Текстуры выглядят размытыми, когда смотришь на расстоянии с трех.Яш
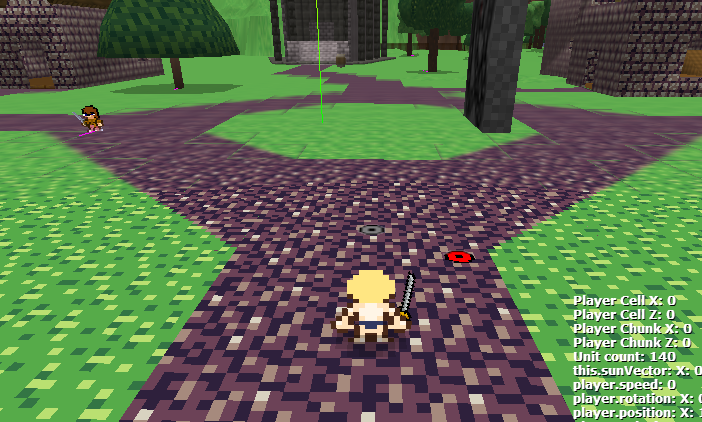
в моей игре, которая использует три.js, мои текстуры выглядят размытыми, когда я удаляюсь от них. Из-за характера моего 16-битного ретро-стиля у меня не должно быть ничего размытого.
есть идеи, что я мог бы сделать, чтобы решить эту проблему? Я создаю свои текстуры следующим образом:
var texture = new THREE.Texture( image,
new THREE.UVMapping(),
THREE.RepeatWrapping,
THREE.RepeatWrapping,
THREE.NearestFilter,
THREE.LinearMipMapLinearFilter );

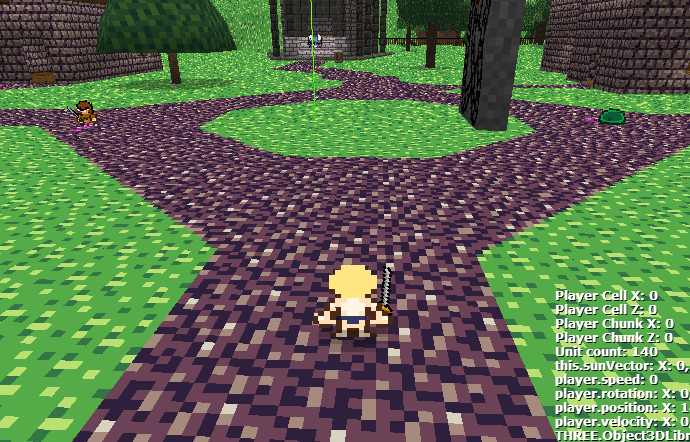
если я выберу NearestFilter для обоих, результат выглядит довольно уродливым и слишком резким:

2 ответов
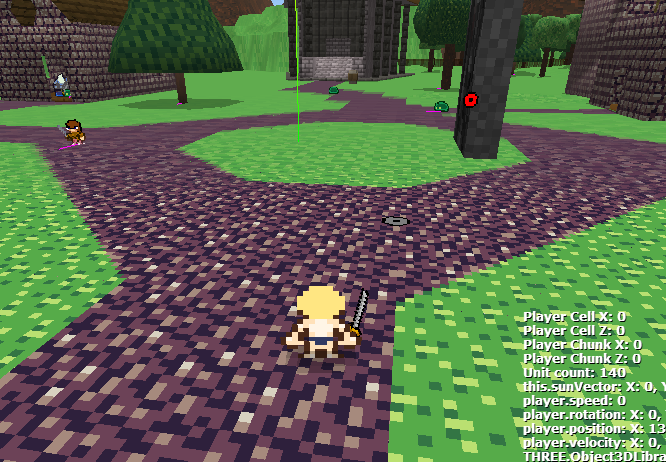
Я использовал NearestMipMapLinearFilter вместо LinearMipMapLinearFilter, и результат выглядит приемлемым:

Я бы дал анизотропную фильтрацию, но" нет " размытости на самом деле невозможно.
вот пример: http://mrdoob.github.com/three.js/examples/webgl_materials_texture_anisotropy.html
