Swift UIScrollView-правильная реализация только для вертикальной прокрутки
заранее приношу свои извинения, так как я бы сказал, что я новичок в программировании iOS.
Я хочу использовать UIScrollView потому что содержимое для отображения превышает высоту экрана.
Поэтому я хотел бы только вертикальную прокрутку, а не горизонтальную прокрутку.
Я использую раскадровку, чтобы нарисовать виды с AutoLayout.
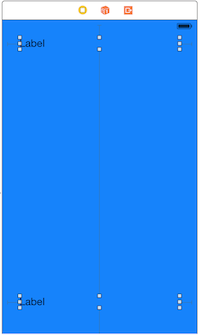
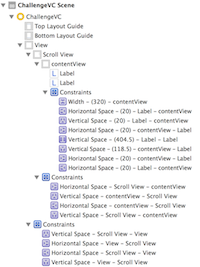
вот скриншот моего UIViewController С UIScrollView :


затем Я меняю метку на такой большой текст
override func viewDidLoad() {
super.viewDidLoad()
self.label1Label.text = "Seize jours après la chute du président Blaise Compaoré, le Burkina Faso a un nouveau chef d'EtatA l'issue d'ultimes tractions, civils et militaires se sont accordés, lundi 17 novembre, sur le nom du diplomate Michel KafandoSeize jours après la chute du président Blaise Compaoré, le Burkina Faso a un nouveau chef d'EtatA l'issue d'ultimes tractions, civils et militaires se sont accordés, lundi 17 novembre, sur le nom du diplomate Michel Kafando"
self.label1Label.numberOfLines = 0
self.label1Label.sizeToFit()
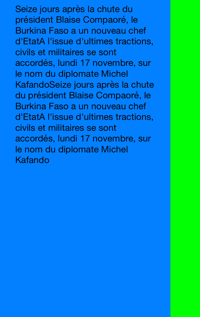
моя проблема в том, что если я не устанавливаю вручную ширину для моего contentView (внутри UIScrollView), прокрутка горизонтальная, а не вертикальная. (Посмотрите скриншот ниже):

Я попытался установить contentSize, как я видел во многих сообщениях google, но безуспешно:
self.scrollView.contentSize = CGSizeMake(400.0, 600.0)
если я установил ширину вручную для моего contentview (i.e : 320pts), прокрутка будет вертикальной (хорошо), но затем в зависимости от размера iPhone, он не будет охватывать всю ширину экрана, как показано на следующем скриншоте :

