Создание шаблона штриховки в WPF
Я смог создать шаблоны полос в WPF, но как я могу создать такой шаблон в XAML? Есть ли аналогичная кисть по умолчанию для этого в WPF?

2 ответов
вы можете сделать это в XAML, используя VisualBrush. Вам нужно только указать значения данных для Path, например:
XAML
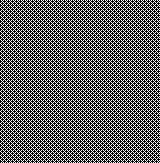
<Window.Resources>
<VisualBrush x:Key="MyVisualBrush" TileMode="Tile" Viewport="0,0,15,15" ViewportUnits="Absolute" Viewbox="0,0,15,15" ViewboxUnits="Absolute">
<VisualBrush.Visual>
<Grid Background="Black">
<Path Data="M 0 15 L 15 0" Stroke="Gray" />
<Path Data="M 0 0 L 15 15" Stroke="Gray" />
</Grid>
</VisualBrush.Visual>
</VisualBrush>
</Window.Resources>
<Grid Background="{StaticResource MyVisualBrush}">
<Label Content="TEST" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
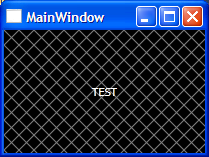
Output

для преобразования Image для векторной графики (путь) использовать Inkscape, который является бесплатным и очень полезным. Для получения дополнительной информации см. Это ссылка:
Vectorize Bitmaps to XAML using Potrace and Inkscape
Edit
для лучшей производительности, вы можете Freeze() вы кисти с помощью PresentationOptions такой:
<Window x:Class="MyNamespace.MainWindow"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" ...>
<VisualBrush x:Key="MyVisualBrush" PresentationOptions:Freeze="True" ... />
цитата MSDN:
когда вам больше не нужно изменять freezable, замораживание обеспечивает преимущества производительности. Если бы вы заморозили кисть в этом примере, графическая система больше не будет нужно следить за его изменениями. Графическая система также может выполнять другие оптимизации, поскольку знает, что кисть не изменится.
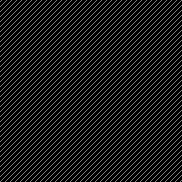
вот еще один подход, для другого стиля штриховки:

<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:po="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
Background="Black">
<Page.Resources>
<VisualBrush x:Key="HatchBrush" TileMode="Tile"
Viewport="0,0,5,5" ViewportUnits="Absolute"
Viewbox="0,0,5,5" ViewboxUnits="Absolute"
po:Freeze="True">
<VisualBrush.Visual>
<Path Data="M 0 5 L 5 0 M -2 2 L 2 -2 M 3 7 L 7 3"
Stroke="#80ffffff" StrokeEndLineCap="Square"
RenderOptions.EdgeMode="Aliased" />
</VisualBrush.Visual>
</VisualBrush>
</Page.Resources>
<Grid Background="{StaticResource HatchBrush}" />
</Page>
