Сохранить флажки в таблице html algined
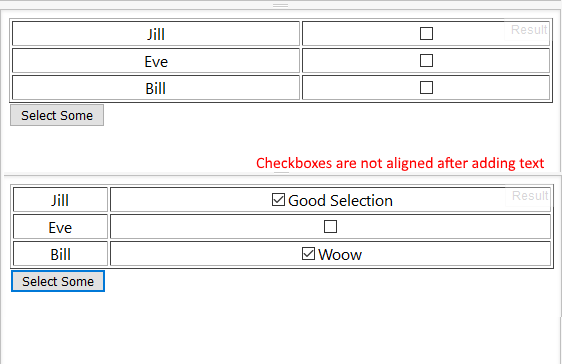
рассмотрим простую центрированную выровненную таблицу с некоторыми флажками
нажатие кнопки автоматически установит некоторые флажки и добавит динамический текст рядом с флажками. Теперь флажки больше не выровнены, и таблица выглядит странно.
$('#add').click(function () {
$('#bike').attr('checked','checked').after("<span>Good Selection</span>");
$('#airplean').attr('checked','checked').after("<span>Woow</span>");
});
http://jsfiddle.net/m9884jy7/1/

в обычном html Это можно исправить, добавив дополнительный столбец....
но не подумайте, что я упростили образец, и я не могу добавить столбец : (
Я ищу решение css или может быть подсказкой, которую можно использовать. Кроме того, поскольку у меня есть идентификатор флажков, я могу добавить любой html DOM, который может помочь исправить выравнивание.
4 ответов
как OP попросил простое решение CSS
input[type='checkbox'] {
float: left;
margin-left: 50%
}
td>span {
float: left;
}
вот вы идете:http://jsfiddle.net/m9884jy7/2/
первое, что вы должны сделать, это добавить пядь рядом с каждым флажком, у вас есть-поэтому добавьте пустой рядом с автомобилем:
$('#car').attr('checked','checked').after("<span></span>");
а затем добавьте этот css, чтобы установить ширину по умолчанию в диапазон:
td span{
display: inline-block;
text-align: left;
width: 200px;
padding-left:3px;
}
ОК после того, как я вложил в него некоторые мысли, я понял решение, в основном у вас будет обертка с относительным положением, тогда промежуток получит абсолютное позиционирование.. довольно просто на самом деле, вот код:JSFiddle
$('#add').click(function() {
$('#bike').attr('checked', 'checked').after("<span>Good Selection</span>");
$('#airplean').attr('checked', 'checked').after("<span>Woow</span>");
});table,
td {
text-align: center
}
td > div {
position: relative;
}
td > div > span {
position: absolute;
text-align: left;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<table border="1" style="width:100%">
<tr>
<td>Jill</td>
<td>
<div>
<input type="checkbox" id='bike'>
</div>
</td>
</tr>
<tr>
<td>Eve</td>
<td>
<div>
<input type="checkbox" id="car">
</div>
</td>
</tr>
<tr>
<td>Bill</td>
<td>
<div>
<input type="checkbox" id="airplean">
</div>
</td>
</tr>
</table>
<button type="button" id="add">Select Some</button>Это гибко, но единственный недостаток-если длина текста больше, чем контейнер, перенос слов может произойти
видя, как вы используете jQuery в любом случае, попробуйте следующее:
$('#add').click(function() {
$('#bike').attr('checked', 'checked').after("<span>Good Selection</span>");
$('#car').after("<span></span>");
$('#airplean').attr('checked', 'checked').after("<span>Woow </span>");
var widest = 0;
$('table').find('span').each(function() {
widest = Math.max(widest, $(this).outerWidth());
}).width(widest);
});table {
table-layout: fixed;
border-collapse: separate;
border: 1px solid black;
width: 100%;
}
td {
border: 1px solid black;
text-align: center;
}
span {
display: inline-block;
text-align: left;
white-space: nowrap;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<table>
<tr>
<td>Jill</td>
<td>
<input type="checkbox" id='bike'>
</td>
</tr>
<tr>
<td>Eve</td>
<td>
<input type="checkbox" id="car">
</td>
</tr>
<tr>
<td>Bill</td>
<td>
<input type="checkbox" id="airplean">
</td>
</tr>
</table>
<button type="button" id="add">Select Some</button>изначально он не использует определенную ширину, но jQuery вычисляет ее. К сожалению, с моим методом вам придется добавить span для всех элементов: независимо от того, если установлен флажок или нет. Вы могли заметить, я убрал border:1 атрибут, а также. Он устарел для HTML5, поэтому вы можете также использовать CSS.
