Собственный разделитель FlatList React между столбцами
У меня есть FlatList с несколькими столбцами:
<FlatList
numColumns={4}
ItemSeparatorComponent={this.renderSeparator}
...
</FlatList>
и разделитель строки:
renderSeparator = () => (
<View
style={{
backgroundColor: 'red',
height: 0.5,
}}
/>
);
но разделитель появляется только между строками, а не между столбцами (даже если я добавлю width: 0.5
5 ответов
вы можете просто добавить условие if else внутри renderItems и проверить модуль индекса для добавления разделителя.. Я просто использую это, и все работает отлично.
что-то вроде :-
_renderItem = ({item,index}) => {
return(
<View style={[{ backgroundColor: 'red', flex: 1 }, index%2==0 ? { marginRight: 10 } : { marginLeft: 10 } ]}>
<Text>{item.key}</Text>
</View>
)
}надеюсь, это поможет вам.
Извините, я также не нашел способ добавить разделитель столбцов, используя свойства в компоненте flatlist, поэтому я просто добавил представление вне текстового компонента в элементе рендеринга следующим образом:
export default class App extends Component {
render() {
return (
<View style={styles.view}>
<FlatList
data={['1', '2', '3', '4', '5', '6', '7', '8']}
numColumns={4}
renderItem={({ item }) => (
<View style={styles.separator}>
<Text style={styles.text}>{item}</Text>
</View>
)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
view: {
paddingTop: 30,
},
text: {
flex: 1,
fontSize: 40,
textAlign: 'center'
},
separator: {
flex: 1,
borderWidth: 1,
borderColor: 'red'
},
});
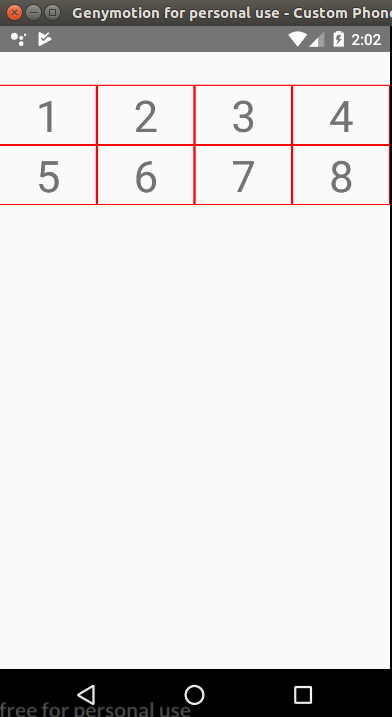
и вот результат :
Я надеюсь, это может помочь вам :)
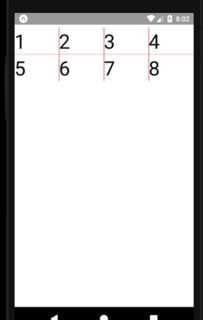
вы можете добавить оболочку представления вокруг текстового компонента и применить стиль borderRight к компоненту представления, см. пример здесь:https://snack.expo.io/HJx68bKvb, попробуйте запустить в эмуляторе Android на Expo, эмулятор iOS Expo по какой-то причине не показывает границу правильно, но работает на моем локальном эмуляторе.
вы можете играть с заполнением на компоненте просмотра и текстовом компоненте, чтобы получить желаемую позицию границы.
смотрел ваш Экспо. Как и ниже.
1 2 3 4
---------------
5 6 7 8
Я предполагаю, что вы хотите, как показано ниже.
1 | 2 | 3 | 4
---+---+---+---
5 | 6 | 7 | 8
сделать это невозможно с помощью ItemSeparatorComponent только.
как говорит Хазим Али, используйте разные стили для каждого индекса.
renderItem={({ item, index }) => (
<Text style={[styles.text, index % 4 !== 0 && {borderLeftWidth: 1, borderLeftColor: 'red'}]}>{item}</Text>
)}
--
но разделитель отображается только между строками, а не между колонки
насколько я читал исходный код, когда numColumns > 2, нет itemseparator между столбцами. Itemseparator находится только между строками.
вот пример. Когда numColumns установлено 4, четыре элемента группируются в одну ячейку. И один itemSeparator помещается между ячейками.
1 2 3 4 <- cell1
--------------- <- itemSeparator
5 6 7 8 <- cell2
вы можете указать маржу для каждого элемента и отрицательную маржу для контейнера. Это очень распространенный трюк для CSS flex layout.
renderItem = (sale) => {
const {item, index} = sale;
return (
<View style={{flex:1, backgroundColor:'#f00', margin:20}}> ### LOOK AT HERE ###
</View>
)
};
render() {
return (
<View style={{flex:1,}} >
<FlatList
style={{ margin:-20}} ### LOOK AT HERE ###
data={this.state.sales}
numColumns={2}
renderItem={this.renderItem}
/>
</View>
)
}