Twitter Bootstrap - Как удалить синий контур Select Option
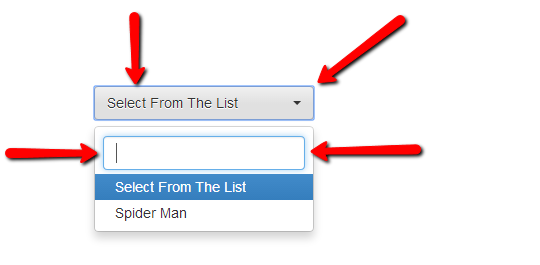
Не могли бы вы взглянуть на и дайте мне знать, как я могу избавиться от этого синего контура для раскрывающейся кнопки выбора и папки "Входящие" поиска в раскрывающемся меню (показано на рисунке ниже)?

Я уже пробовал :
.btn-default {
outline: none !important;
box-shadow: none !important;
background-color: transparent !important;
background-image: none !important;
}
input, textarea, select, a { outline: none !important; }
input:focus, textarea:focus, select:focus{ outline: none; }
но они не делают свое дело!
5 ответов
элементы ввода формы начальной загрузки не используют outline свойство, а скорее воссоздать его с помощью box-shadow. Вы были на правильном пути с тем, что вы делали, но стиль, который вызывает это следующее:
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}
вы захотите переопределить эти стили своими собственными, установив box-shadow to none и настройка border-color матч по умолчанию.
что касается выбора, вы можете использовать следующий стиль, как это было первоначально упомянуто @kamlesh-kushwaha, чтобы переопределить настройку начальной загрузки:
.bootstrap-select .btn:focus {
outline: none !important;
}
добавить css focus правило или изменение существующего.
.bootstrap-select .btn:focus{outline:none!important;}
аналогично, вы можете добавить для select
можно использовать input[type] {}
весь тип входного сигнала bootstrap как ниже
textarea:focus,
input[type="text"]:focus,
input[type="password"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="time"]:focus,
input[type="week"]:focus,
input[type="number"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="color"]:focus,
.uneditable-input:focus {
border-color: rgba(126, 239, 104, 0.8);
/* give your style */
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(255, 0, 0, 0.6);
/* give your style */
outline: 0 none;
/* give your style */
}
select:focus {
outline-color: transparent;
}
на <select> выпадающий список, изменить в bootstrap-выбрать.мин строка 29:
.bootstrap-select .dropdown-toggle:focus {
outline: thin dotted #333 !important;
outline: 5px auto -webkit-focus-ring-color !important;
outline-offset: -2px;}
в:
.bootstrap-select .dropdown-toggle:focus {
outline: none!important;
}
Я удаляю раскрывающийся список bootstrap 4-toggle "on click" синие границы, делая это:
.yourdivname:focus {
box-shadow: none;
}
все остальное казалось несущественным. Например, с обычными кнопками {outline: none} всегда казалось, что работает, но не для этого элемента. Все, что было нужно,-это тень ящика:никакой собственности.
