Spring-Boot ResourceLocations не добавляет файл css, в результате чего 404
Ну, у меня есть рабочее приложение spring-boot, которое работает на локальном компьютере просто отлично. Однако я заметил, что когда я делаю пакет mvn, то ни один из моих CSS или java-скриптов не находится в
/src/main/wepapp/css
копируются в файл jar (пакет), созданный в целевом каталоге.
справочное руководство spring boot говорит
65.3 преобразовать существующее приложение в Spring Boot " статические ресурсы могут быть перемещены в / public (или / static или /ресурсы или /META-INF/resources) в корневом каталоге пути к классам."
24.1.4 статическое содержимое " не используйте папку src/main/webapp, если ваше приложение будет упаковано как jar. Хотя эта папка является общий стандарт, он будет работать только с упаковкой войны и он будет молчаливо игнорируется большинством инструментов сборки, если вы создаете jar."
так что это означает, что я могу поместить все мои папки js и css в папку
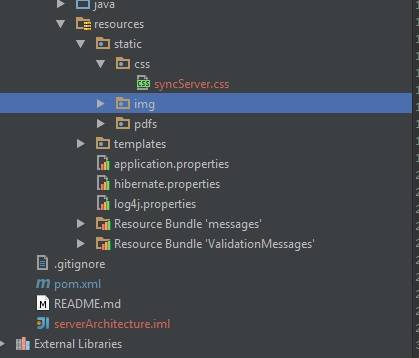
/src/main/resources/static
т. е. теперь мой структура выглядит так
/src/main/resources/static/css/
/src/main/resources/static/js/
все мои шаблоны thymeleaf, однако, все еще находятся в
/src/main/resources/templates/
я сделал это, и, насколько я понимаю, мне нужно добавить ResourceHandler к моей ResourceHandlerRegistry. Раньше, когда все мои ccs были в "/src/main/wepapp/css/", мои ResourceHandlers выглядели так, и это сработало очень хорошо для меня.
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pdfs/**").addResourceLocations("/pdfs/").setCachePeriod(0);
registry.addResourceHandler("/img/**").addResourceLocations("/img/").setCachePeriod(0);
registry.addResourceHandler("/js/**").addResourceLocations("/js/").setCachePeriod(0);
registry.addResourceHandler("/css/**").addResourceLocations("/css/").setCachePeriod(0);
}
я попытался добавить несколько обработчиков, таких как
registry.addResourceHandler("/css/**").addResourceLocations("/css/").setCachePeriod(0);
или
registry.addResourceHandler("/css/**").addResourceLocations("/static/css/").setCachePeriod(0);
или
registry.addResourceHandler("/css/**").addResourceLocations("/").setCachePeriod(0);
etc.
но никто из них не работал для меня. Шаблоны html отображаются, но консоль веб-браузера сообщает 404 при попытке найти /css / corresponding.css или/js / соответствие.js
Я намеренно отключил Spring security в своем тестовом проекте, чтобы упростить отладку этой проблемы.
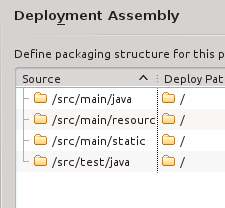
еще одна вещь, которую я не полностью понять-это сборка развертывания. Я прочитал статью, в которой говорилось, что, когда я хочу иметь определенные папки в моем целевом файле jar пакета, сгенерированном maven, мне нужно включить эту папку в мою сборку развертывания, ну, я сделал, однако "пакет mvn" все еще не собирает все содержимое(вложенные папки) моей /src/main/static папки в целевой файл jar. Однако я вижу папку "шаблоны", скопированную в файл jar. Так что за этим кроется какая-то другая магия. сцена.

вот как я могу объявить css в моем макете thymeleaf, т. е.
/src/main/resources/templates/layout.html
<!DOCTYPE html>
<html>
<head>
<title layout:title-pattern="$DECORATOR_TITLE - $CONTENT_TITLE">Task List</title>
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/syncServer.css}" href="../css/syncServer.css" />
...
</head>
<body>
...
</body>
</html>
мой вопрос: Является ли конфигурация, которую я сделал до сих пор правильно, и если да, то какие другие параметры / настройки мне нужно знать, чтобы приложение находило файлы css в /src/main/static/css/
один
тестовый проект
git@github.com:TheDictator/sArchitecture.git
1 ответов
Если вы все на resources и полностью удалить addResourceHandlers конфигурации, то все работает нормально.
это означает, что структура ресурсов будет выглядеть следующим образом: