Теория цвета: как преобразовать Munsell HVC в RGB / HSB/HSL
Я смотрю на документ, который описывает стандартные цвета, используемые в стоматологии для описания цвета зуба. Они цитируют hue, стоимостью, цветность значения, и указать, что они из описания 1905 Munsell цвета:
система обозначения цвета разработанная А. Х. Манселла в 1905 году определяет цвет с точки зрения трех атрибуты: оттенок, значение (яркость) и цветность (насыщенность) [15]
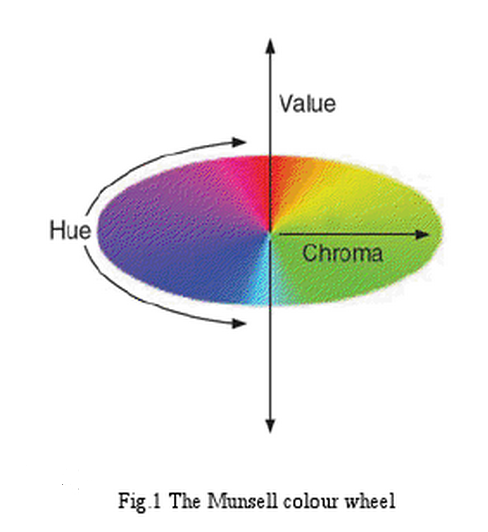
HUE (H) : Munsell определил оттенок как качество, по которому мы различаем одно цвет от другого. Он выбрал пять основные цвета: красный, желтый, зеленый, синий и пурпурный; и пять промежуточные цвета: желто-красный, зелено-желтый, сине-зеленый, пурпурно-синий, и красно-фиолетовый. Они были размещены вокруг цветового круга в равных точках и цвета между ними точки представляют собой смесь двух, в предпочтение более близкой точки / цвета (см. Рис. 1.).
VALUE (V) : это обозначение указывает на свет или темнота цвета в отношение к нейтральной серой шкале, который простирается от абсолютной черноты (символ значения 0) до абсолютного белого (символ значение 10). Это существенно какой "яркий" цвет.
CHROMA (C) : это указывает на степень расхождения данного оттенка от нейтральный серый цвет того же значения. Этот масштаб цветности простирается от 0 для a нейтральный серый цвет до 10, 12, 14 или дальше, в зависимости от силы (насыщенность) образца оцененный.
существуют различные системы для категоризация цвета, система Vita чаще всего используется в стоматологии. Это использует буквы A, B, C и D для обозначьте оттенок (цвет) зуба. Цветность и значение оба указывается значение от 1 до 4. А1 быть легче, чем A4, но A4 более насыщенный, чем А1. Если помещено внутри порядок значений, т. е. яркость, порядок от яркого к темному быть:
A1, B1, B2, A2, A3, D2, C1, B3, D3, D4, A3.5, B4, C2, A4, C3, C4
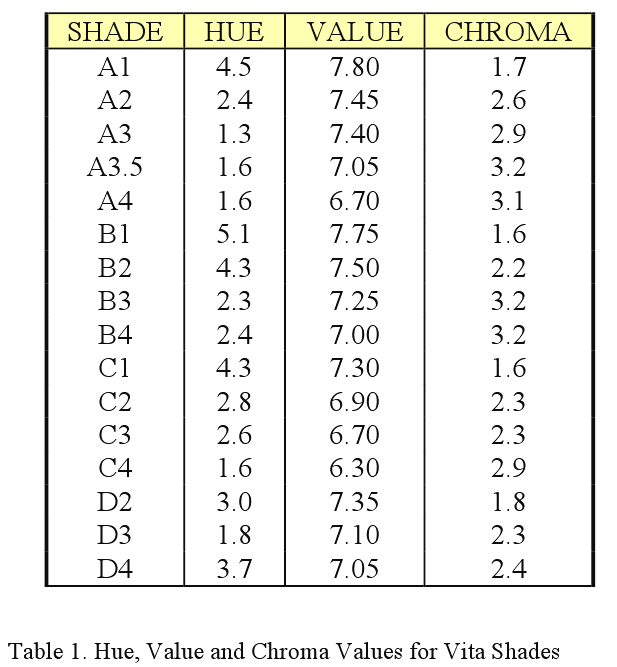
точные значения оттенка, значения и Показана цветность для каждого из оттенков ниже (16)
Итак, мой вопрос: Может ли кто-нибудь преобразовать Munsell HVC в RGB, HSB или HSL?
