Шрифты Google не отображаются в Google Chrome
Я создаю новую тему WordPress (не знаю, актуально ли это), и есть эта проблема, которая продолжает меня беспокоить.
Я загрузил Roboto Slab из Google Webfonts (включил CSS в ). В любом другом браузере шрифт отображается нормально, кроме Google Chrome. Когда я впервые загружаю веб-сайт в Google Chrome, тексты, использующие этот пользовательский шрифт, вообще не отображаются (даже у Tho font-stack есть Грузия в качестве резервного - "Roboto Slab", Georgia, serif;). После того, как я наведу стиль ссылка или повторный запуск любого свойства CSS в текстах инспектора становятся видимыми.
поскольку я начал тему некоторое время назад, я четко помню, что она работала отлично раньше. Это какая-то известная недавняя ошибка обновления Chrome?
загрузить: скриншот #1
после того, как я повторно применю любое из свойств CSS, войдите в отзывчивый вид или наведите элемент: скриншот #2
у кого-нибудь есть подобные проблемы? Как мне поступить с этим?
спасибо!
15 ответов
видимо это известная ошибка Chrome. Существует только CSS-обходной путь, который должен решить проблему:
body {
-webkit-animation-delay: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-duration: 0.1s;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes fontfix {
from { opacity: 1; }
to { opacity: 1; }
}
похоже, Chrome просто нужно сказать, чтобы перекрасить текст
исправление CSS не сработало для меня, также сценарий задержки 0.5 sec кажется неудобным.
этот фрагмент JS, похоже, работает для нас:
<script type="text/javascript">
jQuery(function($) {
if (/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())) {
$('body').css('opacity', '1.0')
}
})
</script>
Если исправление css не работает для вас
в случае первый рейтинг в должности не работает, вот решение:
удалите "http:" в:
<link href='http://fonts.googleapis.com/css?family=Alfa+Slab+One' rel='stylesheet' type='text/css'>
или
@import url(http://fonts.googleapis.com/css?family=Alfa+Slab+One);
как пояснил Дэвид Бэйн, большинство современных браузеров на самом деле не требуют, чтобы вы указывали протокол, они будут "выводить" протокол на основе контекста, из которого вы его назвали
попробовал CSS исправить только выше без успеха. Наконец, решено путем создания таблицы стилей (chrome.УСБ), содержащий:
body {
-webkit-animation-delay: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-duration: 0.1s;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
}
@@-webkit-keyframes fontfix {
from { opacity: 1; }
to { opacity: 1; }
}
и загрузка его с помощью jquery в нижней части страницы:
<script type="text/javascript">
$(document).ready(function () {
$('head').append('<link href="/chrome.css" rel="stylesheet" />');
});
</script>
Я включил вышеуказанный CSS ... но я также включаю следующий javascript в свой заголовок:
(обратите внимание, я знаю, что я не настроил шрифты в коде ниже. Но, несмотря на это, он по-прежнему помогает заставить Chrome перекрасить шрифты на странице ... просто убедитесь, что ваши шрифты правильно указаны в другом месте)
С CSS, упомянутым выше, используемым в сочетании с приведенным ниже кодом, включенным в мой ... в худшем случае, все шрифты на моей странице будут отображаться после секундного промедления.
надеюсь, это поможет людям. Овации.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(function() { $('body').hide().show(); });
</script>
<script type="text/javascript">
//JavaScript goes here
WebFontConfig = {
google: { families: ['FontOne', 'FontTwo'] },
fontinactive: function (fontFamily, fontDescription) {
//Something went wrong! Let's load our local fonts.
WebFontConfig = {
custom: { families: ['FontOne', 'FontTwo'],
urls: ['font-one.css', 'font-two.css']
}
};
loadFonts();
}
};
function loadFonts() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
}
(function () {
//Once document is ready, load the fonts.
loadFonts();
})();
</script>
вот где я нашел выше: https://productforums.google.com/forum#!тема / chrome/tYHSqc-fqso
я исправил его с помощью решения JS, но также необходимо использовать последнюю версию Google hosted jquery (1.11), чтобы исправить это.
Я только что столкнулся с той же проблемой. Это было связано с несоответствием протокола HTTP/S, как описано здесь.
использовать https версия URL.
Это не реальное решение, но это работает лучше для меня, чем все остальное в этой теме. Я поменял шрифт. У меня было Фира Без и теперь просто поменял на Roboto, который работает из коробки.
