создать приложение react, не загружающее фоновые изображения css в dev или build
у меня возникли трудности с некоторыми фоновыми изображениями, которые не загружаются. Я внес некоторые существенные изменения в первоначальное приложение create react, моя структура папок теперь выглядит следующим образом:
примечание: Я опустил некоторые файлы и папки, если вам нужно больше, пожалуйста, дайте мне знать.
App/
node_modules/
src/
client/
build/
node_modules/
public/
src/
css/
App.css
images/
tree.png
yeti.png
App.jsx
server/
package.json
Procfile
вот шаги, которые я предпринимаю для создания этой проблемы:
$ cd src/server && npm run dev
это загрузит сервер dev и откроет браузер для моего приложения, все это работает нормально, за исключением некоторых элементов на странице не отображается изображение.
Примечание: я загружаю изображение йети.формат PNG и это делает прекрасно.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import './css/App.css';
import yeti from './images/yeti.png';
const Footer = function(props) {
return (
<div>
<Yeti />
<Trees />
</div>
);
};
const Yeti = function(props) {
return (
<img
src={yeti}
className="yeti yeti--xs"
alt="Yeti"
/>
);
};
const Trees = function(props) {
return (
<div className="trees">
<div className="trees__tree trees__tree--1"></div>
<div className="trees__tree trees__tree--2"></div>
</div>
);
};
ReactDOM.render(
<Footer />,
document.getElementById('root')
);
App.в CSS
.trees {
bottom: 0;
height: 110px;
left: 0;
position: fixed;
width: 100%;
z-index: 1;
}
.trees__tree {
background-size: 30px;
background: url('../images/tree.png') no-repeat;
float: left;
height: 50px;
width: 30px;
}
.trees__tree--1 {
margin: 0 0 0 6%;
}
.trees__tree--2 {
margin: 2% 0 0 4%;
}
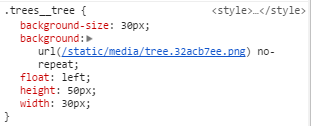
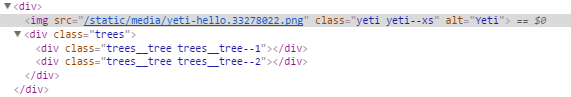
когда я проверяю элементы в Chrome, путь к изображениям кажется правильным. Когда я наведу курсор на путь к изображению на вкладке стили моего инспектора, изображение кажется.
обратите внимание, что путь для импортируемого изображения аналогичен пути для фонового изображения:
если бы я импортировал tree.png as import tree from './images/tree.png'; и изменить мои два <div> элементов <img src={tree} role="presentation" className="trees__tree trees__tree--1" /> и <img src={tree} role="presentation" className="trees__tree trees__tree--2" /> изображения будут нагрузки конечно.
как я могу получить фоновые изображения для отображения? У меня есть другие фоновые изображения в приложении, которые не являются загрузка, поэтому ранее упомянутый bandaid мне не поможет. Я боюсь извлечь свое приложение и испортить конфигурацию.
у меня также есть та же проблема, когда я создаю приложение.
Если вам нужно увидеть больше источника, вы можете просмотреть его вhttps://github.com/studio174/ispellits но, имея в виду, я упростил этот пример, чтобы изолировать проблему. Проблема, которая у меня есть, на самом деле в Footer.jsx и Footer.css
2 ответов
проблема была чисто проблемой с CSS в :
App.в CSS
.trees__tree {
background: url('../images/tree.png') no-repeat;
background-size: 30px; /** moved this property down */
float: left;
height: 50px;
width: 30px;
}
моя проблема заключалась в том, что у меня не было background-size: 30px; определенными. Спасибо за это.