Скрыть часть границы в CSS?
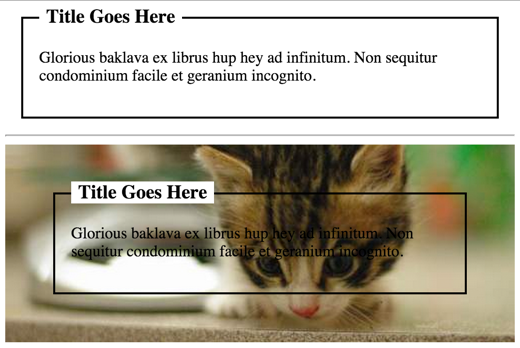
у меня есть несколько простых классов CSS для панели с заголовком. Он отлично работает, когда фон фиксированный цвет, потому что я должен использовать этот цвет, чтобы скрыть границу, за текстом заголовка. Однако теперь я хочу иметь фоновое изображение вместо сплошного цвета.
есть ли способ, чтобы элемент заголовка закрывал границу родительского элемента и позволял фоновому изображению отображаться? Я могу легко установить цвет в transparent, но ничего я нашел будет покрывать границу, отличную от сплошного цвета или изображения.
у меня есть предчувствие, что это можно сделать с помощью JS и повторно использовать изображение в качестве фона заголовка и установить некоторые смещения на основе позиции на странице, но это кажется слишком сложным и не будет работать для меня, так как я хотел бы учитывать несколько слоистых фоновых изображений, образующих шаблон, или фиксированное вложение, которое постоянно придется пересчитывать.
есть ли способ сделать это?

.panel {
border: 2px solid #000000;
padding: 1em;
margin: 1em;
display: block;
}
.panel-header {
position: relative;
top: -1.5em;
background-color: #ffffff;
padding-left: 0.4em;
padding-right: 0.4em;
font-size: 1.2rem;
font-weight: bold;
}
.panel-content {
margin-top: -0.5em;
}<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
<hr/>
<div style="background-image: url(http://placekitten.com/510/200); padding: 2em;">
<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
</div>3 ответов
вот пример того, что вам нужно:
во-первых, вам нужен контейнер div с вашим фоном (я схватил один из интернета для этого примера).
после этого вам нужно использовать и фрагменты из HTML.
код
div {
padding: 30px;
background: url(https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcSkAuRoZnkLBZlEYtgL5GJ5w_2Tufpxh5PqkOf-Negy7eL-JGC5Mk-DW-I) no-repeat center center;
background-size: cover;
}
fieldset {
border: 2px solid black;
padding: 10px;
}
HTML-код
<div>
<fieldset>
<legend>Personalia:</legend>
<p>some text here</p>
</fieldset>
</div>
здесь вы можете увидеть Скрипка
Я думаю, что это более полезная версия, которая требует только одного дополнительного div и будет передаваться практически на любое изображение. Плюс, и это большой плюс, никакой дополнительный раздел изображения не потребуется. Он многоразовый!
.panel-wrapper {
overflow: hidden;
}
.panel {
border: 2px solid #000000;
border-top: 0;
padding: 1em;
margin: 1em 0 0;
}
.panel-header {
position: relative;
top: -1.5em;
padding-left: 0.4em;
padding-right: 0.4em;
font-size: 1.2rem;
font-weight: bold;
}
.panel-header:before,
.panel-header:after {
content: "";
position: absolute;
height: 2px;
background: #000;
top: 50%;
}
.panel-header:before {
width: 100px;
left: -100px;
}
.panel-header:after {
width: 1000px;
right: -1000px;
}
.panel-content {
margin-top: -0.5em;
}<div>
<div class="panel-wrapper">
<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
</div>
</div>
<div style="background-image: url(http://placekitten.com/510/200); padding: 2em;">
<div class="panel-wrapper">
<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
</div>
</div>это распространенная проблема.
мое решение:
- установить фон
.panel-headerкак то же самое фонового изображения. - Set
z-index: 0чтобы добраться до верхнего слоя. - изменить
background-positionсобственность.
при настройке background-position, вы также можете использовать jQuery для вычисления смещения, чтобы сделать его точным.
надеюсь, это поможет, см. Фрагмент.
эффективный код просто добавить:
.panel-header {
z-index: 0;
background-image: url(http://placekitten.com/510/200);
background-position: -66px -38px;
}
snnipet:
.panel {
border: 2px solid #000000;
padding: 1em;
margin: 1em;
display: block;
}
.panel-header {
position: relative;
top: -1.5em;
// here!
z-index: 0;
background-image: url(http://placekitten.com/510/200);
background-position: -66px -38px;
padding-left: 0.4em;
padding-right: 0.4em;
font-size: 1.2rem;
font-weight: bold;
}
.panel-content {
margin-top: -0.5em;
}<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
<hr/>
<div style="background-image: url(http://placekitten.com/510/200); padding: 2em;">
<div class="panel">
<span class="panel-header">
Title Goes Here
</span>
<p class="panel-content">Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito.</p>
</div>
</div>