Сложный клип-путь / SVG-фон элемента
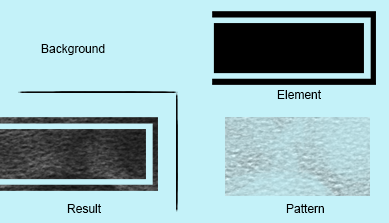
мне нужно создать что-то вроде изображения ниже:
где:
- черный фон представляет собой элемент на странице,
- голубой фон представляет общий фон под черный
- элемент черного фона должен рассматриваться как один элемент, потому что поверх него будет наложен шаблон, который должен оставайтесь в границах черного элемента и не показывайтесь за его пределами
было бы очень легко, чтобы просто создать черный элемент с :pseudo-elements, однако этот шаблон поверх него привел все это к остановке.
Я читал о clip-path проп. но я не уверен, что смогу создать сложный клип, подобный этому (или, может быть, он кажется мне сложным).
все это будет использоваться в приложении iOS, и до сих пор кажется, это свойство clip-path будет совместимо с ним.
Еще одна вещь, чтобы упомянуть, черный элемент будет иметь фиксированная высота, а должно быть 100% ширина своего родителя.
Я решил, что мне сойдет с рук использование svg вместо этого, но поскольку это должна быть фиксированная высота, кажется, что ее искажение при растяжении.
обновление:
Правая сторона должна оставаться одинаковой ширины, я подумал, возможно, используя два svgs внутри <g> tag и абсолютное положение их, один будет жидким, а другой будет иметь фиксированную ширину. Однако я не уверен, что a filter будет охватывать их обоих, или если filter может применяться вообще к <g> тег, внутри svg
образец SVG ниже:
body {
background: cyan;
}
svg {
min-width: 100%;
height: 80px;
}<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 452 170" preserveAspectRatio="none">
<rect x="1" y="14" width="438" height="142" />
<path d="M0 0v170h452V0H0zM448 166H4V4h444V166z" />
<rect y="14" width="438" height="142" />
</svg>любые советы или указатели высоко ценится!
2 ответов
может быть, это было бы лучшее решение пойти с маскировкой ?
#test {
font-size: 100px;
position: relative;
display: inline-block;
margin: 40px;
}
#test:after {
content: "";
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
z-index: -1;
background: repeating-linear-gradient(45deg, lightblue, tomato 100px);
-webkit-mask-image: linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(transparent, transparent);
-webkit-mask-size: 5% 100%, 5% 100%, 100% 5%, 100% 5%, 80% 80%;
-webkit-mask-position: left top, right top, center top, center bottom, center center ;
-webkit-mask-repeat: no-repeat;
}
body {
background-color: lightgreen;
}<div id="test">Transparent frame</div>фиксированный подход к ширине
замените размеры ширины границ фиксированным значением в пикселях. Используйте calc для внутреннего прямоугольника.
body, html {
width: 90%;
position: relative;
}
#test {
font-size: 100px;
position: relative;
display: inline-block;
margin: 40px;
width: 100%;
height: 40%;
}
#test:after {
content: "";
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
z-index: -1;
background: repeating-linear-gradient(45deg, lightblue, tomato 100px);
-webkit-mask-image: linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(red, red),
linear-gradient(transparent, transparent);
-webkit-mask-size: 10px 100%, 10px 100%, 100% 10px, 100% 10px, calc(100% - 40px) calc(100% - 40px);
-webkit-mask-position: left top, right top, center top, center bottom, center center ;
-webkit-mask-repeat: no-repeat;
}
body {
background-color: lightgreen;
}<div id="test">Transparent frame</div>элиптический пример
#test {
font-size: 100px;
position: relative;
display: inline-block;
margin: 40px;
border-radius: 50%;
}
#test:after {
content: "";
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
z-index: -1;
border-radius: 50%;
background: repeating-linear-gradient(45deg, lightblue, tomato 100px);
-webkit-mask-image: radial-gradient(ellipse, red 55%, transparent 56%, transparent 65%, red 66%);
}
body {
background: lightgreen;
}<div id="test">Transparent frame</div>это может быть достигнуто путем использования подхода, описанного Ана в этой в CSS уловок, которые статьи.
