Скрыть / показать столбец в таблице HTML
У меня есть таблица HTML с несколькими столбцами, и мне нужно реализовать выбор столбцов с помощью jquery. Когда пользователь нажимает на флажок, я хочу Скрыть / показать соответствующий столбец в таблице. Я хотел бы сделать это, не присоединяя класс к каждому td в таблице, есть ли способ выбрать весь столбец с помощью jquery? Ниже приведен пример HTML.
<table>
<thead>
<tr><th class="col1">Header 1</th><th class="col2">Header 2</th><th class="col3">Header 3</th></tr>
</thead>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
</table>
<form>
<input type="checkbox" name="col1" checked="checked" /> Hide/Show Column 1 <br />
<input type="checkbox" name="col2" checked="checked" /> Hide/Show Column 2 <br />
<input type="checkbox" name="col3" checked="checked" /> Hide/Show Column 3 <br />
</form>
9 ответов
Я хотел бы сделать это, не присоединяя класс к каждому td
лично я бы пошел с подходом class-on-each-td/th/col. Затем вы можете включать и выключать столбцы, используя одну запись в className в контейнере, предполагая правила стиля, такие как:
table.hide1 .col1 { display: none; }
table.hide2 .col2 { display: none; }
...
это будет быстрее, чем любой подход цикла JS; для действительно длинных таблиц это может существенно повлиять на отзывчивость.
Если вы можете уйти с не поддерживая IE6, вы можете использовать селекторы смежности, чтобы избежать необходимости добавлять атрибуты класса в tds. Или, наоборот, если ваша забота делает разметку чище, вы можете добавить их из JavaScript автоматически на шаге инициализации.
одна строка кода с использованием jQuery, которая скрывает 2-й столбец:
$('td:nth-child(2)').hide();
Если ваша таблица имеет заголовок (th), используйте это:
$('td:nth-child(2),th:nth-child(2)').hide();
источник: скрыть столбец таблицы с одной строкой кода jQuery
jsFiddle для проверки кода:http://jsfiddle.net/mgMem/1/
Если вы хотите увидеть хороший пример, взгляните на мой блог:
скрыть столбец таблицы и раскрасить строки на основе значение с помощью jQuery.
вы можете использовать colgroups:
<table>
<colgroup>
<col class="visible_class"/>
<col class="visible_class"/>
<col class="invisible_class"/>
</colgroup>
<thead>
<tr><th class="col1">Header 1</th><th class="col2">Header 2</th><th class="col3">Header 3</th></tr>
</thead>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
</table>
ваш скрипт тогда может изменить только желание <col> класса.
следующее должно сделать это:
$("input[type='checkbox']").click(function() {
var index = $(this).attr('name').substr(2);
$('table tr').each(function() {
$('td:eq(' + index + ')',this).toggle();
});
});
это непроверенный код, но принцип заключается в том, что вы выбираете ячейку таблицы в каждой строке, которая соответствует выбранному индексу, извлеченному из имени флажка. Конечно, вы можете ограничить селекторы классом или идентификатором.
и, конечно же, CSS единственный способ для - браузеры, которые поддерживают nth-child:
table td:nth-child(2) { display: none; }
Это для IE9 и новее.
для вашего usecase вам понадобится несколько классов, чтобы скрыть столбцы:
.hideCol1 td:nth-child(1) { display: none;}
.hideCol2 td:nth-child(2) { display: none;}
ect...
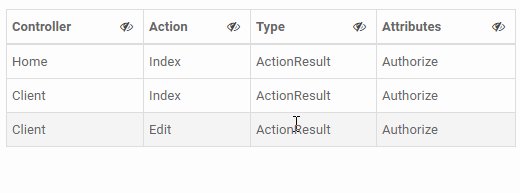
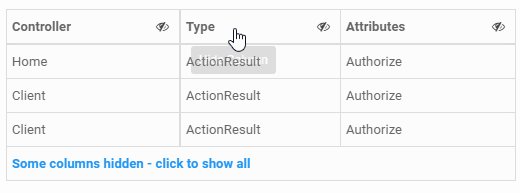
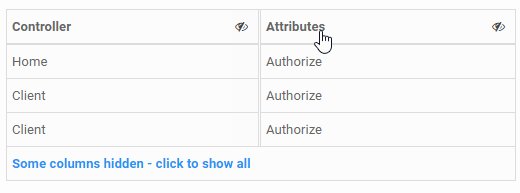
вот немного более полнофункциональный ответ, который обеспечивает некоторое взаимодействие с пользователем на основе каждого столбца. Если это будет динамический опыт, там должно быть кликабельно переключения на каждый столбец, который указывает на возможность скрытия столбца, а затем способ восстанавливать ранее скрытые столбцы.