Hue Value (Brightness) Chroma(Saturation)
=== ================== ==================
4.5 7.80 1.7
2.4 7.45 2.6
1.3 7.40 2.9
1.6 7.05 3.2
1.6 6.70 3.1
5.1 7.75 1.6
4.3 7.50 2.2
2.3 7.25 3.2
2.4 7.00 3.2
4.3 7.30 1.6
2.8 6.90 2.3
2.6 6.70 2.3
1.6 6.30 2.9
3.0 7.35 1.8
1.8 7.10 2.3
3.7 7.05 2.4
говорят, что значение(яркость) варьируется от 0..10, и это прекрасно. Я так 7.05 означает 70.5%.
но что такое Hue измеряется в? я привык к hue оценивается в degrees (0..360). Но все ценности, которые я вижу, будут красными-когда они должны быть более желтыми или коричневыми.
наконец, он говорит, что Чома/насыщенность может варьироваться от 0..10 ...или еще выше - что делает его похожим на произвольный масштаб.
так может кто-нибудь конвертировать Munsell HVC в HSB или HSL, или еще лучше, RGB?
7 ответов
спецификация оттенка, которую вы дали здесь, неполная (4.5 должен быть 4.5 Y и т. д.). Поскольку ссылка мертва, если кто-то заинтересован, спецификации все еще живы здесь: http://web.archive.org/web/20071103065312/http://lib.umich.edu/dentlib/Dental_tables/Colorshadguid.html
единственная бесплатная утилита для преобразования Munsell, которую я мог найти, была это:
http://web.archive.org/web/20020809130910/standards.gretagmacbeth.com/cmc/munsell.exe
очень стара, как вы можете видеть, но, кажется, работает хорошо. Текущие программы, которые могут это сделать, не бесплатны:
- http://livingstonmanor.net/Munsell2/index.htm
- http://www.babelcolor.com/main_level/download.htm (у этого есть бесплатная 14-дневная пробная версия)
действующий обладатель из продуктов Munsell являются X-Rite, у них, вероятно, есть некоторые решения для преобразования.
кроме того, обратите внимание, что ссылка, которую вы предоставили, включает определения для тех же цветов в других цветовых координатах - а именно Yxy и CIE Lab*. Оба могут быть свободно преобразованы в интернете по адресуhttp://www.colorpro.com/info/tools/convert.htm или в автономном режиме с этим бесплатный конвертер цветов
Это, скорее, участвующих. Короткий ответ:преобразование кодов Манселла в RGB включает интерполяцию эмпирических данных в 3D, которая является очень нелинейной. единственный набор данных, который является общедоступным, был собран в 1930-х годах. Бесплатные или недорогие программы, которые я нашел в Сети, оказались ошибочными. Я написал свой собственный. Но я прыгаю вперед. Давайте начнем с основ.
коды Munsell отличаются в натуре чем те другие коды, xyY, лаборатория, и формат RGB. Нотация Манселла описывает цвет объект - что люди испытывают, когда они рассматривают объект. (Исаак Ньютон был первым, кто понял, что цвет находится в глазу созерцателя. Манселл проводил обширные эксперименты с человеческими объектами и изобретательными устройствами.
другие коды, т. е. xyY, Lab* и RGB, опишите света который отскочил от объекта и прошел через свертку с довольно простой математической моделью человеческого глаза. Некоторые термины google - "иллюминант", "три-стимул" и "стандартный наблюдатель CIE"."
