Tkinter изменение размера фонового изображения до размера окна (Python 3.4)
попытка настроить фон для моего окна tkinter. У меня есть квадратное фоновое изображение, которое исчезает до черного по краям, а затем Главное окно имеет черный фон. Изображение помещается поверх фона, и если окно шире, чем оно высокое, изображение сосредотачивается посередине на черном фоне, и все это выглядит очень красиво.
однако, когда окно меньше, чем изображение по ширине и высоте, оно помещает центр изображения в центр окна, так что вы не видите всего изображения, и это выглядит немного странно. Есть ли способ изменить размер изображения так, чтобы, если наибольшая ширина и высота окна меньше изображения, изображение настраивается на этот размер, сохраняя соотношение сторон.
так сказать, фоновое изображение 600x600:
- на
800x400окно, изображение не изменяется, а центрируется по вертикали. - на
500x400окно, изображение изменяется в500x500и все равно центрируется по вертикали. - на
400x900окно, изображение не изменяется, а центрируется по горизонтали.
функциональность центрирования уже есть, мне просто нужна функциональность изменения размера.
в настоящее время у меня есть:
from tkinter import *
root = Tk()
root.title("Title")
root.geometry("600x600")
root.configure(background="black")
background_image = PhotoImage(file="Background.gif")
background = Label(root, image=background_image, bd=0)
background.pack()
root.mainloop()
не уверен, есть ли способ сделать это в tkinter? Или, возможно, я бы написал свою собственную функцию, которая изменяет размер изображения в соответствии с размером окна, однако изображение необходимо изменить размер относительно плавно и быстро, если пользователь изменяет размер окна в любой момент.
2 ответов
Это пример приложения, которое использует подушку для изменения размера изображения на этикетке при изменении размера метки:
from tkinter import *
from PIL import Image, ImageTk
root = Tk()
root.title("Title")
root.geometry("600x600")
root.configure(background="black")
class Example(Frame):
def __init__(self, master, *pargs):
Frame.__init__(self, master, *pargs)
self.image = Image.open("./resource/Background.gif")
self.img_copy= self.image.copy()
self.background_image = ImageTk.PhotoImage(self.image)
self.background = Label(self, image=self.background_image)
self.background.pack(fill=BOTH, expand=YES)
self.background.bind('<Configure>', self._resize_image)
def _resize_image(self,event):
new_width = event.width
new_height = event.height
self.image = self.img_copy.resize((new_width, new_height))
self.background_image = ImageTk.PhotoImage(self.image)
self.background.configure(image = self.background_image)
e = Example(root)
e.pack(fill=BOTH, expand=YES)
root.mainloop()
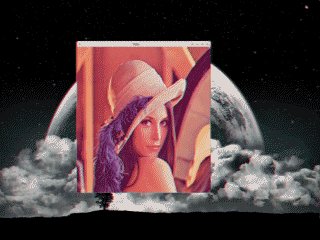
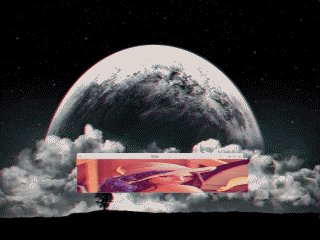
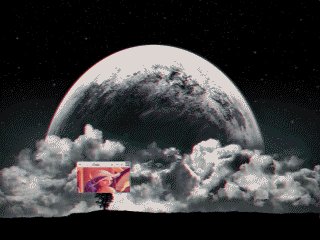
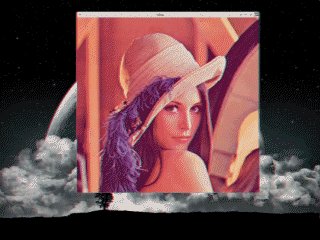
Это как это работает с помощью Ленна изображение в качестве примера:

Я изменил вышеуказанный код, поэтому он не находится в классе
#!/usr/bin/python3.5
from tkinter import *
from tkinter import ttk
from PIL import Image, ImageTk
root = Tk()
root.title("Title")
root.geometry('600x600')
def resize_image(event):
new_width = event.width
new_height = event.height
image = copy_of_image.resize((new_width, new_height))
photo = ImageTk.PhotoImage(image)
label.config(image = photo)
label.image = photo #avoid garbage collection
image = Image.open('image.gif')
copy_of_image = image.copy()
photo = ImageTk.PhotoImage(image)
label = ttk.Label(root, image = photo)
label.bind('<Configure>', resize_image)
label.pack(fill=BOTH, expand = YES)
root.mainloop()
