Теневые артефакты при анимации в IE9
вот css, html и js для воспроизведения:
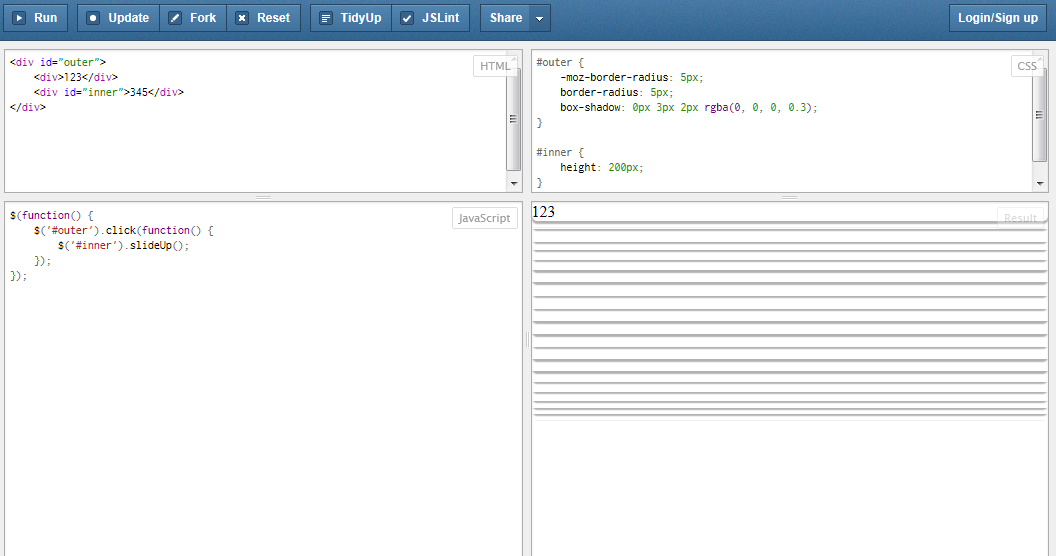
HTML-код:
<div id="outer">
<div>123</div>
<div id="inner">345</div>
</div>
css:
#outer {
-moz-border-radius: 5px;
border-radius: 5px;
box-shadow: 0px 3px 2px rgba(0, 0, 0, 0.3);
}
#inner {
height: 200px;
}
js:
$(function() {
$('#outer').click(function() {
$('#inner').slideUp();
});
});
и http://jsfiddle.net/DwApF/ также
любые обходные пути для этой проблемы?

5 ответов
Попытка #1
это скрывает тень, а затем восстанавливает ее после завершения слайда. Это взлом решения, но это способ, которым можно обойти различные виды поведения.
Попытка #2
это делает одновременную анимацию как внешних, так и внутренних контейнеров. Это слайды тени без артефактов. Однако вам нужно будет вручную манипулировать высотой внешнего контейнера, а также заниматься скрытием содержимого внутреннего контейнера. Это тут устранить проблему артефакта, хотя.
Попытка #3-Мое Предпочтительное Решение
Это все еще использует одновременную анимацию обоих внешних / внутренних контейнеров. Я не вижу артефактов в IE9. Это также ручки, скрывающие содержимое внутреннего контейнера с помощью overflow: hidden.
размер внешнего контейнера по-прежнему должен выполняться вручную, но я думаю, что это адекватное решение. Должен быть способ определить свернутую высоту с помощью jQuery, чтобы это значение не должно быть жестко закодировано.
Это решение работает в IE9, Chrome и Firefox. Обратите внимание, что я добавил некоторые цвета/границы, чтобы легче было видеть разные контейнеры.
плохая новость заключается в том, что ошибка хуже в IE10. Хорошей новостью является то, что это простое правило, похоже, исправляет его - по крайней мере, в IE10. Поскольку IE9 поддерживает: после псевдокласса, он также должен работать.
.Element:after {
content: ".";
font-size: 1px;
display: inline;
overflow: hidden;
}
заменить .Элемент с именем класса или ID (#Element) объекта, который показывает артефакт.
в IE9 часто назначается переполнение: hidden будет работать-хотя это не работает в IE10.
Это решение сработало для меня - просто анимируйте атрибут box-shadow родителя одновременно:
$(function() {
$('#outer').click(function() {
$('#inner').slideUp();
$(this).animate({'box-shadow': '0px 3px 2px rgba(0, 0, 0, 0.3)'});
});
});
Это, казалось, сработало: просто оберните div в другое div с этими стилями на внешнем div
padding-bottom: 10px;
padding-right: 0px;
overflow: visible
Не знаю, почему это сделал трюк для меня.
решением для меня было поместить DIV, который я хотел исчезнуть внутри другое DIV, как упоминалось ранее.... ОДНАКО..... Я не применяю к нему никаких особых стилей. Вместо этого все, что я сделал, это использовать jQuery для таргетинга на новый родительский DIV и заставить его исчезнуть.
он избавился от этих раздражающих теневых артефактов для меня. (на в IE10)
