Слайдер изображения: поддержание одинаковой высоты для всех изображений, сохраняя при этом слайдер отзывчивый
в моем слайдере изображений JS (Сова-Карусель) изображения имеют разные размеры:
http://goo.gl/KmpX2P

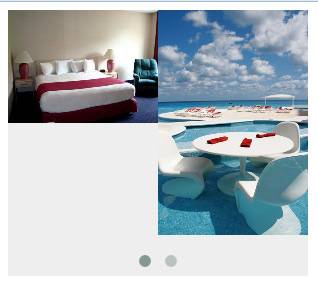
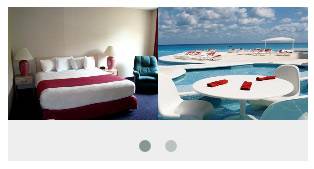
вы можете видеть, что высота изображения варьируется в пределах карусели. Как сделать его постоянным, сохраняя при этом отзывчивость карусели? Мне нужно, чтобы изображения постоянно заполняли пространство слайдера, поэтому некоторые из них должны быть обрезаны через CSS. Желаемый результат выглядит так:

6 ответов
это может быть указано в css.
например,
.owl-carousel .owl-item{
height:285px;
width:100%;
}
редактировать Следующее решение использует события обратного вызова плагина для изменения высоты окна просмотра / оболочки в соответствии с наименьшим изображением высота.
js
$(document).ready(function () {
$("#owl-example").owlCarousel({
afterUpdate: function () {
updateSize();
},
afterInit:function(){
updateSize();
}
});
function updateSize(){
var minHeight=parseInt($('.owl-item').eq(0).css('height'));
$('.owl-item').each(function () {
var thisHeight = parseInt($(this).css('height'));
minHeight=(minHeight<=thisHeight?minHeight:thisHeight);
});
$('.owl-wrapper-outer').css('height',minHeight+'px');
}
});
в CSS
.owl-carousel .owl-item img {
height:auto;
width:100%;
display: block;
}
.owl-carousel .item {
margin:0px;
}
EDIT2
что касается последнего комментария, чтобы показать нижнюю часть больших изображений, один подход может заключаться в итерации изображений и добавлении отрицательного верхнего поля, равного части этих скрытых изображений.
function updateSize(){
var minHeight=parseInt($('.owl-item').eq(0).css('height'));
$('.owl-item').each(function () {
var thisHeight = parseInt($(this).css('height'));
minHeight=(minHeight<=thisHeight?minHeight:thisHeight);
});
$('.owl-wrapper-outer').css('height',minHeight+'px');
/*show the bottom part of the cropped images*/
$('.owl-carousel .owl-item img').each(function(){
var thisHeight = parseInt($(this).css('height'));
if(thisHeight>minHeight){
$(this).css('margin-top',-1*(thisHeight-minHeight)+'px');
}
});
}
слайды со случайной высотой в http://jsfiddle.net/AwBLL/108/
HTML:
<h2>Vertical align</h2>
<div class="owl-carousel bg-contain">
<img src="http://lorempixel.com/234/100/technics/1/" />
<img src="http://lorempixel.com/234/400/technics/2/" />
<img src="http://lorempixel.com/234/200/technics/9/" />
<img src="http://lorempixel.com/234/150/technics/10/" />
</div>
<h2>Full Zoom small images</h2>
<div class="owl-carousel bg-cover">
<img src="http://lorempixel.com/234/100/technics/1/" />
<img src="http://lorempixel.com/234/400/technics/2/" />
<img src="http://lorempixel.com/234/200/technics/9/" />
<img src="http://lorempixel.com/234/150/technics/10/" />
</div>
CSS:
.owl-wrapper-outer {
border: 1px solid red;
font: 0/0 a;
line-height: 0;
}
.owl-carousel .owl-item {
background-position: 50% 50%;
background-repeat: no-repeat;
}
.bg-contain .owl-item { background-size: contain }
.bg-cover .owl-item { background-size: cover }
.owl-carousel .owl-item img {
height: auto;
width: 100%;
visibility: hidden;
}
JS:
$(".owl-carousel").each(function () {
var $this = $(this);
$this.owlCarousel({
afterUpdate: function () {
updateSize($this);
},
afterInit: function () {
updateSize($this);
}
});
});
function updateSize($carousel) {
var maxHeight = 0;
$('.owl-item', $carousel).each(function () {
var $this = $(this);
var $image = $this.find('img');
//Max height
var prevHeight = $this.height();
var thisHeight = $this.height('auto').height();
$this.height(prevHeight);
maxHeight = (maxHeight > thisHeight ? maxHeight : thisHeight);
//Set image as background
var imageSource = $image.attr('src');
$this.css('backgroundImage', 'url(' + imageSource + ')');
});
//Set equal height
$('.owl-item', $carousel).height(maxHeight);
}
если вы используете div с фоновым изображением в вашем carsoual
Вы можете попробовать контролировать размер фона, используя background-size собственность.
#header {
-webkit-background-size:100%;
-moz-background-size:100%;
background-size:100%;
background-position: 0% 0%;
background: url(http://i47.tinypic.com/2090r3c.jpg) no-repeat;
}
или же, если вы используете, то вы можете использоватьauto resize по ширине контейнера
img {
height: inherit;
max-height: 100%;
}
жаль, что вы не поставили скрипку, но с верхней части моего блокнота++ вы можете попробовать положить это в нижней части страницы и посмотреть, сработает ли это для вас.
<script>
$(document).on('resize', function(e){
var OIs = $('.owl-item')
minHeight = 0;
//reset overflow
OIs.css('overflow', 'visible');
//cycle through items and add height to array
for (i==0;i<OIs.length;i++){
var thisHeight = OIs[i].innerHeight;
if (thisHeight != undefined && thisHeight != null && thisHeight > 0){
if (minHeight == 0 ){
minHeight = thisHeight;
} else if (thisHeight < minHeight){
minHeight = thisHeight;
}
}
}
//resize containers to smallest height
OIs.css({'overflow':'hidden', 'height': minHeight + 'px'}
});
</script>
если он работает, есть лучшие способы написать это, но это даст вам начало решения
мои изображения загружаются динамически, что означает, что имя изображения может меняться время от времени, как можно сохранить в качестве фонового изображения и передать правильное имя изображения в файл css?
вы можете достигнуть равной высоты используя flexbox. Попробуйте это:
.owl-stage
display flex
.owl-item
flex 0 0 auto
