Создание многоэкранного приложения поддержки android
Я создаю приложение в Android, которое должно поддерживать несколько экранов.
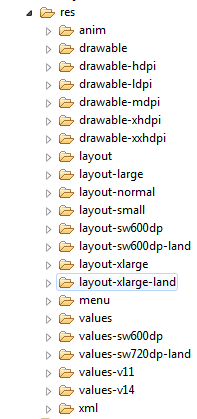
для этой цели я прочитал много ответов, и один, который мне нравится больше всего, - это состояние, что я могу создавать разные папки в res папка на имя
для маленьких экранов макет-маленький,
для больших экранов макет-большие,
для очень больших экранах макет-xlarge
и я должен создать разные макеты для разных экранов с то же самое имя. e.g mylayout.в XML
и я должен поместить следующий код в манифест.xml-файл
<supports-screens android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true"
android:anyDensity="true" />
и наконец, мне просто нужно написать следующие строки в мой файл действия,
setContentView(R.layout.mylayout);
теперь, когда я запускаю это приложение на экранах разного размера, оно должно приобретать макеты из разных папок в соответствии с разрешением экрана.
но этого не происходит в моем случае.Требуется только определенный макет в планировка.
пожалуйста, кто-нибудь может объяснить мне, почему это происходит и как я могу решить эту проблему, чтобы мое приложение могло эффективно работать на всех экранах размера.
4 ответов
попробуйте так:
- макет-sw320dp
- макет-sw480dp
- макет-sw600dp
- макет-sw720dp
вместо
- макет-небольшой,
- план-большой etc...
пожалуйста, см. ниже ссылку:
http://developer.android.com/guide/practices/screens_support.html Для разных размеров экрана ниже приведен список каталогов ресурсов в приложении, которое предоставляет различные макеты для разных размеров экрана и различные растровые чертежи для экранов малой, средней, высокой и сверхвысокой плотности. вы можете использовать различный размер файлов макета в папке res, а также различаться для выигрышного изображения на основе плотность..
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra large screen size
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
 res/drawable-mdpi / my_icon.png / / растровое изображение средней плотности
res/drawable-hdpi / my_icon.png / / растровое изображение высокой плотности
res/drawable-xhdpi / my_icon.png / / bitmap для дополнительной высокой плотности
res/drawable-mdpi / my_icon.png / / растровое изображение средней плотности
res/drawable-hdpi / my_icon.png / / растровое изображение высокой плотности
res/drawable-xhdpi / my_icon.png / / bitmap для дополнительной высокой плотности
<compatible-screens>
<screen
android:screenDensity="ldpi"
android:screenSize="small" />
<screen
android:screenDensity="mdpi"
android:screenSize="normal" />
<screen
android:screenDensity="xhdpi"
android:screenSize="large" />
<screen
android:screenDensity="xhdpi"
android:screenSize="xlarge" />
</compatible-screens>
и после любой активности используйте эти строки..
android: configChanges= "ориентация / screenSize / keyboardHidden"
в именовании папок значений, таких как layout-small работает только для устройств с api version less than 3.1. Вы должны создать файл значений с указанием типа layout-sw600dp для уровня api больше, чем 3.1. прочтите это http://developer.android.com/guide/practices/screens_support.html3.1api
 таким образом, вы должны создать layout-sw600dp, layout-sw720dp для каждого типа устройств.
макет-sw600dp означает, что этот макет работает для устройств с наименьшей шириной 600dp
Если у вас есть макет-600dp и макет-папки sw720dp. первая папка макета работает для устройств с наименьшей шириной от 600dp(7-дюймовый планшет) до 720dp, а вторая-для устройств с наименьшей шириной выше 720dp (10-дюймовый планшет).
таким образом, вы должны создать layout-sw600dp, layout-sw720dp для каждого типа устройств.
макет-sw600dp означает, что этот макет работает для устройств с наименьшей шириной 600dp
Если у вас есть макет-600dp и макет-папки sw720dp. первая папка макета работает для устройств с наименьшей шириной от 600dp(7-дюймовый планшет) до 720dp, а вторая-для устройств с наименьшей шириной выше 720dp (10-дюймовый планшет).
Если ваша минимальная требуемая версия выше 3.1 не нужно макет-небольшие, layoutxLarge папки. в противном случае вы должны рассмотреть оба типа макета fromats.
вот краткий список о том, как вы можете убедиться, что ваше приложение правильно отображается на разных экранах:
использовать wrap_content, fill_parent, или dp единицы измерения при указании размеров в файле макета XML.
Не используйте жесткий код pixel значения в коде приложения(.java файлы).
Не используйте AbsoluteLayout (это устарело в Android 1.5). Вместо этого вы должны использовать RelativeLayout, который использует относительное позиционирование, чтобы выложить свои мнения ребенка.
Поставка альтернативных растровых чертежей для различных плотностей экрана.
найдите время и прочитайте эти screens_support или, чтобы получить лучшую идею см. как Android находит наиболее подходящий ресурс чтобы вы знали, где разместить свои ресурсы.
