TypeScript-как сохранить скомпилированные файлы в отдельном каталоге?
Я довольно новичок в TypeScript, и прямо сейчас у меня есть .TS файлы в нескольких местах через мою структуру проекта:
app/
|-scripts/
|-app.ts
|
|-classes/
| |-classA.ts
| |-classB.ts
|
|-controllers/
| |-controllerA.ts
| |-controllerB.ts
|
|-otherStuff/
|-otherstuffA.ts
прямо сейчас, когда мои файлы компилируются, они компилируются в тот же каталог, что и .иностранные ТС в:
app/
|-scripts/
|-app.ts
|-app.js
|
|-classes/
| |-classA.ts
| |-classB.ts
| |-classA.js
| |-classB.js
|
|-controllers/
| |-controllerA.ts
| |-controllerB.ts
| |-controllerA.js
| |-controllerB.js
|
|-otherStuff/
|-otherstuffA.ts
|-otherStuffA.js
В то время как мне нравится, как это.JS-файлы сохраняют ту же структуру каталогов, что и .TS files, я не хочу отслеживать .JS-файлы в моем VCS, поэтому я хотел бы сохранить все мои файлы JavaScript в отдельном каталоге дерево (к которому я могу добавить .гитюдного), вот так:
app/
|-scripts/
| |-app.ts
| |
| |-classes/
| | |-classA.ts
| | |-classB.ts
| |
| |-controllers/
| | |-controllerA.ts
| | |-controllerB.ts
| |
| |-otherStuff/
| |-otherstuffA.ts
|
|-js/
|-app.js
|
|-classes/
| |-classA.js
| |-classB.js
|
|-controllers/
| |-controllerA.js
| |-controllerB.js
|
|-otherStuff/
|-otherstuffA.js
есть ли где-нибудь параметр или опция, которая скажет компилятору TypeScript сделать это? Кроме того, я не уверен, что это актуально, но я использую WebStorm.
7 ответов
использовать параметр --outDir на tsc (настроен в наблюдателе файлов в IntelliJ)
из документации командной строки
--outDir DIRECTORY Redirect output structure to the directory.
редактировать
поскольку Typescript 1.5, это также может быть установлено в :
"compilerOptions": {
"outDir": "DIRECTORY"
...
Если вы хотите отобразить структуру каталогов папки app / scripts в js, я бы предложил использовать следующие настройки для вашего наблюдателя файлов:
Arguments: --sourcemap --outDir $ProjectFileDir$/js/$FileDirPathFromParent(scripts)$ $FileName$
Working Directory: $FileDir$
Output Paths To Refresh: $ProjectFileDir$/js/$FileDirPathFromParent(scripts)$/$FileNameWithoutExtension$.js:$ProjectFileDir$/js/$FileDirPathFromParent(scripts)$/$FileNameWithoutExtension$.js.map
I пакет установки.json нравится это так, что набрав npm run start выводит все build. Исходные файлы хранятся в src. Outfile определяется --outDir build.
{
"name": "myapp",
"version": "0.0.1",
"scripts": {
"tsc": "tsc",
"tsc:w": "tsc -w --outDir build",
"lite": "lite-server",
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" "
},
"license": "private",
"dependencies": {
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
},
"devDependencies": {
"concurrently": "^1.0.0",
"lite-server": "^1.3.1",
"typescript": "^1.7.3"
}
}
вы можете исключить каталог сборки в tsconfig.json, хотя это, вероятно, не нужно, так как там есть только JS:
{
"compilerOptions": {
"target": "ES5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"build"
]
}
хотя эти ответы верны, вы должны рассмотреть, действительно ли вы просто хотите скрыть ваш .JS файлы из вашей IDE.
в коде Visual Studio перейдите в File > Preferences > Settings или и введите:
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.js" : {
"when": "$(basename).ts"
},
"**/*.js.map": {
"when": "$(basename)"
}
}
выше скрывает .JS файлы, где соответствующий .файл ts существует.
пользователи Intellij, скомпилируйте Typescript в несколько выходных каталогов
для пользователей Intellij это может быть полезно. Вот как я заставил это работать с помощью встроенного компилятора Typescript.
