Скрывая tabbar и удаление пространство
есть ли способ скрыть панель вкладок и удалить оставшееся пространство (около 50px) ?
пробовал
self.tabBarController?.tabBar.hidden = true
self.extendedLayoutIncludesOpaqueBars = true
Не повезло. Я вижу пустое место.
11 ответов
Если вы все еще видите черную полосу под скрытой панелью вкладок, вы пытались выбрать Расширьте Края Под Непрозрачными Барами здесь?
убедитесь также, что Под Нижними Барами по-прежнему выбран. Надеюсь, это поможет!
Swift 3:
extension UITabBarController {
func setTabBarVisible(visible:Bool, duration: TimeInterval, animated:Bool) {
if (tabBarIsVisible() == visible) { return }
let frame = self.tabBar.frame
let height = frame.size.height
let offsetY = (visible ? -height : height)
// animation
UIViewPropertyAnimator(duration: duration, curve: .linear) {
self.tabBar.frame.offsetBy(dx:0, dy:offsetY)
self.view.frame = CGRect(x:0,y:0,width: self.view.frame.width, height: self.view.frame.height + offsetY)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
}.startAnimation()
}
func tabBarIsVisible() ->Bool {
return self.tabBar.frame.origin.y < UIScreen.main.bounds.height
}
}
использовать (если, например,self это UITabBarController):
self.setTabBarVisible(visible: false, duration: 0.3, animated: true)
Swift 2.x:
extension UITabBarController {
func setTabBarVisible(visible:Bool, duration: NSTimeInterval, animated:Bool) {
if (tabBarIsVisible() == visible) { return }
let frame = self.tabBar.frame
let height = frame.size.height
let offsetY = (visible ? -height : height)
// animation
UIView.animateWithDuration(animated ? duration : 0.0) {
self.tabBar.frame = CGRectOffset(frame, 0, offsetY)
self.view.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height + offsetY)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
}
}
func tabBarIsVisible() ->Bool {
return self.tabBar.frame.origin.y < UIScreen.mainScreen().bounds.height
}
}
использование:
self.tabBarController?.setTabBarVisible(visible: false, duration: 0.3, animated: true)
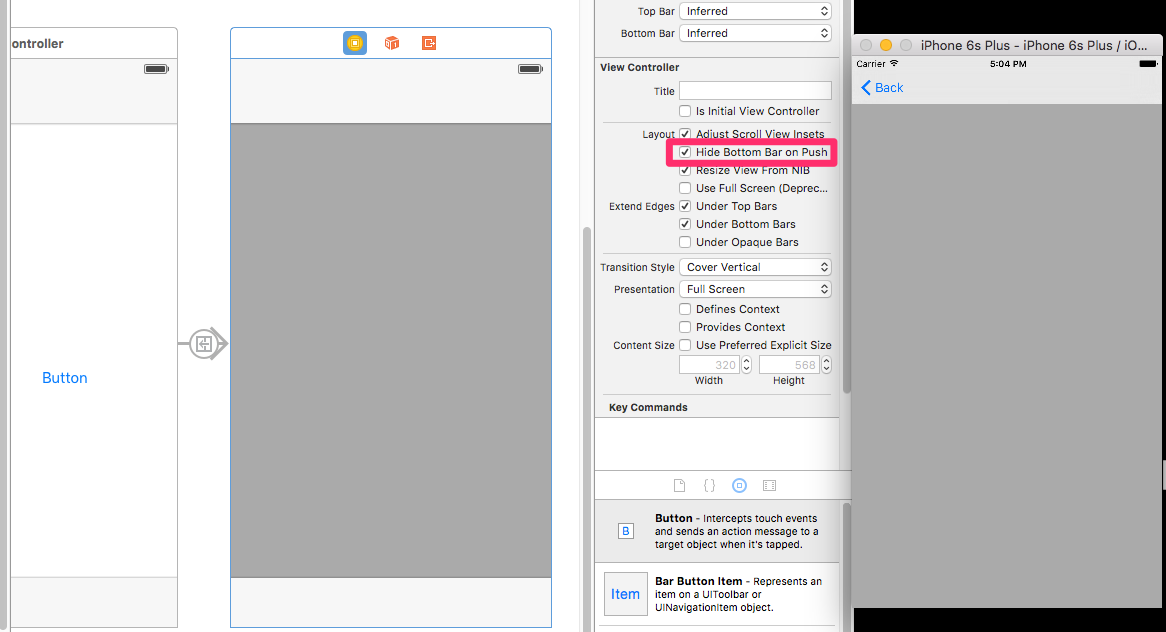
после увидел ваш скриншот в комментарии. Я думаю, вы можете попробовать указать hidesBottomBarWhenPushed в true.
