Сравнение производительности Javascript OnScroll
Итак, предположим, я хочу добавить некоторые дорогостоящие действия на моем сайте, вызванные прокруткой. Например, я использую эффекты параллакса в моем jsfiddle.
теперь я продолжаю читать, что он не должен быть привязан к событию напрямую, иногда за ним следуют фрагменты, которые должны быть лучше. Только несколько примеров:
- присоединение обработчиков JavaScript к событиям прокрутки = плохо!
- как развивать высокую производительность onScroll событие?
- как сделать более быстрые эффекты прокрутки?
- 60фпс onscroll событие слушателя
то, что они говорят, в основном не делают этого:
// Bad guy 1
$(window).scroll( function() {
animate(ex1);
});
или это
// Bad guy 2
window.addEventListener('scroll', onScroll, false);
function onScroll() {
animate(ex2);
}
но используйте таймауты, интервалы, requestAnimationFrame и еще много чего, например:
// Good guy
$(window).scroll( function() {
scrolling1 = true;
});
setInterval( function() {
if (scrolling1) {
scrolling1 = false;
animate(ex3);
}
}, 50 );
Итак, я пошел и добавил параметры, которые я нашел в ссылках выше, в jsfiddle, который пытается сравнить их, добавив противодействуйте каждому подходу, вот так:
// Test
$(window).scroll( function() {
counter = counter + 1;
// output result of counter
animate(ex1);
});
проверить полностью jsfiddle или используйте это для старых браузеров:Scrolltest (то же самое, только не на jsfiddle)
исход: все, что работает гладко, примерно одинаковое количество вычислений. Если я смогу жить с переменчивыми эффектами, возможно, я смогу сохранить некоторые ресурсы. И вопреки всему, что я читаю, это кажется мне логичным!
первый вопрос: Я что-то упускаю или это правильный тест? Если он недействителен, как я могу проверить правильно? Edit: чтобы уточнить, я хочу проверить, сохраняет ли какой-либо из вышеперечисленных методов производительность вообще.
второй вопрос: Если это действительно так, почему все нервничают из-за onscroll? Если жидкие анимации требуют 5000 вычислений по всему сайту, нет никакого способа изменить его в любом случае?
(ну, иногда я использую проверки для определения находится ли объект в окне просмотра или нет, но, честно говоря, я даже не знаю, не так ли дороги эти проверки, как сам предотвращенный код, особенно если они включают пять различных переменных, таких как offset, windowHeight, scrolltTop, getBoundingClientRect и outerHeight...)
2 ответов
Итак, @SirPeople уже правильно ответил на ваш первый вопрос, это действительно хороший тест, чтобы увидеть, как часто вызывается функция animate, но это плохой тест для сравнения производительности различных фрагментов.
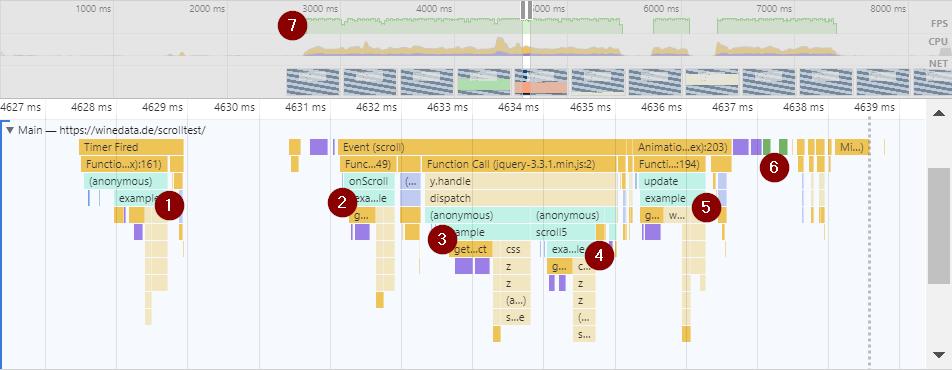
Это запись производительности отрывка:
функции animate совсем не дорого. Я сделал запись производительности (следующее изображение), которая показывает, что она занимает от 0,64 мс до 1,29 МС в одна итерация, на которую я смотрел (пункты 1-5). И как только функция будет выполнена, перекраска не займет много времени (пункт 6), что может быть связано с тем, что страница почти не имеет контента. Когда мы посмотрим на время, мы увидим, что все пять функций анимации и перекраска происходят менее чем за 10 мс, что при нормальных обстоятельствах означает, что мы можем получить жидкую анимацию 60fps (пункт 7).
кроме того, если мы хотим сравнить прослушиватели событий onscroll, нам нужно проверить каждый из них самостоятельно и сравнить результаты. Если бы один из слушателей действительно блокировал, это повлияло бы на всю страницу, и без отладки производительности вы бы не знали, какой из них был.
Я сделал два jsfiddles
Я не совсем уверен, правильно ли я получил ваши вопросы и все ваши заявления, но я постараюсь дать вам ответ:
- Я что-то пропустил или это действительный тест? Если он недействителен, как я могу проверить правильно?
это действительный тест, если вы измеряете количество раз, когда функция была вызвана, это, конечно, будет зависеть от браузера, поэтому, если GPU улучшен и некоторые другие контрольные параметры, которые были уже прокомментировал ваш вопрос.
Если мы считаем, что измерение правильное, то можно сказать, что с помощью таймаутов или requestAnimationFramework мог бы экономия времени, потому что мы в основном следуем принципам debouncing или дросселирования. В основном мы не хотим запрашивать или вызывать функцию больше раз, чем это необходимо. В случае таймера мы будем стоять в очереди меньше вызовов функций и в случае requestAnimationFrame потому что он вызывает enqueue перед перекраской и будет выполнять их последовательно. В тайм-аутах может случиться так, что расчеты перекрываются, если они очень тяжелые.
Я нашел лучший ответ в зачем использовать requestAnimationFrame объяснение основных проблем с анимацией в браузере, таких как сдвиг, мерцание или пропуск кадров. Он также включает в себя хорошую демо.
Я думаю, что ваш метод тестирования правильный, вы также должны интерпретировать его правильно, возможно, вызовы близки быть тем же номером из-за вашего оборудования и вашего двигателя, но, как сказано, debounce и дросселирование-это снижение производительности.
здесь также еще одна статья, поддерживающая не прикреплять обработчики к прокрутке окна из Twitter. (Отказ от ответственности: эта статья с 2011 года, и браузеры имеют дело с оптимизацией для прокрутки по-разному).
- Почему все нервничают из-за onscroll? Если жидкие анимации требуют 5000 вычислений над полный сайт, нет никакого способа изменить его в любом случае?
Я не думаю, что есть нервозность в производительности хит, но пользовательский опыт будет хуже всего для вышеупомянутых проблем анимации, которые может вызвать ваше превышение прокрутки, или даже если есть десинхронизация с вашим таймером, вы все равно можете получить те же проблемы с производительностью. Люди просто рекомендуют сохранять вызовы для прокрутки, потому что: Человеческое визуальное постоянство не требует супер высокой частоты кадров и поэтому бесполезно пытаться показывать изображения чаще. Для более сложных вычислений или тяжелых анимаций браузеры уже работают над оптимизациями, например, у вас есть check, some браузеры оптимизировали эти вещи по сравнению с 2, 3 или 6 лет назад статьи, которые вы выставляете были написаны.