Я просто использовал для удаления шрифта roboto из моих шрифтов windows, и все работает прямо сейчас.
это, возможно, потому, что у вас есть более старая версия шрифта в вашей системе . Я думаю.
Я пытался работать с ответом Мэг, но, как и многие другие, это не сработало и для меня.
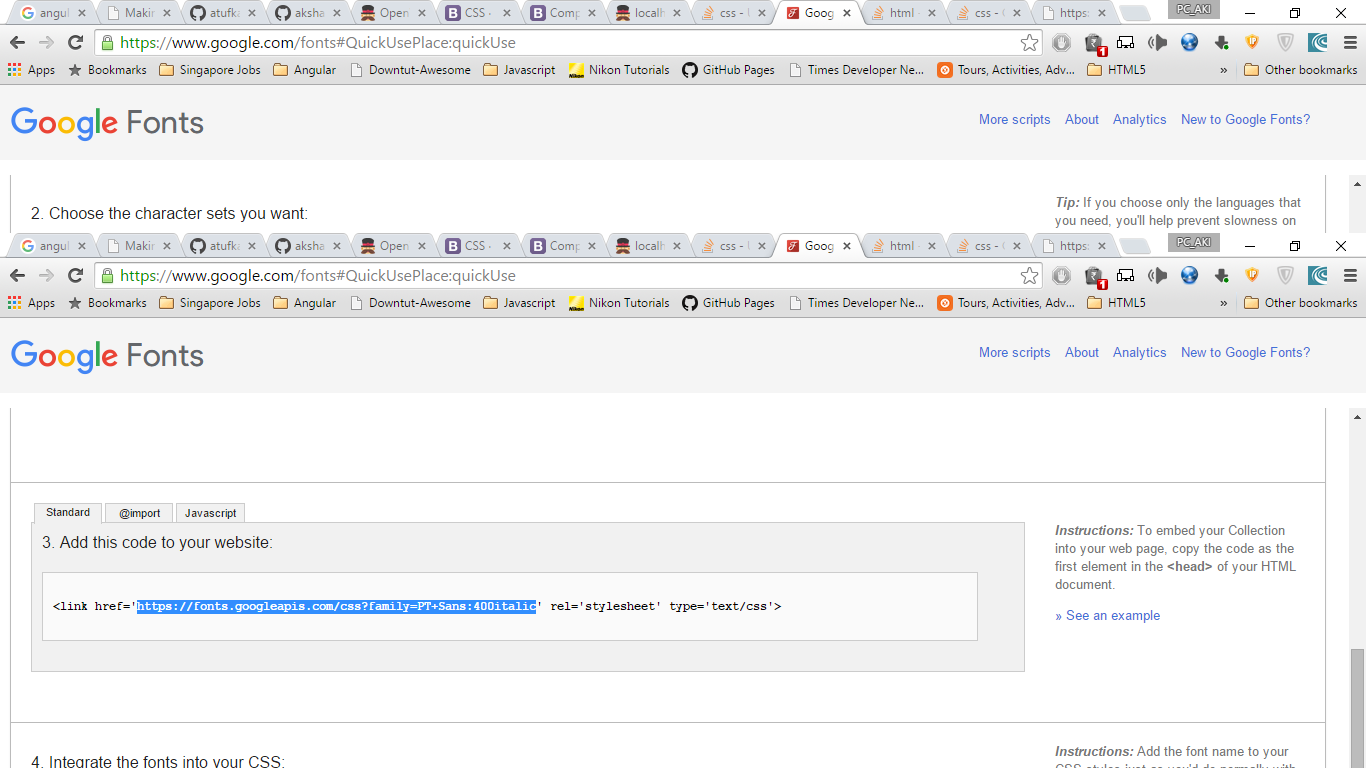
для использования шрифта Google, нашел этот трюк[добавление скриншотов для шагов].
1) Просто возьмите url из css или стандартной ссылки, как выделено.
