Шрифт Google не работает в Safari
Я работаю над тем, чтобы мой сайт выглядел одинаково в Safari и Chrome. В Chrome это выглядит именно так, как я хочу. Основная проблема заключается в том, что шрифт Google, похоже, не загружается в Safari. Поскольку я использую точный код, указанный на сайте шрифтов Google, я не могу понять, почему Safari не получит его. Это просто несовместимо с Safari, и я должен полагаться на резервный шрифт?
7 ответов
по какой-то странной причине у меня есть опыт работы с некоторыми веб-шрифтами из Google...когда это произошло, я обычно получаю их на свой сервер и / или преобразовать их в fontsquirrel....Safari должен быть в состоянии принять TTF файлы независимо от того, что ver:
ваш CSS должен содержать не только
font-family: 'Source Sans Pro', sans-serif;
Он также должен иметь значения для стиля шрифта и веса шрифта:
font-family: 'Source Sans Pro', sans-serif; font-weight:900; font-style:italic;
Если вы используете шрифт, содержащий эти значения, например: https://fonts.googleapis.com/css?family=Source+Sans + Pro: 900italic
в моем случае я использовал имя шрифта без кавычек. Так что просто изменить
body{
font-family: roboto, Arial, sans-serif;
}
to
body{
font-family: 'roboto', Arial, sans-serif;
}
Chrome отлично работает без кавычек, но Safari-нет.
У меня был случай, когда Google Webfont (Londrina) не появился в Safari (для Windows), потому что я использовал text-rendering: optimizeLegibility;. После удаления этого все было в порядке.
обновление 2018
у меня была эта проблема в прошлом, и мне пришлось прибегнуть к опции предоставления большего количества форматов файлов шрифтов. Я был немного удивлен, встретив его снова в 2018 году. Но оказалось, что моя проблема не в форматах файлов, а просто в том, чтобы не запрашивать и не указывать правильный вес шрифта.
если мы не настроим URL для запроса этого шрифта из Google, наш тег ссылки будет выглядеть так:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
давайте посмотрите, что находится внутри этого запрошенного URL. Он будет содержать несколько правил шрифта, выглядящих примерно так:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
уведомления . Он указан как 400, который является "нормальным" взвешенным шрифтом. Некоторые браузеры могут взять этот шрифт и превратить его в жирный и все еще выглядеть на полпути прилично. Это называется "faux bold". Однако он никогда не будет выглядеть так же хорошо, как полужирный шрифт ручной работы. И в некоторых браузерах, особенно в мобильном Safari, это упасть плашмя и выглядеть ужасно.
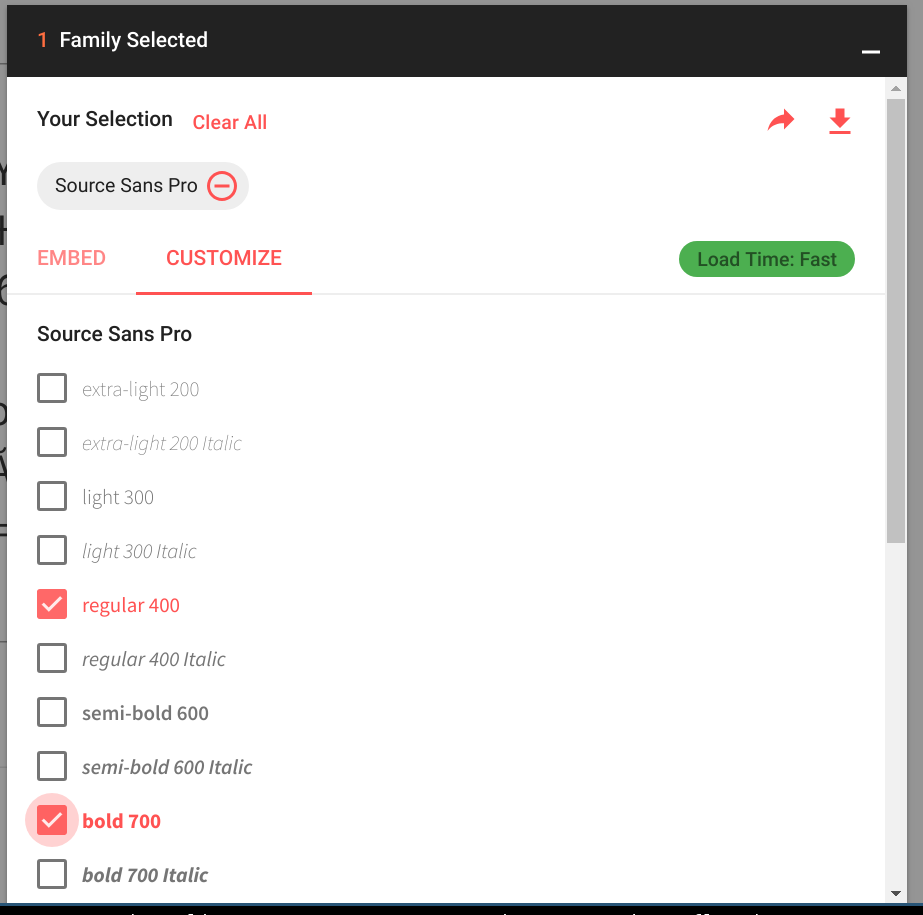
лекарство для запроса и указать фактические варианты веса шрифта, которые вы хотите использовать. В моем случае это выглядит так:
это произведет следующий тег ссылки:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700&subset=latin-ext" rel="stylesheet">
если вы посмотрите на содержимое этого URL-адреса, вы обнаружите, что теперь есть записи для правил шрифта font-weight: 700 там.
теперь если я хочу использовать полужирная версия этого шрифта для моих тегов h1 я буду использовать следующий CSS.
h1 {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 700;
}
большинство браузеров автоматически установит h1 как font-weight: bold. Если я хочу воспользоваться этой настройкой по умолчанию, я должен предоставить свои собственные правила шрифта. Я могу сделать это, просто дублируя правила шрифта, поставляемые Google, exchaging font-face: 700 на font-face: bold и поместить эти измененные правила в мой собственный css.
так это правило:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
станет это:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: bold;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
теперь теги h1 с font-family: 'Source Sans Pro' будет использовать правильный вариант шрифта.
Если вы хотите более подробно прочитать, ознакомьтесь с этим 2012 список отдельно статья.
хотя это старый вопрос, я думал, что добавлю свое решение (которое я нашел в другом месте), чтобы помочь другим.
когда вы объявляете свои шрифты в своем CSS, добавьте"!важно" в конце. Это прояснило мою проблему.
body { font: {
family: $arvo, sans-serif !important;
size: 18px;
}