SCSS-папку. Но я хочу его в моей CSS-папке!!!
каковы ваши настройки в PhpStorm 7 Filewatcher для Файлы SCSS?
вот моя структура данных, вы увидите файл style.css с именем файла / css / style.css одна папка "до максимума"..

2 ответов
чтобы разместить рендеринг с файлом PhpStorm File Watcher css в каталоге css и сохранить файл sass в каталоге sass, я изменил Аргументы и выходные пути для обновления.
аргументов поля:
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css --style expanded
вы можете удалить --style expanded Если вы хотите увидеть css с дополнительными пробелами, как это выглядит в sass. этот аргумент только изменяет отступы в файле css на старомодный, и drupal требует этого.
и выходные пути для обновления поля:
$FileParentDir$/css/$FileNameWithoutExtension$.css