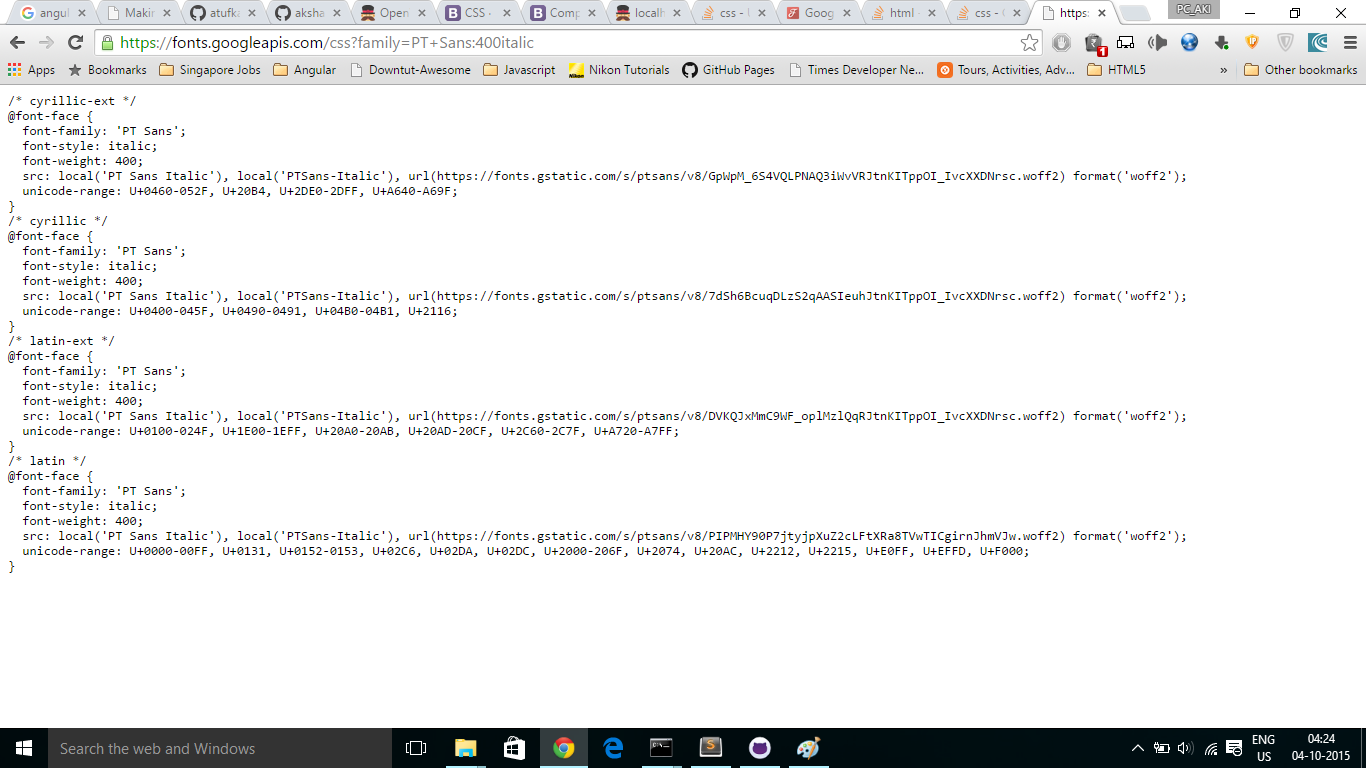
2) откройте ссылку на другой вкладке, скопируйте весь код css (т. е. шрифт) в файл css и запустите.
Не уверен в производительности, как многие http-вызовы добавляются, или просто попробуйте скопировать один шрифт.
вполне возможно, что элемент text-rendering: optimizeLegibility set, который может вызвать это или аналогичные проблемы. Изменение его на auto исправлена эта проблема для меня с проектом Foundation 5, который устанавливает его в optimizeLegibility по умолчанию.
посмотреть похожие проблемы странная проблема при рендеринге шрифтов Google.
решение заключается в загрузке желаемого шрифта (I мой случай "Fira Sans") из Mozilla CDN вместо Google CDN.
Это может быть не серебряная пуля, но исправьте проблему на нашем сайте, переместив ссылку FontAwesome css в нижнюю часть наших страниц, а также исправление weblike, указанное выше.
Если у людей все еще есть эта проблема, прежде чем вы попробуете все отличные решения здесь попробуйте использовать!важный тег в вашем css, чтобы увидеть, будет ли это исправить, как это было для меня, и я не уверен, что ошибка такая же, как старая ошибка Chrome.
.faultyText {"Roboto Slab", Georgia, serif !important}
Checkout плагин я сделал: https://chrome.google.com/webstore/detail/fontfix/ekgfbmjaehhpbakdbpfmlepngjkaalok
он выполняет веб-перестройку с помощью чистого javascript, что заставляет браузер перерисовывать всю страницу.