Информация Об Окружающей Среде
- Windows 7
- Typescript с помощью NPM версия 1.7.3
- Intellij 14
- ES6
- используя Помощью RequireJS
Пример Структуры Каталогов
BEFORE COMPILE
----------------------------------------
-> JS
-> app
-> config.js //this is not generated
-> libs
-> jquery.js //this is not generated
-> plugins
-> TS
-> app
-> main.ts
-> libs
-> jquery.d.ts
-> plugins
-> somePlugin.ts
AFTER COMPILE
----------------------------------------
-> JS
-> app
-> config.js //this is not generated
-> main.js
-> libs
-> jquery.js //this is not generated
-> plugins
somePlugin.ts
-> TS
-> app
-> main.ts
-> libs
-> jquery.d.ts //this is where I kept my definition files
-> plugins
-> somePlugin.ts
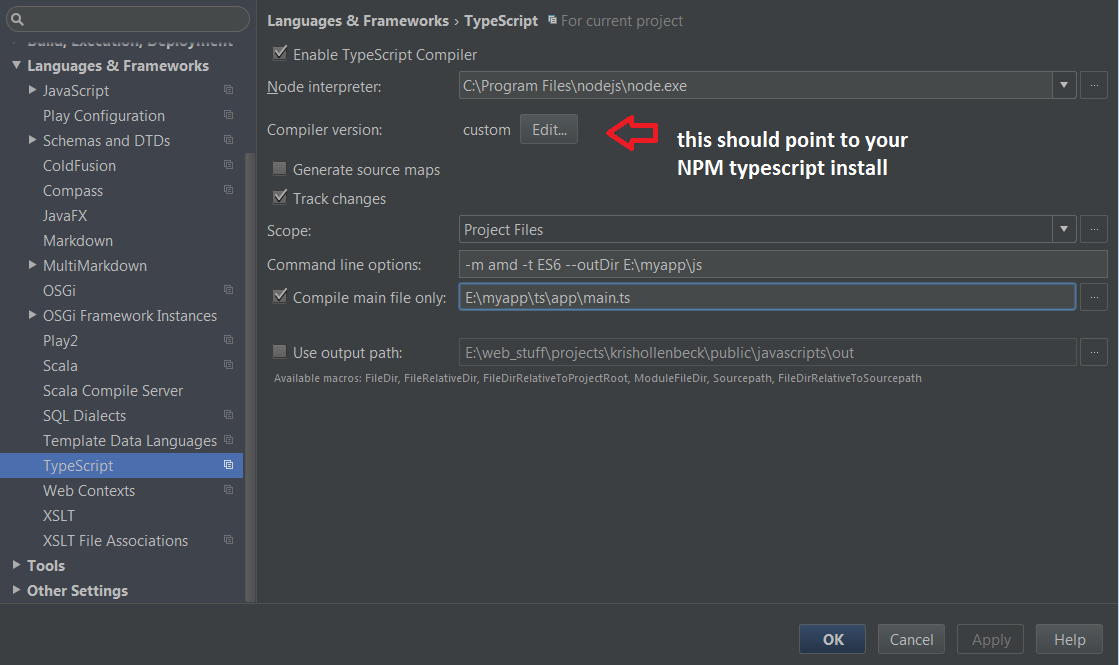
Настройка Intellij
- Файл - > Настройки - > Typescript
- Интерпретатор Узлов: Ваш Путь Установки NodeJS
- версия компилятора: обычно находится в
C:\yourUserName\AppData\Roaming\npm\node_modules\typescript\lib - Опции Командной Строки:
-m amd -t ES6 -outDir E:\myapp\js - Проверьте только главный файл компиляции и укажите его в свой файл записи.
E:\myapp\ts\main.tsЕсли это не проверено, то все из ваших файлов будет пытаться вывести на ваш outDir путь.
Im использует Atom с расширением atom-typescript и моим tsconfig.json выглядит так:
{
"compilerOptions": {
"outDir":"js"
}
}