вопрос в том, какова правильная реализация для использования UIScrollView иметь contentView которые уважают ограничение autolayout (full screen : 0top - 0bottom - 0left - 0right) и прокрутка должна быть только вертикальная.
большое спасибо за вашу помощь!
5 ответов
Майк Вулмер показывает, как это правильно сделать с помощью Interface Builder в блоге Atomic Object.
http://spin.atomicobject.com/2014/03/05/uiscrollview-autolayout-ios/
У меня также есть только мой собственный код (без реализации раскадровки) на github.
https://github.com/nadthevlad/AutolayotScrollview
вы не хотите задать высоту или ширину вашего контента или мнения. Вместо этого вы хотите использовать Автозапуск контактов и ограничений для установки поведения scrollview.
создайте свой UIScrollView *scrollView.
-
вы хотите создать один UIView * contentView, в который вы поместите остальные элементы представления.
[self.view addSubview:scrollView]; [scrollView addSubview:contentView]; [contentView addSubview:_label1]; [contentView addSubview:_label2]; [contentView addSubview:_label3]; [contentView addSubview:_label4]; [contentView addSubview:_label5]; [contentView addSubview:_label6]; прикрепите 4 края scrollView к 4 краям self.вид
закрепите верхний и нижний края contentView сверху и снизу представление ScrollView.
это сложная часть. Чтобы установить горизонтальный размер, вы хотите, чтобы ведущие (правые) и конечные(левые) края contentView были прикреплены к ведущим и конечным краям.вид вместо scrollView. Несмотря на то, что contenView является подвидом scrollView, его горизонтальные ограничения будут выходить за пределы scrollView и подключаться к self.вид.
закрепите любые другие элементы представления в contentView, как обычно бы.
чтобы разрешить UIScrollView прокручивать только в одном направлении, нужно сделать размер содержимого UIScrollView для ограниченного измерения таким же, как размер кадра UIScrollView в том же измерении. Так что в данном случае scrollview.contentSize.width должна быть равна scrollview.frame.size.width.
имея это в виду, попробуйте сделать следующее:
убедитесь, что у вас есть ограничения, установленные таким же образом, как описано в этот ответ
-
добавьте следующий код в контроллер вида:
override func viewWillLayoutSubviews() { super.viewWillLayoutSubviews(); self.scrollView.contentSize.height = 3000; // Or whatever you want it to be. }
лично я действительно не поклонник автоматической компоновки. Если вам интересно попробовать это без автоматической компоновки-ie. просто с кодом вместо ограничений - вы можете отключить автоматическую компоновку для представления контроллера вида и изменить свой viewWillLayoutSubviews метод, чтобы выглядеть так:
override func viewWillLayoutSubviews()
{
super.viewWillLayoutSubviews();
self.scrollView.frame = self.view.bounds; // Instead of using auto layout
self.scrollView.contentSize.height = 3000; // Or whatever you want it to be.
}
Это, как я всегда делаю это для прокрутки вертикально из раскадровки с ограничениями:
1-перетащите viewcontroller
2-перетащите scrollview в основной вид контроллера с ограничениями L=0 , T =0, T =0 и B = 0 в его супервизор (основной вид контроллера).
3-перетащите UIVIew в вид прокрутки, чтобы работать как его вид содержимого с ограничениями L-0,T=0,T=0, B=0 в его супервизор(scrollview)
- Ну вот пришло время для установки Размер содержимого вида прокрутки, который управляет прокруткой по горизонтали и вертикали следующим образом.
4-для остановки горизонтальной прокрутки сделайте вид контента равной ширине scrollview с ограничением.
5-Сделайте высоту представления контента равной высоте представления контроллера, это временное пока мы не заполним его прокручиваемым контентом .
6-добавление элементов управления в представлении содержимого до конца .
7-а самое главное удалить ограничение, которое вы сделали в пункте 5 высоты представления контента, и вместо этого сделать ограничение из элемента управления в нижней части представления контента, чтобы иметь выравнивание дна к нему . Это помогает в создании высоты просмотра контента начинается с первого элемента управления сверху и вниз до последнего элемента управления (все зависит от этого шага).
8-просто работать и результаты должны быть как положено , в противном случае, пожалуйста, дайте мне знать .
надеюсь, что это помогает!
Я использую эту реализацию только для горизонтальных / вертикальных прокруток, хотя она находится в Objective-C, я попытаюсь объяснить логику, если вам что-то неясно.
//Getting iDevice's screen width
CGRect screenRect = [[UIScreen mainScreen] bounds];
CGFloat screenWidth = screenRect.size.width;
//Setting the right content size - only height is being calculated depenging on content.
CGSize contentSize = CGSizeMake(screenWidth, HEIGHT_OF_YOUR_CONTENT);
self.scrollView.contentSize = contentSize;
теперь ширина свойства contentSize scrollview присоединяется к фактической ширине экрана устройства, поэтому scrollview будет прокручиваться только в вертикальном направлении.
благодаря @NadtheVlad, я, наконец, увидел свет. Некоторые дальнейшие манипуляции научили меня, что contentView просто нужно прикрепить к верхней, нижней и ширине scrollView. Нет необходимости ссылаться на себя.вид.
С EasyPeasy, это просто:
scrollView <- Edges()
contentView <- [Top(), Bottom(), Width().like(scrollView)]