Munsell описывает цвета объектов, как они воспринимаются под большим разнообразием осветителей. Еще один термин google - "хроматическая адаптация"."Хроматическая адаптация в мозге происходит автоматически, если освещение не слишком странное. Это действительно замечательно. Возьмите лист бумаги для печати на улице под голубым небом. Бумага выглядит белой. Возьмите его в помещении и посмотрите на него под лампы накаливания (желтоватые). Он все еще выглядит белым! Манселл эмпирически подключился к этой поразительной вычислительной мощности. Коды Munsell также сохраняют воспринимаемый оттенок на разных хромах. Небесно-голубой и порошкообразный синий, которым Манселл назначает одну и ту же нотацию оттенка, например 5RP, покажется типичному человеку с нормальным зрением одним и тем же оттенком. Подробнее об этом в сноске.
CIE xyY, Lab* и RGB ничего не значат, если не указан источник света. Хроматическая адаптация для иллюминаторов в математической модели вычислительно сложно. (Грубые, но простые аппроксимации могут быть сделаны с использованием " матриц Брэдфорда.") RGB, который мы используем, по умолчанию "sRGB", который указывает осветитель под названием D65. D65-это что-то вроде безоблачного дня в полдень. Лабораторные номера, перечисленные OP, вероятно, относятся к D50, что больше похоже на дневной или утренний свет. Числа xyY могут быть относительно D50, или они могут быть относительно старого стандарта под названием C. Я не пойду проверю. C был свет от стандартного светильника, который был относительно недорогим для строительства в 1930-х годах. Она устарела. Но С играет ключевую роль в ответе на вопрос.
в 1930-х годах цветные ученые разрабатывали математические модели. Одна из вещей, которую они сделали, состояла в том, чтобы взять стандартную цветную книгу Манселла, посветить светом illuminant-C на цветные чипы в книге и записать данные в формате xyY. Этот набор данных, называемый " Ренотацией Манселла Данные", является единственным, который находится в свободном доступе. Другие, конечно, существуют, но они-тщательно хранимые тайны.
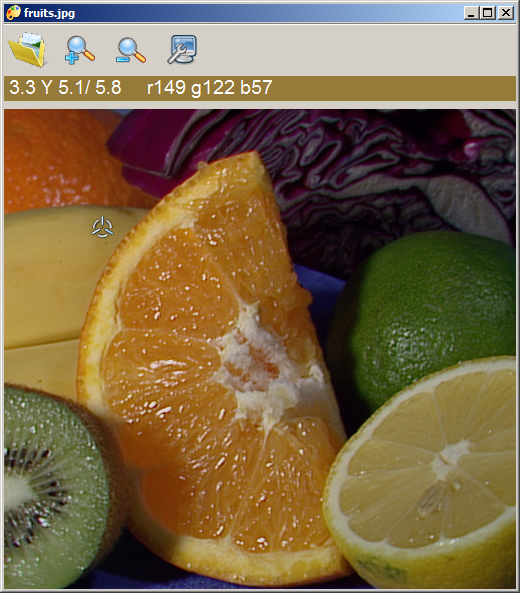
хорошие новости, хотя. Набор данных работает хорошо. Сегодня Munsell authority-это компания под названием Gretag Macbeth. Я полагаю, что у них есть объемные данные, связанные с цветными чипами, которые они продают. Единственные номера, которые я знаю, что они публикуют, - это номера D50 Lab и D65 sRGB для небольшого набора цветов на их "Color Checker" карты. Я написал интерполятор на основе старые данные ренотации. Это согласуется с цифрами для карты Color Checker почти точно. Я с сожалением сообщаю, что до сих пор у меня есть только написанный код для преобразования, который идет в противоположном направлении от того, что запросил OP (год назад, когда я печатаю это). Он идет от sRGB к Munsell. Я нажимаю на изображение, и программа отображает обозначения sRGB и Munsell для области, на которую нажата. Я использую его для масляной живописи.

