сделать вид изображения полный экран в виде контроллера / Page View controller (swift)
Я использую UIPageViewController для отображения изображений в полноэкранном режиме. Проблема в том, что изображения не отображаются в полноэкранном режиме. Вместо этого есть зазор внизу между изображением и контрольными точками просмотра страницы и вверху. У меня есть UIViewController, который добавляется в UIPageController как дочерний / дочерний вид, и этот ViewController имеет изображения, отображаемые с помощью ImageView. Я пытаюсь сделать это в swift/раскадровке.
Я меняю верхнюю панель и нижнюю панель на "нет" в раскадровка, но это не сработало.
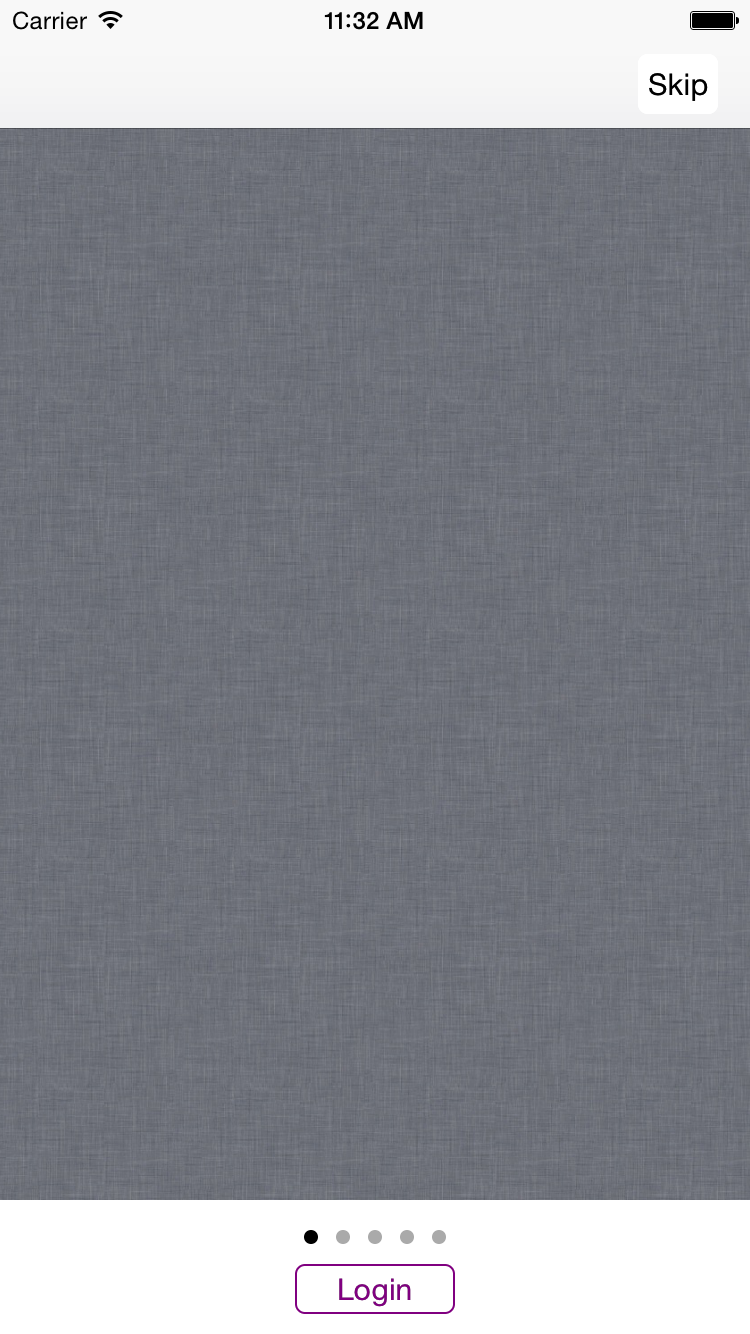
Изображение:

ChildViewControllerCode:
class BoatContentViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
@IBOutlet weak var titleLabel: UILabel!
var pageIndex: Int!
var titleText: String!
var imageFile: String!
override func viewDidLoad() {
super.viewDidLoad()
self.imageView.image = UIImage(named: self.imageFile)
self.titleLabel.text = self.titleText
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
mainViewControllerCode:
class BoatViewController: UIViewController, UIPageViewControllerDataSource {
@IBOutlet weak var loginButton: UIButton!
