Создание PDF-файла с разбивкой по страницам-Mac OS X
Я делаю приложение для Mac (в Swift 3 с помощью Xcode 8, Beta 5), с помощью которого пользователь может сделать длинную заметку и экспортировать ее в PDF.
чтобы создать этот PDF, я использую Cocoa dataWithPDF: метод со следующим кодом:
do {
// define bounds of PDF as the note text view
let rect: NSRect = self.noteTextView.bounds
// create the file path for the PDF
if let dir = NSSearchPathForDirectoriesInDomains(FileManager.SearchPathDirectory.documentDirectory, FileManager.SearchPathDomainMask.allDomainsMask, true).first {
// add the note title to path
let path = NSURL(fileURLWithPath: dir).appendingPathComponent("ExportedNote.pdf")
// Create a PDF of the noteTextView and write it to the created filepath
try self.noteTextView.dataWithPDF(inside: rect).write(to: path!)
} else {
print("Path format incorrect.") // never happens to me
}
} catch _ {
print("something went wrong.") // never happens to me
}
это полностью работает, но есть одна проблема: PDF идет только на одной странице, что означает, что страница становится очень длинной, когда в заметке много текста. Как я могу заставить PDF перейти на столько страниц размером с букву, сколько ему нужно в то время как мое приложение экспортирует в PDF или сразу после?
1 ответов
после нескольких недель разочарования я придумал окончательный способ создания разбитого на страницы PDF в приложении Swift. И это не так сложно, как кажется (следующее основано на Swift 2):
Примечание: прежде чем читать дальше, вы должны знать, что я сделал простой инструмент на Github, чтобы вы могли сделать это за гораздо меньшее количество шагов (и в Swift 3, который больше не нуждается в какой-либо цели-C). проверить вот!--47-->.
Шаг 1: правильно настройте приложение для песочницы. Каждое представленное приложение Mac требует приложения песочницы правильно, поэтому лучше всего взять 30 секунд, чтобы настроить его прямо сейчас. Если он еще не включен, перейдите в настройки цели, а затем в заголовок возможностей. Включите приложение Sandboxing, вверху. Вы должны увидеть много под-возможностей, включить любой из этих ваших потребностей приложения, и убедитесь, что User Selected File набор в Read/Write.
Шаг 2: добавьте эту функцию в свой код, который создаст невидимый webview и добавит в него ваш текст.
func createPDF(fromHTMLString: String) {
self.webView.mainFrame.loadHTMLString(htmlString, baseURL: nil)
self.delay(1) {
MyCreatePDFFile(self.webView)
}
}
Шаг 3: создать delay() функция, позволяющая Xcode ждать секунду, пока HTML будет загружен в веб-представление.
func delay(delay:Double, closure:()->()) {
dispatch_after(
dispatch_time(
DISPATCH_TIME_NOW,
Int64(delay * Double(NSEC_PER_SEC))
),
dispatch_get_main_queue(), closure)
}
(Примечание: Для версии Swift 3 этой функции, иди сюда.)
Шаг 4: Добавить объявление наших WebView над функцией, добавленной на Шаге 2.
var webView = WebView()
Шаг 5: вы можете заметить, что мы не создали еще. Оказывается, нет способа преобразовать этот WebView в PDF с помощью Swift, поэтому нам придется обратиться к Objective-C (стон). Да, вам придется запустить Objective-C в вашем приложении Swift.
Шаг 6: создать .m файл, перейдя в File ->New -> File (или нажать CMD + N) затем дважды щелкните по Objective-C File. Назовите его CreatePDF.m и оставьте его как пустой файл.
Шаг 7: при добавлении .m файл, вы должны получить приглашение добавить заголовок моста:

клик Yes.