использование CSS Clip-path:
все, что нам нужно сделать, это использовать polygon для обрезки, как в приведенном ниже фрагменте, и примените его к контейнеру. Такой путь будет показывать фоновое изображение в промежутке между внешним и средним ящиками, скрывать или обрезать фоновое изображение между средним и внутренним ящиками коробка.
div {
height: 200px;
width: 100%;
background: url(http://lorempixel.com/800/200/abstract/6);
}
#css-pattern {
-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%, 0px 0px, 20px 20px, 20px calc(100% - 20px), calc(100% - 20px) calc(100% - 20px), calc(100% - 20px) 20px, 20px 20px, 40px 40px, 40px calc(100% - 40px), calc(100% - 40px) calc(100% - 40px), calc(100% - 40px) 40px, 40px 40px);
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%, 0px 0px, 20px 20px, 20px calc(100% - 20px), calc(100% - 20px) calc(100% - 20px), calc(100% - 20px) 20px, 20px 20px, 40px 40px, 40px calc(100% - 40px), calc(100% - 40px) calc(100% - 40px), calc(100% - 40px) 40px, 40px 40px);
}
/* just for demo */
body {
background: radial-gradient(circle at center, aliceblue, mediumslateblue);
min-height: 100vh;
}<h3>Pure CSS Clip-path with fixed width gap on all 4 sides</h3>
<div id='css-pattern'></div>использование SVG Clip-path:
SVG clip-path предлагает лучшую поддержку браузера, чем версия CSS, поскольку она также поддерживается Firefox. Все, что нам нужно сделать, это создать path как в приведенном ниже фрагменте и используйте его для отсечения контейнера.
svg path {
fill: transparent;
stroke: black;
}
/* Just for fun */
path {
animation: draw 5s linear;
stroke-dasharray: 4450;
}
@keyframes draw {
from {
stroke-dashoffset: -4450;
}
to {
stroke-dashoffset: 0;
}
}<svg width='600px' height='200px'>
<path d='M0,0 600,0 600,200 0,200 0,0 20,20 20,180 580,180 580,20 20,20 40,40 40,160 560,160 560,40 40,40 z' />
</svg>реализация SVG была бы намного проще, если бы размеры вашего контейнера были статический. Поскольку они не являются статическими, значения дробей не могут использоваться, поскольку значение будет отличаться в зависимости от фактической ширины элемента (независимо от 100% соответствует). Скажем, например, дробное значение 0.2 будет означать 40px для широкого элемента 200px и будет означать 80px для широкого элемента 400px. Вы можете увидеть, как это влияет на выход в первом примере фрагмента.
один из способов преодолеть это - использовать JavaScript (или любую другую библиотеку сценариев, которую вы предпочитаете), получите фактическую вычисленную ширину элемента в пикселях и вычислите значения координат пути d атрибут на его основе. Второй пример в приведенном ниже фрагменте использует этот метод.
Примечание: Clip-path не поддерживается IE, но поскольку вы создаете приложение iOS, я думаю, что это не должно быть серьезной проблемой для вас.
window.onload = function() {
setPathCoords();
};
window.onresize = function() {
setPathCoords();
};
function setPathCoords() {
var output = [],
borderWidth = '20';
var el = document.getElementById('percentage-pattern'),
path = document.querySelector('#clipper2 > path'),
origPath = 'M0,0 1,0 1,1 0,1 0,0 ';
height = el.clientHeight;
width = el.clientWidth;
for (var x = 1; x < 3; x++) {
point1 = (borderWidth * x) / width + "," + (borderWidth * x) / height;
point2 = (borderWidth * x) / width + "," + (height - (borderWidth * x)) / height;
point3 = (width - (borderWidth * x)) / width + "," + (height - (borderWidth * x)) / height;
point4 = (width - (borderWidth * x)) / width + "," + (borderWidth * x) / height;
output.push(point1);
output.push(point2);
output.push(point3);
output.push(point4);
output.push(point1);
}
document.querySelector('#clipper2 > path').setAttribute('d', origPath + output.join(' ') + 'z');
}div {
height: 200px;
width: 100%;
background: url(http://lorempixel.com/800/200/abstract/6);
}
#percentage-pattern {
-webkit-clip-path: url(#clipper);
clip-path: url(#clipper);
}
#js-pattern {
-webkit-clip-path: url(#clipper2);
clip-path: url(#clipper2);
}
/* just for demo */
body {
background: radial-gradient(circle at center, aliceblue, mediumslateblue);
min-height: 100vh;
}<svg width='0' height='0'>
<defs>
<clipPath id='clipper' clipPathUnits='objectBoundingBox'>
<path d='M0,0 1,0 1,1 0,1 0,0 0.1,0.1 0.1,0.9 0.9,0.9 0.9,0.1 0.1,0.1 0.2,0.2 0.2,0.8 0.8,0.8 0.8,0.2 0.2,0.2z' />
</clipPath>
<clipPath id='clipper2' clipPathUnits='objectBoundingBox'>
<path d='M0,0 1,0 1,1 0,1 0,0 ' />
</clipPath>
</defs>
</svg>
<h3>Output with JS</h3>
<div id='js-pattern'></div>
<h3>Pure SVG Clip-path</h3>
<div id='percentage-pattern'></div>