сноска: CIE имеет стандарт, который аналогично Манселлу. Он называется LCh, подписанный на a, b. Это Lab * в полярных координатах. Оттенки в градусах. Числа цветности примерно в 5 раз больше C в Munsell HVC. Однако у LCh есть свои проблемы. Если вы когда-либо использовали редактор фотографий, чтобы накачать яркость неба, только чтобы увидеть, как синий превращается в фиолетовый, программа, вероятно, использовала LCh. Когда я начал писать свою программу,я не знал, что Брюс Линдлум проделал работу, параллельную моей. его веб-сайте:!--24--> был бесценен для меня, когда я закончил проект. Он спроектировал пространство, которое он называет UPLab, которое LCH выпрямил, чтобы выровнять с Munsell. Я уже заново изобрел LCh и (по существу) UPLab до того, как обнаружил сайт Мистера Линблума, но его знание предмета намного превосходит мое.
система Renotation Манселла в sRGB преобразования Colourspace
цвета, наш открытый исходный пакет Python color science позволяет выполнять это преобразование.
из системы Ренотации Munsell в цветовое пространство CIE xyY
следующие два определения, основанные на методе Centore (2012), преобразуются между Система Ренотации Манселла и CIE xyY colourspace:
от особенности Colourspace ЦМО в sRGB Colourspace
конверсии CIE xyY colourspace к sRGB colourspace осуществляется путем преобразования в CIE XYZ значения tristimulus, а затем в sRGB colourspace используя следующие определения:
реализация
вот аннотированный полный пример, используя приведенные выше определения:
import colour
# The *Munsell Renotation System* colour we would like to convert
# to *sRGB* colourspace.
MRS_c = '4.2YR 8.1/5.3'
# The first step is to convert the *MRS* colour to *CIE xyY*
# colourspace.
xyY = colour.munsell_colour_to_xyY(MRS_c)
# We then perform conversion to *CIE xyY* tristimulus values.
XYZ = colour.xyY_to_XYZ(xyY)
# The last step will involve using the *Munsell Renotation System*
# illuminant which is *CIE Illuminant C*:
# http://nbviewer.ipython.org/github/colour-science/colour-ipython/blob/master/notebooks/colorimetry/illuminants.ipynb#CIE-Illuminant-C
# It is necessary in order to ensure white stays white when
# converting to *sRGB* colourspace and its different whitepoint
# (*CIE Standard Illuminant D65*) by performing chromatic
# adaptation between the two different illuminant.
C = colour.ILLUMINANTS['CIE 1931 2 Degree Standard Observer']['C']
RGB = colour.XYZ_to_sRGB(XYZ, C)
print(RGB)
[ 0.96820063 0.74966853 0.60617991]
вы также можете выполнить обратное преобразование из sRGB colourspace к Munsell Renotation Система:
import colour
C = colour.ILLUMINANTS['CIE 1931 2 Degree Standard Observer']['C']
RGB = (0.96820063, 0.74966853, 0.60617991)
print(colour.xyY_to_munsell_colour(colour.XYZ_to_xyY(colour.sRGB_to_XYZ(RGB, C))))
4.2 YR 8.1 / 5.3
ссылки
- Centore, P. (2012). Алгоритм инверсии с открытым исходным кодом для ренотации Манселла. Color Research & Application, 37 (6), 455-464. doi: 10.1002 / col.20715
для полноты, вот archive.org версия моей страницы, которая содержит цвета в 3 цветовых пространствах, Munsell, Yxy и Lab:
Vita shade-guide colors
