Создание чистого автономного приложения Meteor
кажется, есть некоторые вопросы о том, как можно использовать Meteor offline, когда здесь нет подключения к интернету при переполнении стека, но меня интересует, можно ли создать приложение Meteor, которое будет только использоваться в автономном режиме. Например, можно ли создать папку, содержащую один HTML-файл и все другие необходимые файлы (изображения и возможные CSS-файлы и файлы JavaScript, если они не встроены в HTML-файл), и все работает из коробки, когда один открывает HTML-файл в браузере?
насколько я проверил, можно заставить его работать с помощью пакета appcache (один раз посещает страницу, когда вы находитесь в сети, а затем можно посетить ее, когда вы находитесь в автономном режиме), но это кажется ненадежным.
Я тоже заметил автономный проект blaze, но я хочу воспользоваться функциями Meteor (горячий код толкает во время разработки, пакеты, minimongo и т. д.).
Так, кто-нибудь знает, достижимо ли то, что я хочу сделать?
1 ответов
вы можете создать чисто автономное приложение Meteor, но есть несколько "странных" компромиссов.
Meteor немного силен, когда дело доходит до создания DDP-соединения, поэтому он сделан в 127.0.0.1 как своего рода нулевой цикл, так как нет сервера.
Meteor уже строит приложение в этом автономном режиме только так, как система Cordova была введена, поэтому ее просто извлекает это в значительной степени. Есть сборки для
server,web.cordovaиbrowser.
1) Bundle ваше приложение и извлечь его
я просто сделаю случайный пример из приложения todo (для этого требуется бит на стороне сервера, но мы проигнорируем это)
meteor create --example todos
cd todos
meteor bundle ~/Desktop/app.tar.gz
cd Desktop
tar xvzf app.tar.gz
2) в пачке есть директория по адресу /programs/web.browser, это основа вашего автономного приложения, поэтому возьмите этот каталог и поместите его куда-нибудь.
3) есть два файла с хэшем в качестве имени файла. Переименуйте их как app.js и app.css
4) существует каталог под названием app. Переместите все его содержимое в Главный каталог, i.e
cd app
mv * ../
rm -r app
5) создать index.html файл со следующим в нем:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="app.css?meteor_css_resource=true">
<script type="text/javascript">
__meteor_runtime_config__ = {
"meteorRelease": "1.0.0",
"ROOT_URL": "/",
"ROOT_URL_PATH_PREFIX": "",
"autoupdateVersion": "00000",
"DDP_DEFAULT_CONNECTION_URL": "127.0.0.1"
};
</script>
<script type="text/javascript" src="app.js"></script>
<script type="text/javascript">
if (typeof Package === 'undefined' ||
!Package.webapp ||
!Package.webapp.WebApp ||
!Package.webapp.WebApp._isCssLoaded())
console.log("Load Fail");
</script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=0">
<meta http-equiv="content-language" content="en">
<meta name='apple-mobile-web-app-capable' content='yes' />
<meta name='apple-mobile-web-app-status-bar-style' content='black' />
<title>Your App</title>
</head>
<body>
</body>
</html>
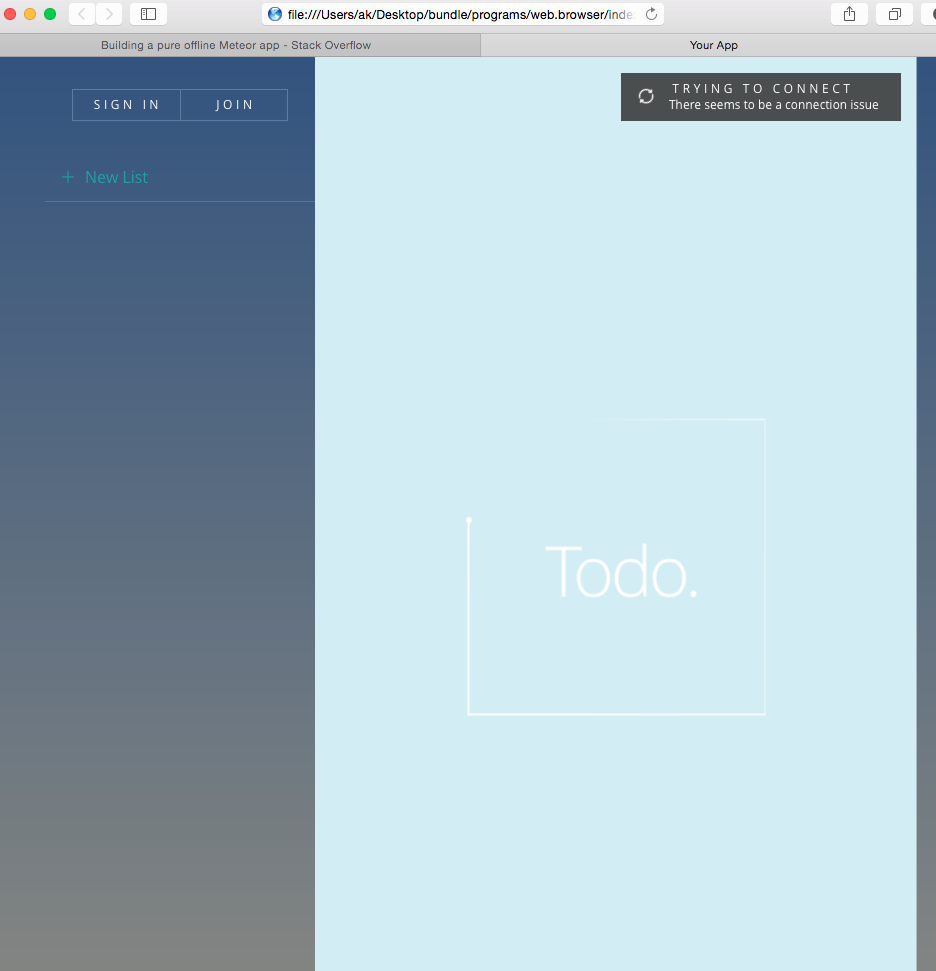
и вуаля:

имейте в виду, что это приложение должен сервер, поэтому его совершенно бесполезно таким образом, но вы можете сделать чисто клиентское приложение, если хотите.
другой соображения:
использовать файловые html-пути для изображений, шрифтов и других файлов (file.jpg вместо /images / file.формат JPG)
С железом роутера его немного сложно, но вы не можете использовать
/вам придется использовать index.html и относительные путивы можете удалить избыточные пакеты в
meteor-platformчто вы не будете использовать, например autoupdateесть несколько пакетов на атмосфера, которая помогает с хранением данных, таких как
ground:dbвместо коллекций mongo, для которых требуется серверная сторона.
