Статические изображения и CSS не отображаются (401), но в комплекте css и js
мы только что развернули ASP.NET MVC 4 webapp в производстве и экспериментируют со странным поведением: приложение работает, но изображения не отображаются, и часть CSS не загружается.
при анализе HTTP-запросов, я вижу, что :
- запросы изображений (*.png)не С 401 код состояния
- запросы к css файлам не С 401 статус код
- запросы на дополнительные ресурсы (*.с JS / *.УСБ) являются успешных.
приложение работает должным образом в нашей среде Dev/Integration/Staging и Pre-Prod, поэтому я ожидаю, что это будет какой-то трюк конфигурации IIS ....
мы уже проверили, что :
- в IIS включена только анонимная аутентификация
- пользователь пула IIS имеет доступ для чтения к ресурсам
I следует добавить, что некоторые старые http-модули также настроены (они заботятся о перенаправлении пользователя на некоторую страницу входа, если он не аутентифицирован ...)
(Я не знаю, актуально ли это, но приложение терпит неудачу с HTTP status 401 при доступе к его корневому Url-адресу (виртуальному каталогу) без конечной косой черты ... т. е. https://{the domain}/{WebApp Name} а не https://{the domain}/{WebApp Name}/ работает нормально)
любая подсказка о том, что может происходить ?
спасибо !
5 ответов
Я наконец-то понял ...
- была включена анонимная аутентификация (и использование конфигурации по умолчанию, подразумевающей, что пользователь, видимый кодом, является пользователем IUSR).
- файлы для веб-приложения не были сохранены локально, где установлен IIS, но на каком-то сетевом общем диске ....
- В этом месте IUSR не имел разрешений на чтение и поэтому не мог читать статические ресурсы.
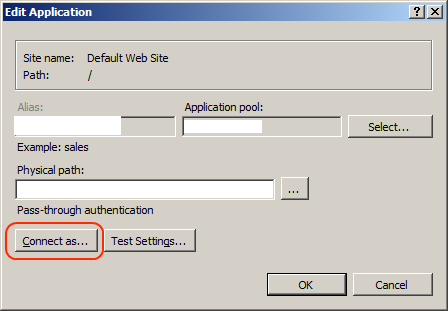
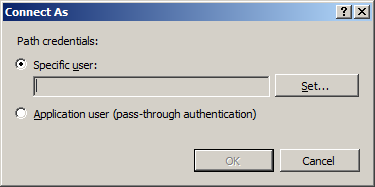
Мне пришлось изменить значение по умолчанию "pass-though authentication", указывая, что локальное выполнение не выполняется как "аутентифицированные пользователи" (IUSR в этом случае).
в основных настройках WebApp в IIS не используйте проверку подлинности" pass-throuh", используйте"подключиться"


![Folder Authentication in IIS[![][1]](/images/content/21025519/beeb02c97156f9c390990cc0ef3e6f72.jpg) ]2
]2
Я смог это исправить.. 1. Переход к папке с css-файлами в IIS 2. Дважды щелкните значок "аутентификация" на " просмотр функций" 3. Щелкните правой кнопкой мыши анонимные Authentation как показано на картинке и выберите Редактировать 4. Выберите опцию "удостоверение пула приложений", как показано на рис. 5. Остановите и запустите IIS
HTTP 401: не авторизован
это означает, что ваши изображения и файлы css находятся в папке, которая требует авторизации, и пользователь веб-сайта не имеет права их видеть.
вы можете использовать:
- элемент списка
web.configlocationэлементов - или создавать конкретный
web.configдля папок css и изображений и разрешить анонимный доступ
настройки правил авторизации для определенной страницы или папки в сеть.config
боролся с этим, а также... Решил его с помощью @Styles.Рендеринг ("Location_and_Name_of_CSS_file") внутри моего общего представления в отличие от тега HTML" link"
надеюсь, это кому-то поможет
В моем случае ничего из перечисленного было достаточно, чтобы исправить проблему. Потратив на это почти целый день, я обнаружил, что мне также пришлось изменить свое мнение, чтобы использовать @Url helper.
раньше у меня было:
<img src="/Home/RetrieveImage" alt="" width="200" height="200">
это сработало, если я получил доступ через прямой Url http://localhost/{applicationname}/Home/RetrieveImage но не загрузил изображение в индексный вид, как должно (ошибка 401).
Я изменил его на:
img src="@Url.Action("RetrieveImage")" alt="" width="200" height="200"
и проблема решена.