_________________________________________________________________
Munsell Chromaticity
notation coordinates CIE L* a* b*
(ref 151) (ref 152) (ref 151)
_____________ _____________________ ___________________
Shade H V C Y x y L* a* b*
_________________________________________________________________
A1 4.5Y 7.80/1.7 55.92 0.3352 0.3459 79.57 -1.61 13.05
A2 2.4Y 7.45/2.3 49.95 0.3468 0.3539 76.04 -0.08 16.73
A3 1.3Y 7.40/2.9 48.85 0.3559 0.3593 75.36 1.36 19.61
A3.5 1.6Y 7.05/3.2 44.12 0.3627 0.3657 72.31 1.48 21.81
A4 1.6Y 6.70/3.1 38.74 0.3633 0.3658 68.56 1.58 21.00
B1 5.1Y 7.75/1.6 54.76 0.3336 0.3447 78.90 -1.76 12.33
B2 4.3Y 7.50/2.2 50.97 0.3437 0.3549 76.66 -1.62 16.62
B3 2.3Y 7.25/3.2 46.91 0.3611 0.3669 74.13 0.47 22.34
B4 2.4Y 7.00/3.2 43.38 0.3620 0.3678 71.81 0.50 22.15
C1 4.3Y 7.30/1.6 47.16 0.3361 0.3462 74.21 -1.26 12.56
C2 2.8Y 6.95/2.3 42.12 0.3487 0.3563 70.95 -0.22 16.72
C3 2.6Y 6.70/2.3 39.11 0.3499 0.3569 68.83 -0.01 16.68
C4 1.6Y 6.30/2.7 33.77 0.3600 0.3622 64.78 1.59 18.66
D2 3.0Y 7.35/1.8 48.71 0.3391 0.3473 75.27 -0.54 13.47
D3 1.8Y 7.10/2.3 44.48 0.3482 0.3534 72.55 0.62 16.14
D4 3.7Y 7.05/2.4 43.45 0.3492 0.3591 71.86 -1.03 17.77
_________________________________________________________________
H hue
V value
C chroma
Y lightness
x and y hue and chroma
L* lightness
a* hue and chroma on a red/green scale
b* hue and chroma on a yellow/blue scale
ссылки
- 151 О'Брайен, Дж. в., Грох, С. Л., Boenke, К. М. новый маленький - цвет-разностных уравнений для зубных оттенков. Ж. Дент. Резолюции 69:1762-1764, 1990.
- 152 О'Брайен, Дж., Грох, С. Л., Boenke, К. М. неопубликованные данные. Школа стоматологии Мичиганского университета, Энн-Арбор.
существует бесплатный пакет R munsell который будет (среди прочего) конвертировать коды Munsell в RGB:
R> library(munsell)
R> mnsl2hex("5PB 5/10")
[1] "#3B75BB"
вот страница, которую я нашел здесь:munsell-to-rgb.blogspot.com это, кажется, делает именно то, что вам нужно. На данный момент он кажется незавершенным, но владелец блога планирует регулярно обновлять его с помощью как можно большего количества конверсий Munsell-to-RGB (и он принимает запросы!).
удивительно, как трудно найти доступные таблицы преобразования для этих цветовых систем; надеюсь, это будет наш ответ! : D
Я опаздываю на вечеринку, но я нашел еще один ресурс, который может быть полезен по этой теме.
кто-то из" Лаборатории цветоведения Манселла " откопал некоторые данные 1943 года из Манселла, основанные на исследованиях Манселла 1930-х годов:http://www.cis.rit.edu/research/mcsl2/online/munsell.php
страница ссылается на электронную таблицу Excel с подмножеством" только реальные цвета "данных, которые попадают в "предел Макадама", что, по-видимому, означает гамму цветов, которые может появляться на отражающих поверхностях. Однако ссылка на электронную таблицу не работает, но я догадался, что она оставила один уровень дерева каталогов. Я попробовал URL http://www.cis.rit.edu/research/mcsl2/online/real_sRGB.xls -- и это сработало. (Я не удивлюсь, если владелец сайта в конце концов заметит это и исправит ссылку, которая, скорее всего, сломает мою ссылку.)