hidesBottomBarWhenPushed = true
или раскадровки.
он автоматически скроет нижнюю панель, когда вы нажмете на другой контроллер вида, и появится снова, когда вы вернетесь.
третий ответ на этот вопрос работает для меня следующим образом:
код на моем контроллере вида
@IBAction func buttonPressed(sender: AnyObject) {
setTabBarVisible(!tabBarIsVisible(), animated: true)
}
func setTabBarVisible(visible: Bool, animated: Bool) {
// hide tab bar
let frame = self.tabBarController?.tabBar.frame
let height = frame?.size.height
var offsetY = (visible ? -height! : height)
print ("offsetY = \(offsetY)")
// zero duration means no animation
let duration:NSTimeInterval = (animated ? 0.3 : 0.0)
// animate tabBar
if frame != nil {
UIView.animateWithDuration(duration) {
self.tabBarController?.tabBar.frame = CGRectOffset(frame!, 0, offsetY!)
self.view.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height + offsetY!)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
return
}
}
}
func tabBarIsVisible() -> Bool {
return self.tabBarController?.tabBar.frame.origin.y < UIScreen.mainScreen().bounds.height
}
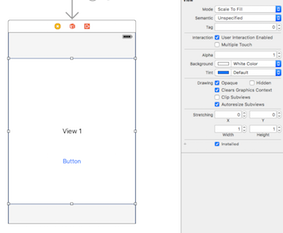
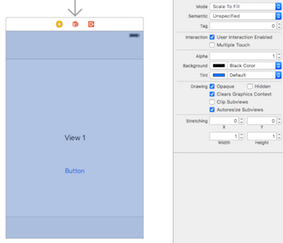
в раскадровке:
контроллер вида основной вид цвет фона черный цвет:

тогда у вас может быть другой вид внутри (цвет фона белый), ограниченное конечное и ведущее пространство для просмотра и верхнее и нижнее пространство для руководства по компоновке.
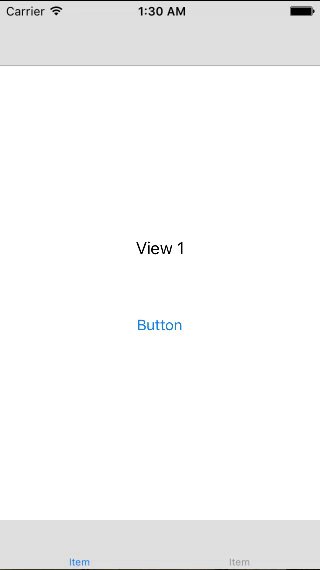
в результате:
мой предпочтительный способ сделать это-использовать контроллер упаковки. Если я хочу скрыть панель вкладок, я просто увеличиваю высоту контроллера панели вкладок, таким образом, панель вкладок перемещается из экрана.
