Событие для Select All: WPF Datagrid
Я использую сетку данных WPF. В data-grid у пользователя есть заголовки столбцов и заголовки строк.
когда заголовки столбцов и строк видны, в верхнем левом углу у нас есть один небольшой квадратный раздел. (поперечное сечение в верхнем левом углу, где встречаются заголовки столбцов и строк.) когда мы нажимаем на это, он выбирает все ячейки в пределах сетки данных. Для этого есть какое-нибудь мероприятие? Если нет, как можно поймать это событие. Пожалуйста, веди меня.
дайте мне знать, если вам нужна любая другая информация, касающаяся этой проблемы.
с уважением, Priyank
3 ответов
datagrid обрабатывает маршрутизируемую команду ApplicationCommand.SelectAll, так что если сетка имеет фокус и нажмите Ctrl-A, или нажмите кнопку угол, все ячейки будут выбраны. Вы можете обработать эту команду самостоятельно, добавив CommandBinding в xaml:
<DataGrid x:Name="dataGrid" .../>
<DataGrid.CommandBindings>
<CommandBinding Command="ApplicationCommands.SelectAll" Executed="SelectAll_Executed"/>
</DataGrid.CommandBindings>
или вы можете добавить привязку команды в коде:
public MyControl(){
InitializeComponent();
...
dataGrid.CommandBindings.Add(new CommandBinding(ApplicationCommands.SelectAll, SelectAll_Executed));
}
однако для маршрутизируемой команды может быть только один обработчик, поэтому по умолчанию добавление этого обработчика предотвратит работу select all в датагриде. Поэтому в вашем обработчике вам нужно вызвать SelectAll.
private void SelectAll_Executed(object sender, ExecutedRoutedEventArgs e)
{
Debug.WriteLine("Executed");
dataGrid.SelectAll();
}
Это не совсем хорошее решение, но вы можете обработать такое событие, как "SelectionChanged", и проверить, равно ли количество выбранных элементов количеству элементов в вашем источнике данных
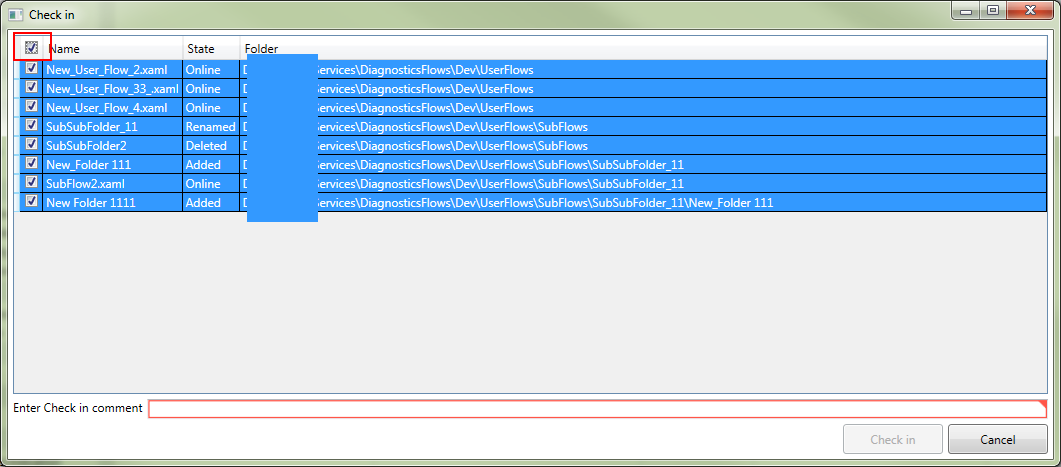
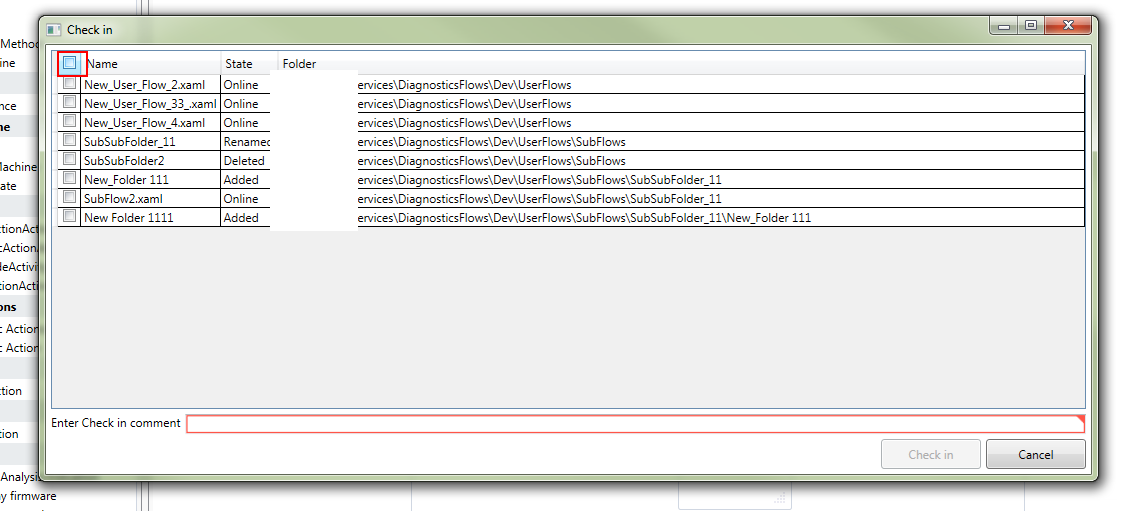
Я предпочитаю избегать использования кода в представлениях, поэтому я сделал это таким образом:

это флажок в левом верхнем углу, чтобы выбрать/отменить все.
решение построено из 2 частей: вложенные свойства и особая структура XAML:
1). Прикрепленные свойства:
public class DataGridSelectAllBehavior
{
