Шрифт Awesome & Unicode
Я использую (отличный) шрифт-Удивительный на моем сайте, и он работает нормально, если я использую его таким образом:
<i class="icon-home"></i>
но (по некоторым причинам) я хочу использовать его в Юникоде, например:
<i></i>
(шрифт Awesome в cheatsheet)
но это не работает - вместо этого браузер показывает квадрат.
Как я могу это решить? Путь CSS правильный (как первый способ использования шрифта Awesome works).
Edit: у меня есть FontAwesome.otf установлен.
9 ответов
он не работает, потому что <i></i> просто просит браузер отобразить личную кодовую точку использования U+F015, используя курсивный шрифт. Шрифт удивительный код CSS не имеет ничего, что повлияло бы на это. Если добавить class=icon-home к тегу вы получите глиф, назначенный U+F015 в шрифте FontAwesome, но вы получите его дважды, из-за того, как работает удивительный обман шрифта.
чтобы получить глиф только один раз, вам нужно использовать CSS, который запрашивает использование шрифта FontAwesome без запуск правил, добавляющих глиф через сгенерированный контент. Простой трюк-использовать имя класса, которое начинается с icon- но не соответствует ни одному из предопределенных имен в Font Awesome или любое другое имя, используемое в коде CSS или JavaScript. Е. Г.,
<i class=icon-foo></i>
кроме того, используйте код CSS, который устанавливает font-family: FontAwesome и font-style: normal на i элемент.
PS. Обратите внимание, что частные кодовые точки использования, такие как U+F015, по определению не имеют взаимодействующего значения. Следовательно, когда таблицы стилей отключены, не будет отображаться как какой-либо символ; браузер будет использовать свой способ передачи наличия неопределенных данных, таких как небольшое поле, возможно, содержащее номер кодовой точки.
для тех, кто может наткнуться на этот пост, нужно ставить
font-family: FontAwesome;
как свойство в селекторе CSS, а затем unicode будет отлично работать в CSS
у меня проблема simillary, используя Unicode и fontawesome. когда я писал :
font-family: 'Font Awesome\ 5 Free';
content: "\f061"; /* FontAwesome Unicode */
в google chrome вместо значка появляется квадрат. Новая версия Font Awesome также требует
font-weight: 900;
это работа для меня.
From:https://github.com/FortAwesome/Font-Awesome/issues/11946
надеюсь, что это поможет.
Я нашел, что в Font-Awesome версии 5 (бесплатно), вы должны добавить: "font-family: Font Awesome\ 5 бесплатно; " только тогда кажется, что он работает правильно.
Это сработало для меня:)
Я надеюсь, что некоторые считают это полезным
после прочтения ответа davidhund on на этой странице Я придумал решение, что ваш веб-шрифт не загружен правильно, что я проблема неправильных путей.
вот что он сказал:
мое первое предположение, что вы включаете FontAwesome webfont из различных (суб)домена. Поэтому убедитесь, что вы установили правильные заголовки эти webfont-файлы: "вам нужно добавить Доступ-Контроль-Разрешить-Происхождение заголовок, белый список домена, который вы вытаскиваю актив." https://github.com/h5bp/html5boilerplate.com/blob/master/src/.htaccess#L78-86
а также посмотрите на шрифт-gotchas :)
надеюсь, я ясно и помог вам:)
на этой же странице f135ta сказал:
...Я исправил проблему, загрузив файл " fontawesome-webfont.ТЦФ" чтобы мой веб-сервер и установить его, как обычный шрифт.. Я не знаю, если его часть pre-req для использования его в любом случае, но он работает для меня; -
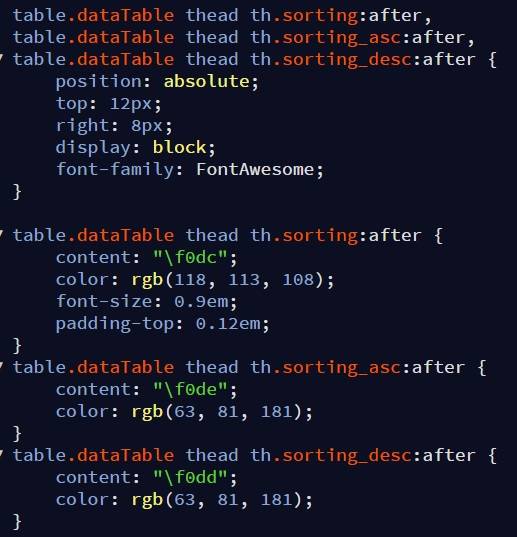
вы также можете использовать значок FontAwesome с псевдо-селектором CSS3, как показано ниже.

убедитесь, чтобы установить семейство шрифтов в FontAwesome, как показано ниже:
table.dataTable thead th.sorting:after {font-family: FontAwesome;}
чтобы получить вышеуказанную работу, вы должны сделать следующее:
- скачать библиотеку FontAwesome css здесь FontAwesome v4.7.0
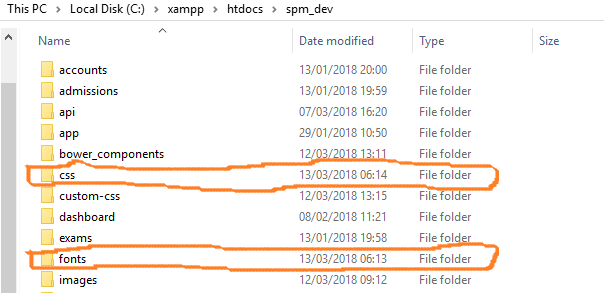
- извлеките из zip-файла и включите в корневую папку приложения две папки, как показано на рисунке под:

- Ссылка только на папку css в приложения, как показано ниже:

Я обнаружил, что это сработало
content: "\f2d7" !important;
font-family: FontAwesome !important;
казалось, что это не работает без !важный для меня.
вот учебник о том, как изменить социальные иконки с Unicodeshttps://www.youtube.com/watch?v=-jgDs2agkE0&feature=youtu.be
просто чтобы добавить на Jukka K. Korpela ответ выше, font awesome уже определил селектор css "fa". Вы можете просто сделать <i class="fa"></i> . Уловка здесь в том, что fa определяет стиль шрифта: normal, если вам нужен курсив, вы можете переопределить like <i class="fa" style="font-style:italic"></i>