С помощью этого решения вам не нужно взломать рамку панели вкладок, и вы не зависите от навигационного контроллера push-анимации:
import UIKit
class ViewController: UIViewController {
let tabController: UITabBarController = {
let tabController = UITabBarController()
// setup your tabbar controller here
return tabController;
}()
var tabbarHidden = false {
didSet {
var frame = self.view.bounds;
if (tabbarHidden) {
frame.size.height += self.tabController.tabBar.bounds.size.height;
}
self.tabController.view.frame = frame;
}
}
override func viewDidLoad() {
super.viewDidLoad()
// add the tab controller as child controller
addChildViewController(self.tabController)
self.tabController.view.frame = self.view.bounds
self.tabController.view.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.view.addSubview(self.tabController.view)
self.tabController.didMoveToParentViewController(self)
// for debugging
let tapRecognizer = UITapGestureRecognizer(target: self, action: #selector(switchTabbar))
self.tabController.view.addGestureRecognizer(tapRecognizer)
}
override func childViewControllerForStatusBarStyle() -> UIViewController? {
return self.tabController
}
override func childViewControllerForStatusBarHidden() -> UIViewController? {
return self.tabController
}
func switchTabbar() {
UIView.animateWithDuration(0.3) {
self.tabbarHidden = !self.tabbarHidden
}
}
}
Примечание - это решение состоит в том, чтобы просто удалить пробел, оставшийся после скрытия панели вкладок.
для скрытия панели вкладок лучшим решением является - @Michael Campsall ответ тут
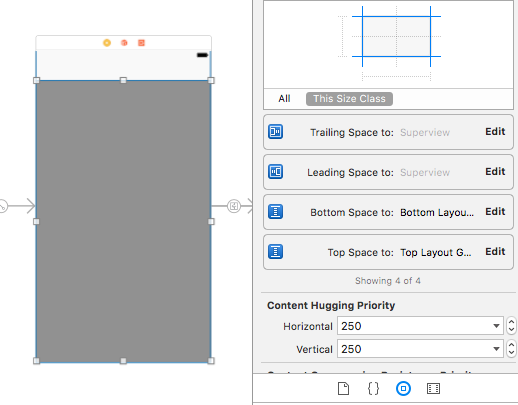
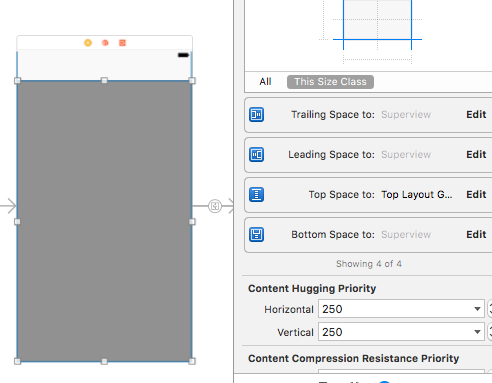
самое простое решение этого-изменить нижние ограничения вашего представления(в моем случае его tableView), вместо того, чтобы давать нижние ограничения с BottomLayoutGuide, дайте его с superview. Скриншоты прилагаются для справки.
ограничения, показанные ниже скриншоты создают проблему, измените ее в соответствии со следующим скриншотом.
фактические ограничения для удаления пробела должны соответствовать этому (ниже) скриншоту.
программно добавьте это к следующему контроллеру представления для swift 4.
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
tabBarController?.tabBar.isHidden = true
edgesForExtendedLayout = UIRectEdge.bottom
extendedLayoutIncludesOpaqueBars = true
}
и добавить цвет фона
да. Вы можете скрыть панель вкладок при нажатии для просмотра контроллера. Вы можете показать панель вкладок в своем доме. Вы можете скрыть панель вкладок при нажатии на следующий контроллер вида.
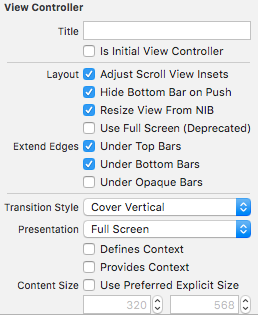
посмотреть скрыть Botton Bar на Push следующее изображение и установить во всех viewcontrollers, где вы не хотите, чтобы панель вкладок.