Я немного повозился с этой таблицей, чтобы заставить ее генерировать HTML, чтобы показать мне RGB цвета, и добавил эти ячейки в электронную таблицу:
<table>
.<colgroup> <col /> <col span="3" style="background-color:#eeeeee;" /> <col span="3" /> <col span="3" style="background-color:#eeeeee;" /> <col span="3" /> <col span="3" style="background-color:#eeeeee;" /> <col span="3" /> <col style="background-color:#eeeeee;" /> <col /> </colgroup>
="<tr> <th> "&A1&" </th> <th> "&B1&" </th> <th> "&C1&" </th> <th> "&D1&" </th> <th> "&E1&" </th> <th> "&F1&" </th> <th> "&G1&" </th> <th> "&H1&" </th> <th> "&I1&" </th> <th> "&J1&" </th> <th> "&K1&" </th> <th> "&L1&" </th> <th> "&M1&" </th> <th> "&N1&" </th> <th> "&O1&" </th> <th> "&P1&" </th> <th> "&Q1&" </th> <th> "&R1&" </th> <th> "&S1&" </th> <th> #RGB </th> <th> sample </th> </tr> "
="<tr> <td> "&A2&" </td> <td> "&B2&" </td> <td> "&C2&" </td> <td> "&D2&" </td> <td> "&E2&" </td> <td> "&F2&" </td> <td> "&G2&" </td> <td> "&H2&" </td> <td> "&I2&" </td> <td> "&J2&" </td> <td> "&K2&" </td> <td> "&L2&" </td> <td> "&M2&" </td> <td> "&N2&" </td> <td> "&O2&" </td> <td> "&P2&" </td> <td> "&Q2&" </td> <td> "&R2&" </td> <td> "&S2&" </td> <td> #"&T2&" <td style="&CHAR(34)&"background-color:#"&T2&"; width:2em;"&CHAR(34)&"> </td> </tr> "
="<tr> <td> "&A3&" </td> <td> "&B3&" </td> <td> "&C3&" </td> <td> "&D3&" </td> <td> "&E3&" </td> <td> "&F3&" </td> <td> "&G3&" </td> <td> "&H3&" </td> <td> "&I3&" </td> <td> "&J3&" </td> <td> "&K3&" </td> <td> "&L3&" </td> <td> "&M3&" </td> <td> "&N3&" </td> <td> "&O3&" </td> <td> "&P3&" </td> <td> "&Q3&" </td> <td> "&R3&" </td> <td> "&S3&" </td> <td> #"&T3&" <td style="&CHAR(34)&"background-color:#"&T3&"; width:2em;"&CHAR(34)&"> </td> </tr> "
="<tr> <td> "&A4&" </td> <td> "&B4&" </td> <td> "&C4&" </td> <td> "&D4&" </td> <td> "&E4&" </td> <td> "&F4&" </td> <td> "&G4&" </td> <td> "&H4&" </td> <td> "&I4&" </td> <td> "&J4&" </td> <td> "&K4&" </td> <td> "&L4&" </td> <td> "&M4&" </td> <td> "&N4&" </td> <td> "&O4&" </td> <td> "&P4&" </td> <td> "&Q4&" </td> <td> "&R4&" </td> <td> "&S4&" </td> <td> #"&T4&" <td style="&CHAR(34)&"background-color:#"&T4&"; width:2em;"&CHAR(34)&"> </td> </tr> "
.
.
.
="<tr> <td> "&A1626&" </td> <td> "&B1626&" </td> <td> "&C1626&" </td> <td> "&D1626&" </td> <td> "&E1626&" </td> <td> "&F1626&" </td> <td> "&G1626&" </td> <td> "&H1626&" </td> <td> "&I1626&" </td> <td> "&J1626&" </td> <td> "&K1626&" </td> <td> "&L1626&" </td> <td> "&M1626&" </td> <td> "&N1626&" </td> <td> "&O1626&" </td> <td> "&P1626&" </td> <td> "&Q1626&" </td> <td> "&R1626&" </td> <td> "&S1626&" </td> <td> #"&T1626&" <td style="&CHAR(34)&"background-color:#"&T1626&"; width:2em;"&CHAR(34)&"> </td> </tr> "
</table>
таблица нуждается в одной строке каждый из них, начиная с A2 через A1626, и один из других.
надеюсь, это поможет.