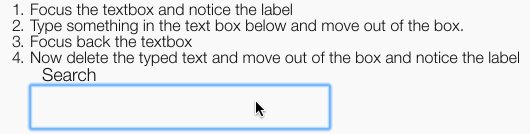
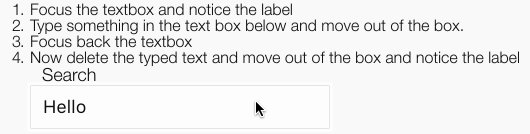
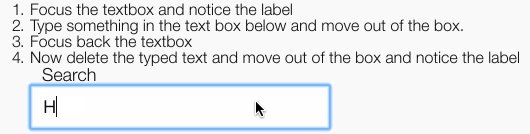
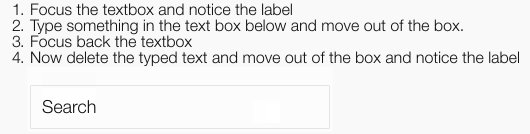
Стиль пустой textbox-CSS только решение
Update-Mar-24-2016
Я хотел обобщить проблемы, но, похоже, он был понят, чтобы быть конкретным, мой плохой. ответ is-это 100% решение для примера, который я использовал ранее.

пожалуйста, обратитесь к этому CodePen
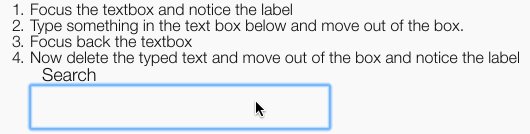
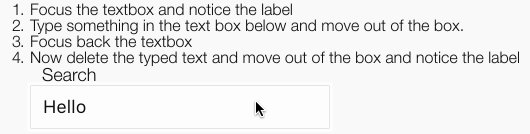
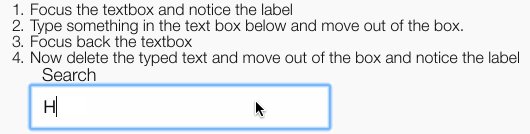
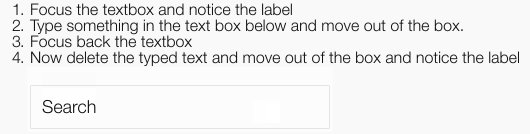
так что идея стиль пустого текстового поля, был
textbox:empty ~ label {
// position it as floating label
}
похоже, что в CSS это невозможно сейчас, может быть в будущем.
спасибо всем за вашу помощь.
Update-Mar-23-2016
ответ находится слишком близко.
, но через :invalid это не вариант, как это делает поле обязательным с .

пожалуйста, обратитесь к этому CodePen для желаемого поведения, с javascript.Демо ради объяснения, как это должен вести себя,использование javascript не является предполагаемым поведением. Также цвет используется только для контраста, не имеет ничего общего с проверкой
есть ли способ стилизовать пустое текстовое поле только с помощью CSS?
пробовал :empty pseudo-class к сожалению textbox всегда обнаруживается как пустой; поскольку у него нет дочерних элементов или текстового узла. Если быть точным,textbox - это самозакрывающиеся метка.
: пустой псевдокласс представляет собой любой элемент, у которого нет детей вообще. Рассматриваются только узлы элементов и текст (включая пробелы).
любой указатель был бы полезен.
3 ответов
Это может быть достигнуто с использованием :invalid и параметр input to required="true"
input {
padding: 10px;
background-color:red;
}
input:invalid {
background-color:lightblue;
}<input id="in1" required="true">можно использовать ::placeholder псевдо-элемент, например:http://codepen.io/thierry/pen/oxWMwy