Таблица.js-написание меток внутри горизонтальных баров?
4 ответов
теперь есть опция "зеркало", чтобы метка появилась внутри панели.
пример "настройки" config для horizontalBar график :
options: {
scales: {
yAxes: [{ticks: {mirror: true}}]
}
}
Doc:http://www.chartjs.org/docs/latest/axes/cartesian/#common-configuration
со ссылкой на оригинальное решение для отображения значения данных С помощью HTML5 Canvas fillText() метод animation ' s onComplete, код ниже даст вам то, что вам нужно:
ключ к пользовательскому отображению любых данных, связанных с диаграммой, проверяет набор данных диаграммы, как в this.data.datasets ниже. Я сделал это, проверив, где находятся различные значения в этом наборе данных, а также положение для их размещения для метода fillText.
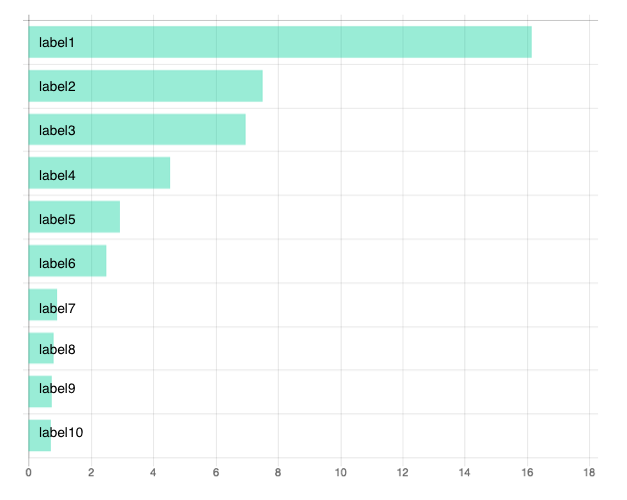
проверка набор данных диаграммы: изображения
Сценарий (График.js 2.0 & up):
var barOptions = {
events: false,
showTooltips: false,
legend: {
display: false
},
scales:{
yAxes: [{
display: false
}]
},
animation: {
onComplete: function () {
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'left';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model,
left = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._xScale.left;
ctx.fillStyle = '#444'; // label color
var label = model.label;
ctx.fillText(label, left + 15, model.y + 8);
}
});
}
}
};
jsFiddle: http://jsfiddle.net/jfvy12h9/
вы можете достичь этого эффекта в chartjs 2.0 +, поворачивая метки на 90 градусов и применяя отрицательную прокладку, так что метка перемещается вверх внутри "бара". Что-то вроде этого:--2-->
new Chart(document.getElementById(id), {
type: 'bar',
data: data,
options: {
scales: {
xAxes: [
{
ticks: {
autoSkip: false,
maxRotation: 90,
minRotation: 90,
padding: -110
}
}
]
}
}
});
посмотреть отметьте документацию по конфигурации для получения дополнительной информации.
похоже, что нет прямого варианта для этого прямо сейчас. Возможная реализация перебора баров/столбцов с помощью onAnimationComplete крючок. Вы можете просмотреть этот вопрос для подробных объяснений Как отобразить значения данных на диаграмме.js
Я хотел бы напомнить, что у этого есть недостаток. Поскольку он использует onAnimationComplete, всякий раз, когда анимация происходит на графике, значения исчезнут на секунду и появятся снова.