Select2: результаты не отображаются с помощью AJAX
у меня возникли проблемы с получением результатов в Select2 с помощью AJAX. Вот мой код:
$(document).ready(function() {
$("#producto").select2({
placeholder: 'Select a product',
formatResult: productFormatResult,
formatSelection: productFormatSelection,
dropdownClass: 'bigdrop',
escapeMarkup: function(m) { return m; },
minimumInputLength:3,
ajax: {
url: 'http://foo.foo/listar.json',
dataType: 'jsonp',
data: function(term, page) {
return {
q: term
};
},
results: function(data, page) {
return {results:data};
}
}
});
function productFormatResult(product) {
var html = "<table class='product-resultado'><tr>";
if(product.img != undefined) {
html += "<td class='product-image'><img src='"+product.img+"'/></td>";
}
html += "<td class='product-info'>";
html += product.text + "<br />";
html += product.precio_costo + " CRC <br />";
html += "Existencias: " + product.existencias;
html += "</td></tr></table>";
return html;
}
function productFormatSelection(product) {
return product.text;
}
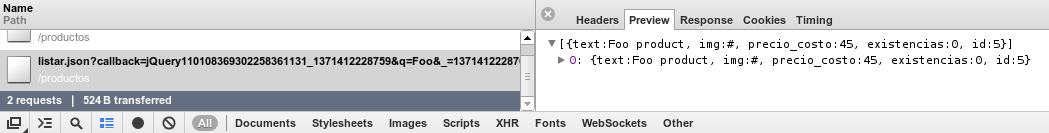
используя консоль Javascript, я вижу, что запрос возвращает ожидаемый JSON:

[
{"text": "Foo Product", "img":"#", " precio_costo": 45, "existencias": 0,"id": 2 }
]
Я верю в результаты:function(data, page) { ... } не вызывается, так как я поставил тревога, и ничего не произошло.
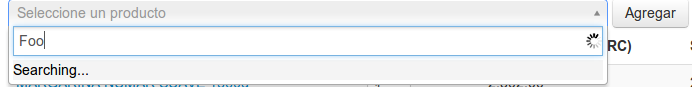
оно просто висит там, ожидая результатов:

2 ответов
Я думаю, вы возвращаете json вместо jsonp,
поэтому попробуйте изменить строку dataType: 'jsonp' до dataType: 'json',
или даже удалить всю линию.
Я испытал то же самое раньше. результат json отсеивается по этим критериям, даже если ожидаемый JSON фактически возвращается, очень возможно, потому что json и jsonp рассматриваются как два разных формата
PS: Это больше похоже на комментарий, но поскольку я не могу прокомментировать ваш вопрос, пожалуйста, потерпите со мной
Я думаю, что вы не можете вернуть вызов ajax формы значения., так как вызов ajax asynchronous. Скорее обработайте результаты там сами. или использовать callback functions как указано в ссылке ниже.
посмотреть jQuery: возврат данных после успешного вызова ajax
