TinyMCE 4 ссылки плагин модальный в не редактируемые
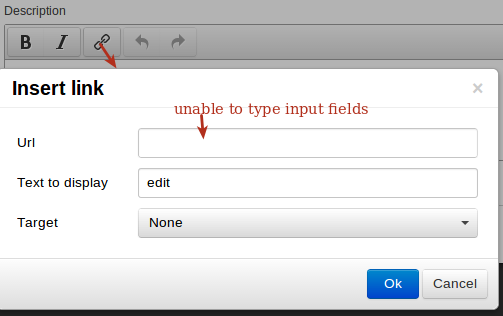
Я использую редактор tinyMCE4 внутри модального диалога Boostrap. когда я нажал на значок откроется новое модальное диалоговое окно, оно отображается нормально, но в области ввода не редактируется.
<div id="editing" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<form>
<label>
<span>Description</span>
<div id="description"></div>
</label>
<form>
</div>
<script>
tinymce.init({
selector: 'div#description',
inline: false,
theme : "modern",
schema: "html5",
add_unload_trigger: false,
statusbar: false,
plugins: "link",
toolbar: "link | undo redo",
menubar: false
});
</script>

предложения
спасибо заранее
5 ответов
от https://github.com/tinymce/tinymce/issues/782
для диалоговых окон jQuery UI вы можете сделать следующее:
$.widget("ui.dialog", $.ui.dialog, {
_allowInteraction: function(event) {
return !!$(event.target).closest(".mce-container").length || this._super( event );
}
});
это, кажется, более обобщенное решение, которое вы можете изменить для Bootstrap:
$(document).on('focusin', function(e) {
if ($(e.target).closest(".mce-window").length) {
e.stopImmediatePropagation();
}
});
столкнулся с этой проблемой. Код prabu на его JS скрипку почти идеально работал.
мне пришлось внести небольшие изменения, чтобы он работал и для полей MoxieManager, когда они открыты.
$(document).on('focusin', function(e) {
if ($(e.target).closest(".mce-window").length || $(e.target).closest(".moxman-window").length) {
e.stopImmediatePropagation();
}
});
Это позволяет редактировать изображения или переименовывать пути к файлам в MoxieManager при открытии внутри модального загрузчика. Спасибо за это.
пример сообщается по адресу:http://fiddle.jshell.net/e99xf/13/show/light/
отлично работает для более старых версий bootstrap (2.3.2) и jQuery (1.8.3)
Я пытаюсь то же самое с самыми современными версиями, и это не работает: Bootstrap 3.3.7 / jQuery 3.2.1
ниже то, что я использую (помня, что ссылка, которую вы ввели, отлично работает в старых версиях js).
ps. Я использую w3schools.com редактор
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://tinymce.cachefly.net/4.0/tinymce.min.js"type=" text/javascript"></script>
</head>
<body>
<script type='text/javascript'>//<![CDATA[
$(window).load(function(){
tinymce.init({
selector: "textarea",
width: '100%',
height: 270,
plugins: [ "anchor link" ],
statusbar: false,
menubar: false,
toolbar: "link anchor | alignleft aligncenter alignright alignjustify",
rel_list: [ { title: 'Lightbox', value: 'lightbox' } ]
});
/**
* this workaround makes magic happen
* thanks @harry: http://stackoverflow.com/questions/18111582/tinymce-4-links-plugin-modal-in-not-editable
*/
$(document).on('focusin', function(e) {
if ($(event.target).closest(".mce-window").length) {
e.stopImmediatePropagation();
}
});
});//]]>
</script>
<div class="container">
<h2>Modal Example</h2>
<div class="col-sm-8">
<div class="form-group">
<br>
<label for="BL_DEF_MASCARA" class="control-label">Texto a ser exibido</label>
<br>
<div class="help-block with-errors"></div>
</div>
</div>
<br>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<textarea rows="4" cols="100" class="form-control" name="BL_DEF_MASCARA"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
попробовать
событие.stopImmediatePropagation();
вместо
Эл.stopImmediatePropagation();
работал на меня
в моем случае это было решено со следующим кодом:
$(document).on('focusin', (e) => {
if ($(e.target).closest('.mce-window').length) {
$('.ModalHeader').attr('tabindex', '');
}
});
