стиль текста внутри textarea в
Я работаю в этой форме, дизайн которой точно такой:

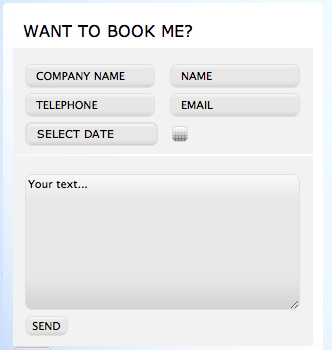
прямо сейчас я на этом этапе, поэтому работаю над некоторыми маленькими деталями:

Как вы сможете увидеть "ваш текст...- приклеен к верхнему левому углу текстовой области. Я пытаюсь найти способ манипулировать этим с помощью CSS, если это возможно. Мне просто нужно применить некоторые поля / отступы к тексту внутри textarea. Если это невозможно с CSS, я открыт для предложения.
Как манипулировать с помощью CSS текстом внутри текстового поля???
5 ответов
textarea {
padding: 5px;
box-sizing: border-box;
}
Примечание: box-sizing является свойством CSS3. Это очень полезно, потому что без него ширина: 100% или другое не будет работать, как вы ожидали.
вы можете использовать CSS для создания желаемого эффекта
textarea {
padding : 20px;
margin : 10px;
}
да, заполнение из CSS, примененное к textarea, является правильным. Но тогда вам нужно изменить "строки" и "cols" по мере изменения размеров всего текстового поля.
спасибо!
Дани
