Таблица.js-увеличение расстояния между легендой и диаграммой
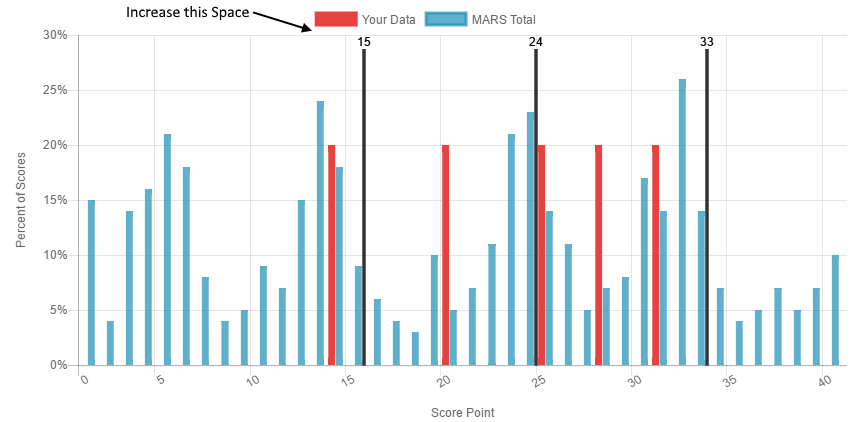
У меня есть гистограмма, где я нарисовал 3 вертикальные линии, каждая с собственной меткой вверху. Я хотел бы, чтобы эти метки были выше верхней части оси y (выше строки 30% в Примере), но ниже легенды. Я не могу понять, как увеличить пространство между верхней легендой и диаграммой, чтобы мои метки вертикальной линии (15, 24 и 33) были вне самой диаграммы, но ниже легенды. Есть идеи?
2 ответов
к сожалению, поскольку нет опции config для обработки этого, единственный способ достичь желаемого результата-расширить диаграмму.Легенда и реализовать afterFit() обратный.
здесь сайт CodePen показывает, как это сделать. Чтобы изменить интервал, просто измените значение в строке 9 (в настоящее время 50). Кроме того, это, конечно, работает только с легендой наверху. Надеюсь, пример достаточно ясен для вас, чтобы изменить, если вы хотите переместить свой легенда в другом месте.
Если вы хотите увеличить интервал на всех графиках вы можете поместить этот код перед созданием :
Chart.Legend.prototype.afterFit = function() {
this.height = this.height + 50;
};
конечно, я не пытаюсь, но я думаю, что вы можете изменить его (или скопировать исходный объект диаграммы раньше, чтобы сохранить исходное заполнение).
пока