@IBOutlet weak var skipButton: UIButton!
var pageViewController: UIPageViewController!
var pageTitles: NSArray!
var pageImages: NSArray!
override func viewDidLoad() {
super.viewDidLoad()
loginButton.backgroundColor = UIColor.clearColor()
loginButton.layer.cornerRadius = 5
loginButton.layer.borderWidth = 1
loginButton.layer.borderColor = UIColor.purpleColor().CGColor
skipButton.backgroundColor = UIColor.whiteColor()
skipButton.layer.cornerRadius = 5
skipButton.layer.borderWidth = 1
skipButton.layer.borderColor = UIColor.whiteColor().CGColor
self.pageTitles = NSArray(objects: "", "", "", "", "")
self.pageImages = NSArray(objects: "onboarding1", "onboarding2", "onboarding3", "onboarding4", "onboarding5")
self.pageViewController = self.storyboard?.instantiateViewControllerWithIdentifier("BoatPageViewController") as! UIPageViewController
self.pageViewController.dataSource = self
var startVC = self.viewControllerAtIndex(0) as BoatContentViewController
var viewControllers = NSArray(object: startVC)
self.pageViewController.setViewControllers(viewControllers as [AnyObject], direction: .Forward, animated: true, completion: nil)
self.pageViewController.view.frame = CGRectMake(0, 30, self.view.frame.width, self.view.frame.size.height - 60)
self.addChildViewController(self.pageViewController)
self.view.addSubview(self.pageViewController.view)
self.pageViewController.didMoveToParentViewController(self)
// Do any additional setup after loading the view.
}
func viewControllerAtIndex(index: Int) -> BoatContentViewController {
if ((self.pageTitles.count == 0) || (index >= self.pageTitles.count)) {
return BoatContentViewController()
}
var vc: BoatContentViewController = self.storyboard?.instantiateViewControllerWithIdentifier("BoatContentViewController") as! BoatContentViewController
vc.imageFile = self.pageImages[index] as! String
vc.titleText = self.pageTitles[index]as! String
vc.pageIndex = index
return vc
}
func pageViewController(pageViewController: UIPageViewController, viewControllerBeforeViewController viewController: UIViewController) -> UIViewController?
{
var vc = viewController as! BoatContentViewController
var index = vc.pageIndex as Int
if (index == 0 || index == NSNotFound)
{
return nil
}
index--
return self.viewControllerAtIndex(index)
}
func pageViewController(pageViewController: UIPageViewController, viewControllerAfterViewController viewController: UIViewController) -> UIViewController? {
var vc = viewController as! BoatContentViewController
var index = vc.pageIndex as Int
if (index == NSNotFound) {
return nil
}
index++
if (index == self.pageTitles.count) {
return nil
}
return self.viewControllerAtIndex(index)
}
func presentationCountForPageViewController(pageViewController: UIPageViewController) -> Int {
return self.pageTitles.count
}
func presentationIndexForPageViewController(pageViewController: UIPageViewController) -> Int {
return 0
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
Приложение Делегат:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
var pageControl = UIPageControl.appearance()
pageControl.pageIndicatorTintColor = UIColor.lightGrayColor()
pageControl.currentPageIndicatorTintColor = UIColor.blackColor()
pageControl.backgroundColor = UIColor.clearColor()
return true
}
2 ответов
UIPageViewController имеет представление, в котором будут отображаться его страницы. Эти страницы не могут быть больше этого представления - другими словами, они внутри контроллер вида страницы.
вид вашего UIPageViewController меньше, чем экран - он позволяет место внизу для элемента управления страницы и кнопки, а вверху для панели навигации. Вы сами заставляете это быть правдой:
self.pageViewController.view.frame =
CGRectMake(0, 30, self.view.frame.width, self.view.frame.size.height - 60)
вы допустили разрыв в 30 очков в верхней и 30 точки разрыва внизу. Таким образом, изображения, которые он отображает, никогда не могут быть больше этого. Они никогда не могут быть"полноэкранными".
Swift 3 версия, при подклассе UIPageViewController:
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let subViews: NSArray = view.subviews as NSArray
var scrollView: UIScrollView? = nil
var pageControl: UIPageControl? = nil
for view in subViews {
if view is UIScrollView {
scrollView = view as? UIScrollView
} else if view is UIPageControl {
pageControl = view as? UIPageControl
}
}
if (scrollView != nil && pageControl != nil) {
scrollView?.frame = view.bounds
view.bringSubview(toFront: pageControl!)
}
}
