Thymeleaf несколько выбранных при редактировании
я полностью меняю этот вопрос, поскольку на него был дан ответ здесь С большой помощью Avnish! Том послал меня в правильном направлении, так что спасибо, том!
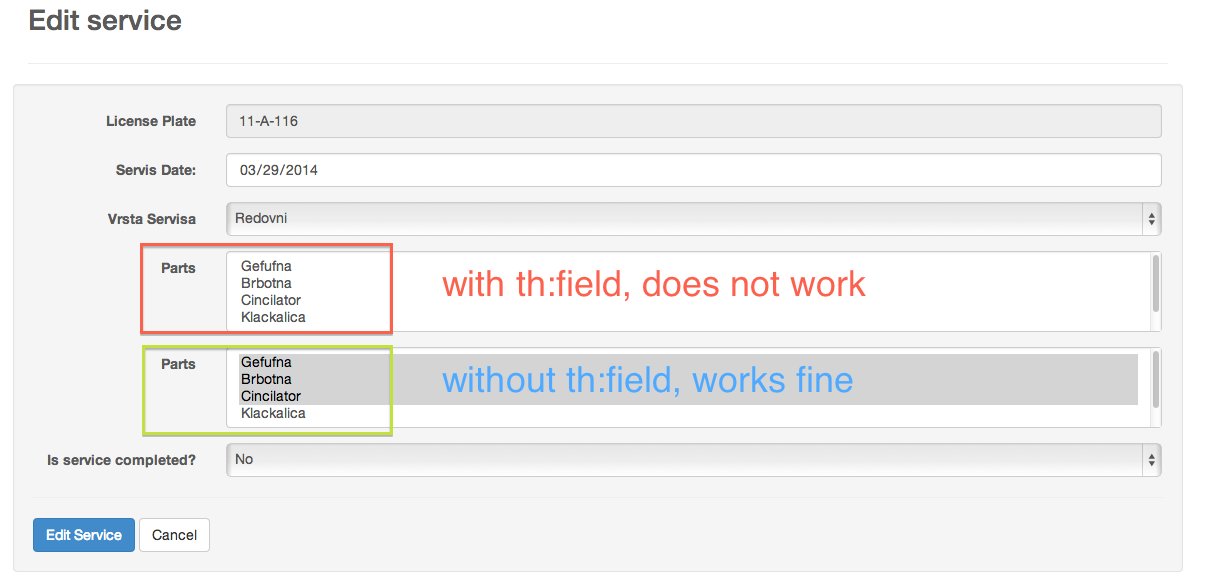
моя проблема в том, что я не знаю, как сказать Thymeleaf предварительно выбрать элементы объекта при его редактировании.
позвольте мне показать вам:

это решение работает:
<select class="form-control" id="parts" name="parts" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:selected="${servisAttribute.parts.contains(part)}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
Я попытался это:
<select class="form-control" th:field="*{parts}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
не работает. Я тоже попытался это:
<select class="form-control" th:field="*{{parts}}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
не работает. Я попытался удалить th:field="*{parts}" из тега опции, тот же результат..
если я изменю th:value to ${part} он работает, но тогда он не отправляет обратно строку идентификаторов, таких как [2,4,5,6,...], но Part экземпляры, такие как [Part@43b45j, Part@we43y7,...]...
обновление: я только что заметил, что это работает, если выбрана только одна часть:
<select class="form-control" th:field="*{parts}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
если выбрано несколько частей, это не работа...
6 ответов
после обсуждения на форуме Thymeleaf я реализовал полный рабочий пример на https://github.com/jmiguelsamper/thymeleafexamples-selectmultiple
Я думаю, что единственная проблема с вашим окончательным кодом заключается в том, что вам нужно использовать синтаксис двойной скобки для вызова conversionService:
th:value="${{part}}"
также важно реализовать правильные методы equals() и hashcode () в вашем классе деталей, чтобы обеспечить правильное сравнение.
Я надеюсь, что мой пример помогает другим пользователям с аналогичными проблемами в будущем.
не нужно th:selected при использовании th:field нормально. Thymeleaf автоматически проверяет значения каждого <option> на <select>, даже если multiple
проблема заключается в стоимости. Вы повторяете parts, но значение каждого параметра -part.id. Таким образом, вы сравниваете экземпляры части с идентификатором части (насколько я могу видеть).
однако, Thymeleaf также учитывает экземпляры PropertyEditor (он использует org.springframework.web.servlet.tags.form.SelectedValueComparator).
это будет использоваться при сравнении объектов значения параметров. Он преобразует объекты в их текстовое значение (их id) и сравнивает его со значением.
<select class="form-control" th:field="*{parts}" multiple="multiple" >
<option th:each="part : ${partsAttribute}"
<!--
Enable the SpringOptionFieldAttrProcessor .
th:field value of option must be equal to that of the select tag
-->
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name} + ${part.serial}">Part name and serial No.
</option>
</select>
Редактор Свойств
определение PropertyEditor для деталей. PropertyEditor будет вызываться при сравнении значений и при привязке деталей обратно к форме.
@Controller
public class PartsController {
@Autowired
private VehicleService vehicleService;
@InitBinder(value="parts")
protected void initBinder(final WebDataBinder binder) {
binder.registerCustomEditor(Part.class, new PartPropertyEditor ());
}
private static class PartPropertyEditor extends PropertyEditorSupport {
@Override
public void setAsText(String partId) {
final Part part = ...; // Get part based on the id
setValue(part);
}
/**
* This is called when checking if an option is selected
*/
@Override
public String getAsText() {
return ((Part)getValue()).getId(); // don't forget null checking
}
}
}
посмотрите ConvertingPropertyEditorAdapter. Converter экземпляров, зарегистрирован в conversionService в настоящее время более предпочтительны весной.
вот как я это сделал:
<select th:field="*{influenceIds}" ID="txtCategoryName" class="m-wrap large" multiple="multiple">
<option th:each="influence : ${influences}" th:value="${influence.get('id')}" th:text="${influence.get('influence')}" ></option>
</select>
мой DTO содержит:
private List<String> influenceIds;
<select id="produtos" name="selectedItens" style="width: 100%;" multiple="multiple" required="">
<option th:value="${p.id}" th:text="${p}" th:each="p : ${slideShowForm.itens}" th:selected="${#lists.contains(slideShowForm.selectedItens,p)}"></option>
</select>
<select th:field="*{groupId}" >
<option th:each="group :${grouptype}"
th:value="${{group.groupId}}"
th:text="${group.Desc}">
</option>
</select>
простой пример выбора
