Selenium IDE: открытие новой вкладки и смещение фокуса на новую вкладку не работает
Я застрял в одной точке в Selenium ide
сценарий такой
Login-----
go to dashboard page---------
mouse over any menu on the top navigational bar----
on mouseover sub menu will appear as drop down--
now click any link from the drop down --
after clicking link will open in new tab
теперь с этого момента мы должны перенести наше внимание на эту новую вкладку, потому что остальная часть тестирования будет выполнена на этой новой вкладке.
код, который я написал приведенный ниже
<tr>
<td>open</td>
<td>/magma/dev/</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>name=user_id</td>
<td>abcd</td>
</tr>
<tr>
<td>type</td>
<td>name=pass</td>
<td>1234</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>id=btnLogin</td>
<td></td>
</tr>
<tr>
<td>verifyTextPresent</td>
<td>Costing List</td>
<td></td>
</tr>
<tr>
<td>verifyTextPresent</td>
<td>Fuel</td>
<td></td>
</tr>
<tr>
<td>mouseOver</td>
<td>//div[@id='smoothmenu1']/ul/li[3]</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>link=Fuel Cost</td>
<td></td>
</tr>
<tr>
<td>selectWindow</td>
<td>http://10.0.1.101/magma/dev/fuelcost/</td>
<td></td>
</tr>
<tr>
<td>verifyTextPresent</td>
<td>Manage Fuel Cost</td>
<td></td>
</tr>
<tr>
<td>clickAndWait</td>
<td>link=Logout</td>
<td></td>
</tr>
этот код работает правильно до нажатия подменю из выпадающего списка после этого он не работает, и ошибка отображается в журнале
так когда я пытаюсь запустить этот тест, он показывает ошибки
[warn] ссылка имеет цель '_blank', которая не поддерживается в Selenium! Рандомизация цели: selenium_blank84419
может ли кто-нибудь помочь мне правильно написать код
9 ответов
для меня работает следующий код:
<tr>
<td>storeEval</td>
<td>selenium.getAllWindowNames()[1]</td>
<td>windowName</td>
</tr>
<tr>
<td>getEval</td>
<td>this.doEcho("array length: "+selenium.getAllWindowNames().length);this.doEcho("Available window names: "+selenium.getAllWindowNames());this.doEcho("Selecting window: "+storedVars['windowName']);</td>
<td></td>
</tr>
<tr>
<td>selectWindow</td>
<td>${windowName}</td>
<td></td>
</tr>
Я надеюсь, что это поможет другим, кто сталкивается с подобным типом проблемы
использовать selectPopUp, а не storeEval и selectWindow, оба они слишком сложны.
selectPopUp:
Аргументы: windowID-идентификатор всплывающего окна, который может принимать различные значения
-
упрощает процесс выбора всплывающего окна (и не предлагает функциональность за пределами того, что selectWindow () уже предоставляет).
- если windowID либо не указан, либо задано как "null", выбирается первое не-верхнее окно. Верхнее окно-это то, которое будет выбрано selectWindow () без предоставления windowID . Это не должно использоваться, когда больше одного окна в игре.
- в противном случае окно будет просмотрено с учетом windowID как следующего порядка: 1) "имя" окна, как указано в окне.open (); 2) переменная javascript, которая является ссылкой на окно; и 3) заголовок окна. Это же упорядоченный поиск, выполняемый selectWindow .
приведенный ниже код (скрипт selenium, скопированный из среды Selenium IDE) указывает на действие:
1.нажмите ссылку "Изменить"
2.подождите 2 секунды (ожидание открытия нового окна)
3.сосредоточьтесь на новом окне
<tr>
<td>click</td>
<td>link=edit</td>
<td></td>
</tr>
<tr>
<td>pause</td>
<td>2000</td>
<td></td>
</tr>
<tr>
<td>selectPopUp</td>
<td></td>
<td></td>
</tr>
<tr>
<td>selectWindow</td>
<td>http://10.0.1.101/magma/dev/fuelcost/</td>
<td></td>
</tr>
заменить <td>http://10.0.1.101/magma/dev/fuelcost/</td> С window ID или window title или window name
попробуйте с опцией selectWindow() Просто укажите имя заголовка окна withing (). Для Ex: Заголовок окна тестируется, затем команда : selectWindow название: тестирование
чтобы узнать название вновь открывшегося окна, выполните следующие действия: Перейти к новому окну Щелкните правой кнопкой мыши - >просмотреть источник страницы Нажмите сочетание клавиш Ctrl+Ф. Введите название и serch. Вы получите название нового окна
Я надеюсь, что это поможет кому-то там! Это хорошо сработало для меня. Вы все еще получаете предупреждение в журнале, но тест работает.

пожалуйста, добавьте waitForPopUp и selectPopUp событие после нажатия события новой вкладки. У меня получилось.
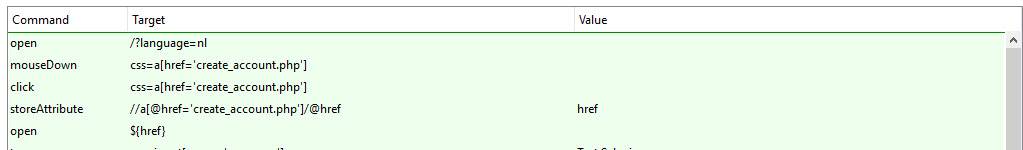
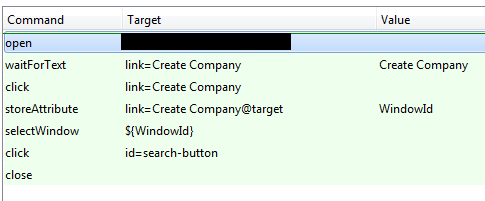
Я использую следующее, И это работает для меня, надеюсь, это поможет! :)
storeEval | this.browserbot.findElement('link=link name').href | myUrl |
open | ${myUrl}
в качестве альтернативы можно удалить атрибут target из ссылки перед ее щелчком. Вот код для удаления всех атрибутов из всех ссылок на текущей странице:
<tr>
<td>runScript</td>
<td>Array.from(document.links).forEach(function(link){link.removeAttribute('target')})</td>
<td></td>
</tr>