если вы не увидели приглашение или случайно удалили заголовок моста, добавьте новый .h файл к вашему проекту и имя оно <#YourProjectName#>-Bridging-Header.h
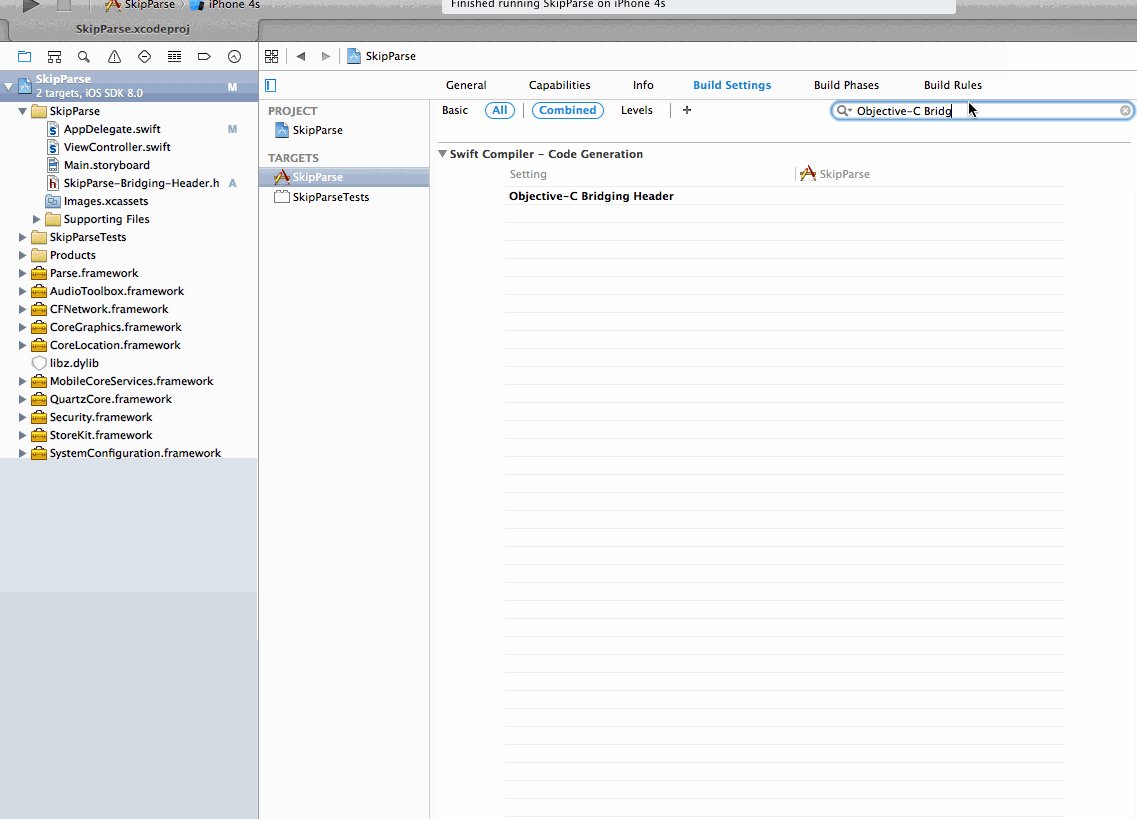
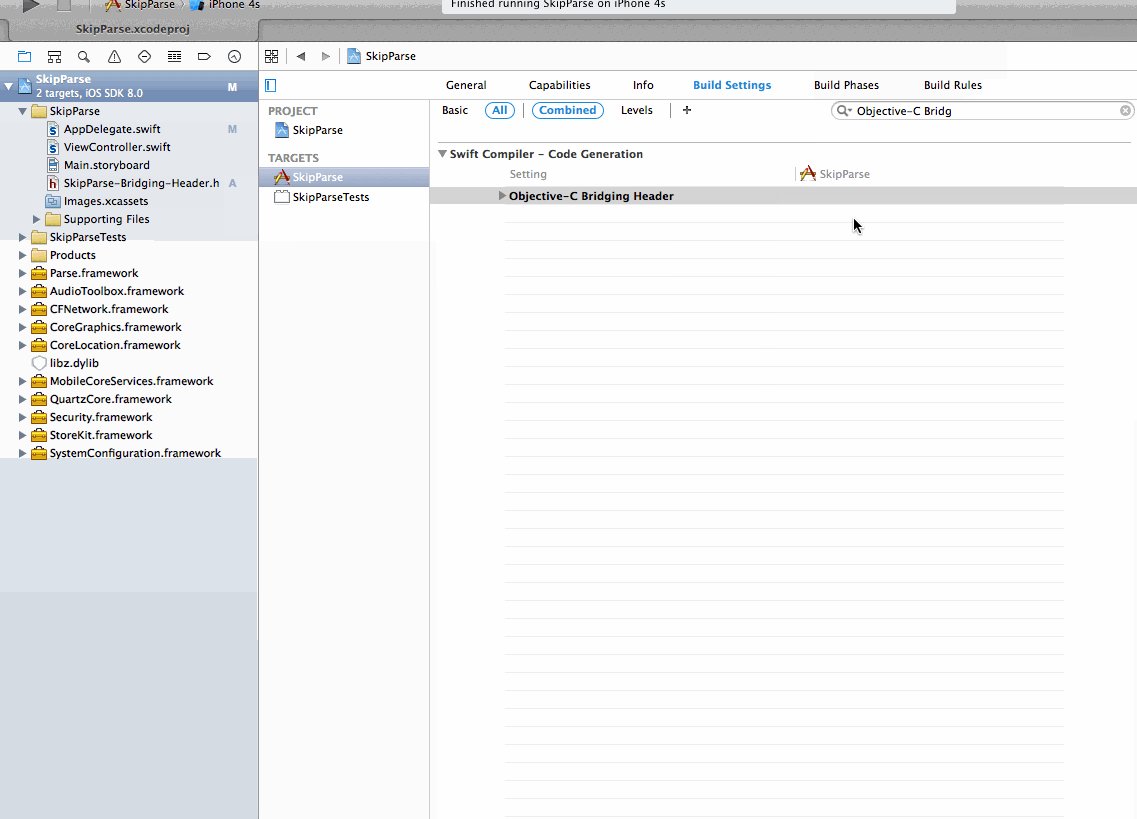
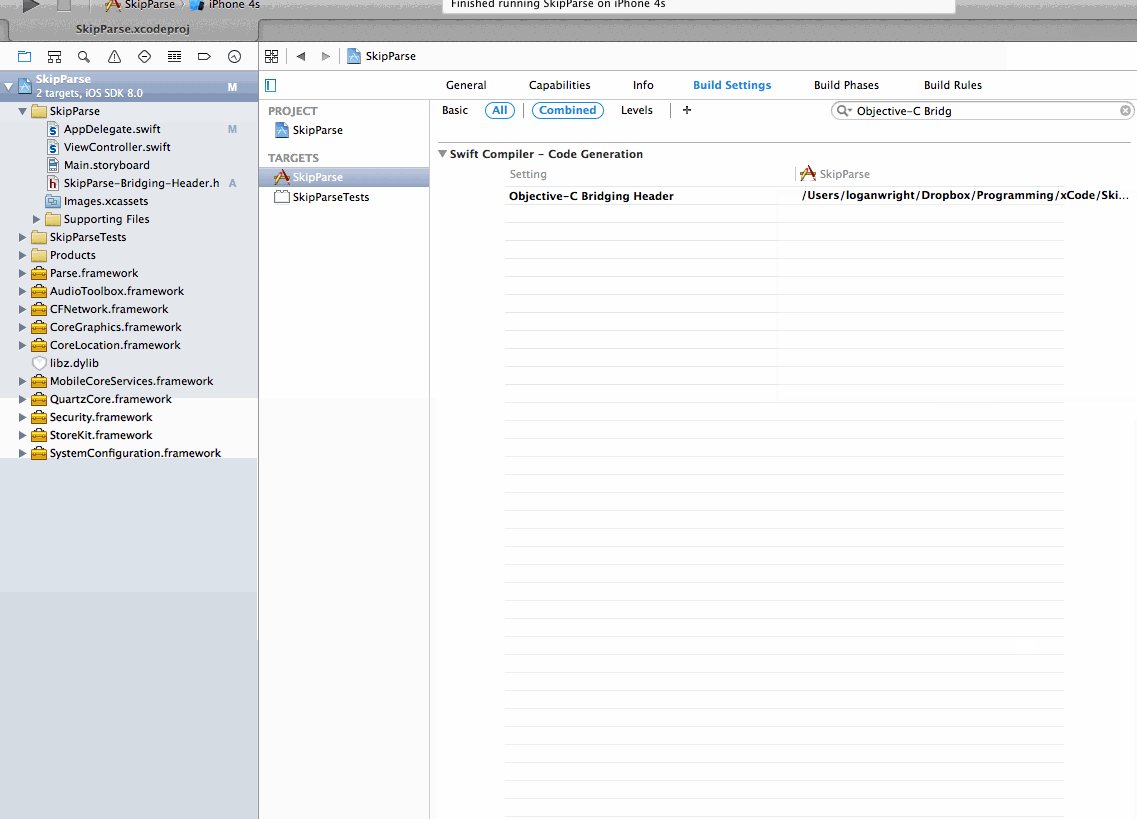
в некоторых ситуациях, особенно при работе с фреймворками ObjC, вы явно не добавляете класс Objective-C, и Xcode не может найти компоновщик. В этом случае создайте свой заголовок моста .h файл с именем, указанным выше, затем убедитесь, что вы связываете его путь в настройках проекта вашей цели следующим образом:

Шаг 8: создать .h файл, перейдя в File ->New ->File (или наезд CMD + N) затем дважды щелкните по Header File. Назовите его CreatePDF.h.
Шаг 9: в своем CreatePDF.h файл, добавьте следующий код, который импортирует Cocoa и WebKit и настраивает для вашей функции создания PDF:
#ifndef CreatePDF_h
#define CreatePDF_h
#import <Cocoa/Cocoa.h>
#import <WebKit/WebKit.h>
@interface Thing : NSObject
void MyCreatePDFFile(WebView *thewebview);
@end
#endif /* CreatePDF_h */
Шаг 10: время установки .m файл для функции создания PDF. Начните с добавления этого в пустое :
#import "CreatePDF.h"
#import <Cocoa/Cocoa.h>
#import <WebKit/WebKit.h>
@implementation Thing
void MyCreatePDFFile(WebView *thewebview) {
}
@end
Шаг 11: теперь вы можете добавить код