это будет выглядеть примерно так в JavaScript:
$('.hide-column').click(function(e){
var $btn = $(this);
var $cell = $btn.closest('th,td')
var $table = $btn.closest('table')
// get cell location - https://stackoverflow.com/a/4999018/1366033
var cellIndex = $cell[0].cellIndex + 1;
$table.find(".show-column-footer").show()
$table.find("tbody tr, thead tr")
.children(":nth-child("+cellIndex+")")
.hide()
})
$(".show-column-footer").click(function(e) {
var $table = $(this).closest('table')
$table.find(".show-column-footer").hide()
$table.find("th, td").show()
})
чтобы поддержать это, мы добавим некоторую разметку в таблицу. В каждом заголовке столбца мы можем добавить что-то вроде этого, чтобы обеспечить визуальный индикатор чего-то кликабельного
<button class="pull-right btn btn-default btn-condensed hide-column"
data-toggle="tooltip" data-placement="bottom" title="Hide Column">
<i class="fa fa-eye-slash"></i>
</button>
мы позволим пользователю восстановить столбцы по ссылке в нижнем колонтитуле таблицы. Если он не является постоянным по умолчанию, то динамическое включение его в заголовке может толкаться вокруг таблицы, но вы действительно можете поместить его в любом месте:
<tfoot class="show-column-footer">
<tr>
<th colspan="4"><a class="show-column" href="#">Some columns hidden - click to show all</a></th>
</tr>
</tfoot>
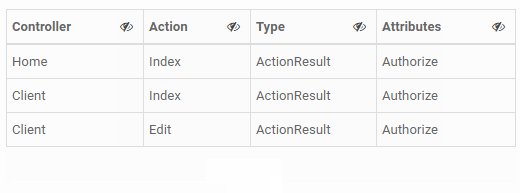
это основная функциональность. Вот демо-версия ниже с еще несколькими вещами. Вы также можете добавить подсказку к кнопке, чтобы помочь уточните его цель, стиль кнопки немного более органично к заголовку таблицы и сверните ширину столбца, чтобы добавить некоторые (несколько шаткие) анимации css, чтобы сделать переход немного менее нервным.
рабочая демонстрация в jsFiddle & Stack Snippets:
$(function () {
$('.hide-column').click(function(e){
var $btn = $(this);
var $cell = $btn.closest('th,td')
var $table = $btn.closest('table')
// get cell location - https://stackoverflow.com/a/4999018/1366033
var cellIndex = $cell[0].cellIndex + 1;
$table.find(".show-column-footer").show()
$table.find("tbody tr, thead tr")
.children(":nth-child("+cellIndex+")")
.addClass('hide-col'); //.hide()
})
$(".show-column-footer").click(function(e) {
var $table = $(this).closest('table')
$table.find(".show-column-footer").hide()
$table.find("th, td")
.removeClass('hide-col'); //.show()
})
$('[data-toggle="tooltip"]').tooltip({trigger: 'hover'})
})body {
padding: 15px;
}
.table-hideable td,
.table-hideable th {
width: auto;
transition: width .5s, margin .5s;
}
.btn-condensed.btn-condensed {
padding: 0 5px;
box-shadow: none;
}
/* use class to have a little animation */
.hide-col {
width: 0px !important;
height: 0px !important;
display: block !important;
overflow: hidden !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
}<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/3.3.7/paper/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<table class="table table-condensed table-hover table-bordered table-striped table-hideable">
<thead>
<tr>
<th>
Controller
<button class="pull-right btn btn-default btn-condensed hide-column"
data-toggle="tooltip" data-placement="bottom" title="Hide Column">
<i class="fa fa-eye-slash"></i>
</button>
</th>
<th>
Action
<button class="pull-right btn btn-default btn-condensed hide-column"
data-toggle="tooltip" data-placement="bottom" title="Hide Column">
<i class="fa fa-eye-slash"></i>
</button>
</th>
<th>
Type
<button class="pull-right btn btn-default btn-condensed hide-column"
data-toggle="tooltip" data-placement="bottom" title="Hide Column">
<i class="fa fa-eye-slash"></i>
</button>
</th>
<th>
Attributes
<button class="pull-right btn btn-default btn-condensed hide-column"
data-toggle="tooltip" data-placement="bottom" title="Hide Column">
<i class="fa fa-eye-slash"></i>
</button>
</th>
</thead>
<tbody>
<tr>
<td>Home</td>
<td>Index</td>
<td>ActionResult</td>
<td>Authorize</td>
</tr>
<tr>
<td>Client</td>
<td>Index</td>
<td>ActionResult</td>
<td>Authorize</td>
</tr>
<tr>
<td>Client</td>
<td>Edit</td>
<td>ActionResult</td>
<td>Authorize</td>
</tr>
</tbody>
<tfoot class="show-column-footer">
<tr>
<th colspan="4"><a class="show-column" href="#">Some columns hidden - click to show all</a></th>
</tr>
</tfoot>
</table>следующее строится на коде Эрана с несколькими незначительными изменениями. Протестировал его, и он, похоже, отлично работает на Firefox 3, IE7.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<script>
$(document).ready(function() {
$('input[type="checkbox"]').click(function() {
var index = $(this).attr('name').substr(3);
index--;
$('table tr').each(function() {
$('td:eq(' + index + ')',this).toggle();
});
$('th.' + $(this).attr('name')).toggle();
});
});
</script>
<body>
<table>
<thead>
<tr>
<th class="col1">Header 1</th>
<th class="col2">Header 2</th>
<th class="col3">Header 3</th>
</tr>
</thead>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
<tr><td>Column1</td><td>Column2</td><td>Column3</td></tr>
</table>
<form>
<input type="checkbox" name="col1" checked="checked" /> Hide/Show Column 1 <br />
<input type="checkbox" name="col2" checked="checked" /> Hide/Show Column 2 <br />
<input type="checkbox" name="col3" checked="checked" /> Hide/Show Column 3 <br />
</form>
</body>
</html>
<p><input type="checkbox" name="ch1" checked="checked" /> First Name</p>
....
<td class="ch1">...</td>
<script>
$(document).ready(function() {
$('#demo').multiselect();
});
$("input:checkbox:not(:checked)").each(function() {
var column = "table ." + $(this).attr("name");
$(column).hide();
});
$("input:checkbox").click(function(){
var column = "table ." + $(this).attr("name");
$(column).toggle();
});
</script>
без класса? Вы можете использовать тег:
var tds = document.getElementsByTagName('TD'),i;
for (i in tds) {
tds[i].style.display = 'none';
}
и показать их использовать:
...style.display = 'table-cell';