надеюсь, что это помогает..
для тех, кто любит делать все программно, добавьте эту строку в тег init метод a ViewController у этого не должно быть таббара:
hidesBottomBarWhenPushed = true
иногда этот самый простой способ - просто добавить представление, которое использует границы UIScreen.
let whiteView = UIView()
whiteView.backgroundColor = .white
view.addSubview(whiteView)
whiteView.translatesAutoresizingMaskIntoConstraints = false
whiteView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
whiteView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
whiteView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
whiteView.heightAnchor.constraint(equalToConstant: UIScreen.main.bounds.height).isActive = true
причина иногда края представления выходят за пределы панели навигации, что дает вам новые проблемы, если вы расширяете макет представления.
этот код работает на iOS 10, 11 и iPhone X (включая тренажеры) для показать/скрыть панель вкладок. Я создал его несколько лет (временные рамки iOS 7?) и с тех пор он работает надежно.
на iPhone X пока содержимое содержимого в ваших childViewControllers (на вкладках) закреплено на topLayoutGuide, bottomLayoutGuide или SafeArea и не основные виды стен. Тогда все просто работает. Наслаждайтесь!
@interface UITabBarController (HideTabBar)
@property (nonatomic, getter=isTabBarHidden) BOOL tabBarHidden;
-(void)setTabBarHidden:(BOOL)hidden animated:(BOOL)animated;
@end
@implementation UITabBarController (HideTabBar)
-(BOOL)isTabBarHidden
{
CGRect viewFrame = self.view.frame;
CGRect tabBarFrame = self.tabBar.frame;
return tabBarFrame.origin.y >= viewFrame.size.height;
}
-(void)setTabBarHidden:(BOOL)hidden
{
[self setTabBarHidden:hidden animated:NO];
}
-(void)setTabBarHidden:(BOOL)hidden animated:(BOOL)animated
{
BOOL isHidden = self.tabBarHidden;
if(hidden == isHidden)return;
UIView *transitionView = [[[self.view.subviews reverseObjectEnumerator] allObjects] lastObject];
if(transitionView == nil) {
NSLog(@"UITabBarCategory can't get the container view");
return;
}
CGRect viewFrame = self.view.bounds;
CGRect tabBarFrame = self.tabBar.frame;
CGRect containerFrame = transitionView.frame;
CGRect selectedVCFrame = containerFrame;
tabBarFrame.origin.y = viewFrame.size.height - (hidden ? 0 : tabBarFrame.size.height);
containerFrame.size.height = viewFrame.size.height - (hidden ? 0 : tabBarFrame.size.height);
if([self.moreNavigationController.viewControllers containsObject:self.selectedViewController]) {
selectedVCFrame = self.selectedViewController.view.frame;
selectedVCFrame.size.height += hidden ? tabBarFrame.size.height : -tabBarFrame.size.height;
}
self.selectedViewController.view.frame = selectedVCFrame;
[UIView animateWithDuration:.5 animations:^{
self.tabBar.frame = tabBarFrame;
transitionView.frame = containerFrame;
[self.selectedViewController.view setNeedsLayout];
}];
}
@end
использование - Я называю это в viewController на событиях вращения так:
-(void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
[super didRotateFromInterfaceOrientation:fromInterfaceOrientation];
// Hide TabBar on iPhone, iPod Touch
if([UIDevice currentDevice].userInterfaceIdiom != UIUserInterfaceIdiomPad) {
if(_startDateEditor.editing) return;
if(fromInterfaceOrientation == UIInterfaceOrientationPortraitUpsideDown || fromInterfaceOrientation == UIInterfaceOrientationPortrait)
[self.tabBarController setTabBarHidden:YES animated:YES];
else
[self.tabBarController setTabBarHidden:NO animated:YES];
}
}