public static bool GetValue(DependencyObject obj)
{
return (bool)obj.GetValue(ValueProperty);
}
public static void SetValue(DependencyObject obj, bool value)
{
obj.SetValue(ValueProperty, value);
}
public static readonly DependencyProperty ValueProperty =
DependencyProperty.RegisterAttached("Value", typeof(bool), typeof(DataGridSelectAllBehavior), new PropertyMetadata(false,
(o, e) =>
{
var dg = DataGridSelectAllBehavior.GetDataGrid(o);
CheckBox checkBox = o as CheckBox;
if (checkBox.IsChecked == true)
{
dg.SelectAll();
}
else
{
dg.UnselectAll();
}
}));
public static DataGrid GetDataGrid(DependencyObject obj)
{
return (DataGrid)obj.GetValue(DataGridProperty);
}
public static void SetDataGrid(DependencyObject obj, DataGrid value)
{
obj.SetValue(DataGridProperty, value);
}
public static readonly DependencyProperty DataGridProperty =
DependencyProperty.RegisterAttached("DataGrid", typeof(DataGrid), typeof(DataGridSelectAllBehavior), new PropertyMetadata(null));
}
2) XAML:
<DataGrid ItemsSource="{Binding PendingChanges}"
AutoGenerateColumns="False"
IsReadOnly="True"
SelectionMode="Extended">
<i:Interaction.Behaviors>
<behaviors:MultiSelectGridSelectedItemsBehavior SelectedItems="{Binding SelectedPendingChanges, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</i:Interaction.Behaviors>
<DataGrid.Columns>
<DataGridCheckBoxColumn Binding="{Binding Path=IsSelected,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}}">
<DataGridCheckBoxColumn.HeaderTemplate>
<DataTemplate>
<CheckBox
behaviors:DataGridSelectAllBehavior.Value="{Binding IsChecked,RelativeSource={RelativeSource Self}}"
behaviors:DataGridSelectAllBehavior.DataGrid="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGrid}}}"/>
</DataTemplate>
</DataGridCheckBoxColumn.HeaderTemplate>
</DataGridCheckBoxColumn>
<DataGridTextColumn Header="Name"
Width="Auto"
Binding="{Binding Name, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<DataGridTextColumn Header="State"
Width="Auto"
Binding="{Binding State, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<DataGridTextColumn Header="Folder"
Width="*"
Binding="{Binding ParentFolderPath, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
</DataGrid.Columns>
</DataGrid>