создать многоуровневую диаграмму пончиков с помощью Google Chart
Я создаю многоуровневую диаграмму пончиков с диаграммами google. Мне удалось создать диаграмму одного уровня. Но теперь я должен создать другую диаграмму в этой диаграмме. Пожалуйста, помогите мне. А также можно ли писать текст на срезе диаграммы в круговой форме?
вот мой код для одного бублика чат.
HTML-код
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<div id="donutchart" style="width: 900px; height: 500px;"></div>
JS
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities',
pieHole: 0.4,
chartArea:{left: '100'},
pieSliceText: 'label',
pieStartAngle: 0,
pieSliceTextStyle:{color: 'white', fontName: 'arial', fontSize: 10}
};
var chart = new google.visualization.PieChart(document.getElementById('donutchart'));
chart.draw(data, options);
}
а вот код ссылки в JsFiddle
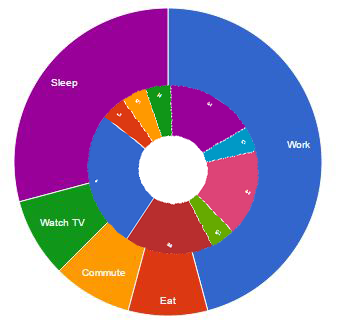
Это должно быть похоже

1 ответов
Это было возможно с Google Image Charts API, который был осужден в 2012 году. Кажется, он все еще работает, он просто больше не поддерживается.
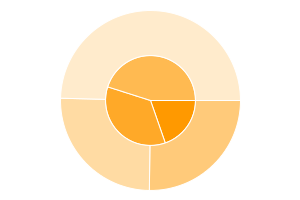
С помощью этого API было (и все еще есть) возможно создавать концентрические круговые диаграммы, такие как приведенная ниже
http://chart.apis.google.com/chart?chd=s:Yr3,ff9&cht=pc&chs=300x200&chxr=0,20,45|1,25,50
что дает следующую круговую диаграмму
также вы можете играть с API и легко создавать свои собственные круговые диаграммы здесь: http://www.jonwinstanley.com/charts/
поддержка такого рода концентрической круговой диаграммы в новом API Google Charts по-прежнему открытый вопрос